3、PHP對圖像的裁剪
<div>
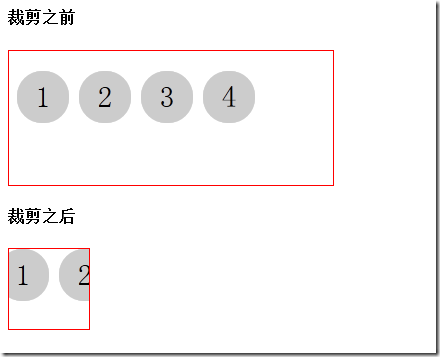
<h4>裁剪之前</h4>
<img src="1.png" style="border:1px solid red;">
</div>
<?php
header("content-type","text/html;charset=utf-8");
/*
*圖片裁剪
*@param string $filename 圖片的url
*@param int $width 圖片裁剪寬度
*@param int $height 圖片裁剪高度
*@param int $x 裁剪圖片左邊開始的位置
*@param int $y 裁剪圖片頂邊開始的位置
*/
function cut($filename,$x,$y,$width,$height)
{
/*獲取圖像資源,需要裁剪的圖片*/
$image = imagecreatefrompng($filename);
/*以新的大小創建畫布,保存裁剪後的圖片*/
$image_p = imagecreatetruecolor($width, $height);
/*使用imagecopyresampled縮放*/
imagecopyresampled($image_p, $image, 0, 0, $x, $y, $width, $height, $width, $height);
/*保存裁剪後的圖片和命名*/
imagepng($image_p,'test1.png');
/*釋放資源*/
imagedestroy($image_p);
imagedestroy($image);
}
/*調用函數*/
cut('1.png',20,20,80,80);
?>
<div>
<h4>裁剪之後</h4>
<img src="test1.png" style="border:1px solid red;">
</div>
效果

4、PHP為圖像添加水印
<div>
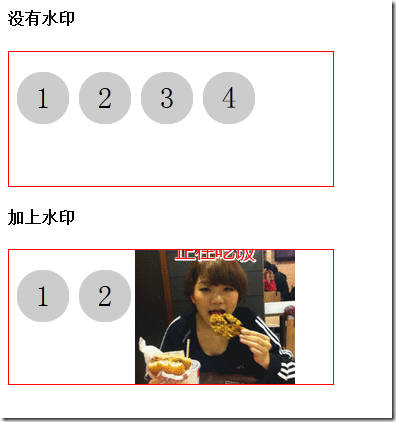
<h4>沒有水印</h4>
<img src="1.png" style="border:1px solid red;">
</div>
<?php
header("content-type","text/html;charset=utf-8");
/*
*給背景圖片添加水印,背景圖片格式png,水印格式gif
*@param string $filename 圖片的url
*@param string $water 水印圖片
*/
function watermark($filename,$water)
{
/*獲取原圖的大小*/
list($b_w,$b_h) = getimagesize($filename);
/*獲取水印圖片的大小*/
list($w_w,$w_h) = getimagesize($water);
/*在背景圖片中放水印圖片的隨機起始位置*/
$posX =rand(0,($b_w - $w_w));
$posY =rand(0,($b_h - $w_h));
/*獲取圖像資源,需要裁剪的圖片*/
$back = imagecreatefrompng($filename);
$water = imagecreatefromgif($water);
/*使用Inagecopy函數復制水印圖片到指定位置*/
imagecopy($back, $water, $posX, $posY, 0, 0, $w_w, $w_h);
/*保存帶水印的圖片和命名*/
imagepng($back,'test2.png');
/*釋放資源*/
imagedestroy($back);
imagedestroy($water);
}
/*調用函數*/
watermark('1.png','test.gif');
?>
<div>
<h4>加上水印</h4>
<img src="test2.png" style="border:1px solid red;">
</div>
效果