目前我用demo.js作為執行文件操作.代碼:
var now = function() { return +(new Date()); }
var t_s = now();
while(now() - t_s < 2000) { }
用sleep.php作為請求文件操作。代碼:
<?php sleep(3); echo 'var bb'; ?>
1. 一般script標簽加載
<script src="demo.js"></script> <script src="sleep.php"></script>
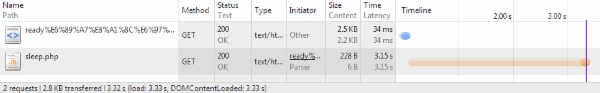
在浏覽器加載情況: 圖1-1. 下載阻塞DomReady 圖1-2. 執行阻塞DomReady

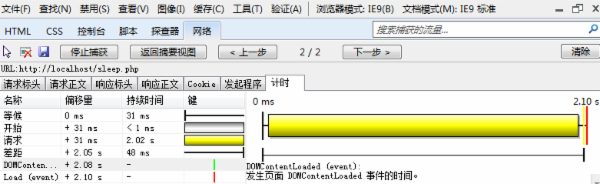
圖1-1. 下載阻塞DomReady

圖1-2. 執行阻塞DomReady
2. async屬性
async是html5中新增的屬性,它的作用是能夠異步下載腳本文件,不阻塞DOMReady。
每一個async屬性的腳本都在它下載結束之後立刻執行,同時會在window的load事件之前執行。所以就有可能出現腳本執行順序被打亂的情況
支持async浏覽器: Firefox 3.6+, IE 10+, Chrome 2+, Safari 5+, iOS 5+, Android 3+
<script src="demo.js" async></script> <script src="sleep.php" async></script>
在浏覽器中加載的情況:

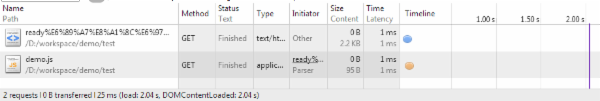
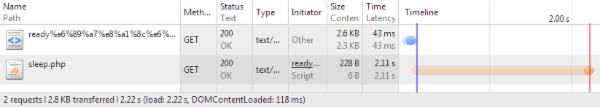
圖2-1 異步下載 不阻塞DomReady 阻塞load事件

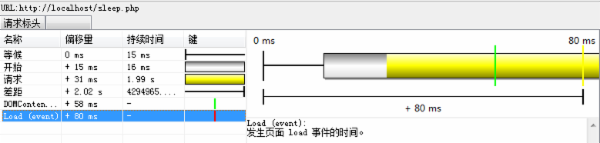
圖2-2 執行阻塞load事件

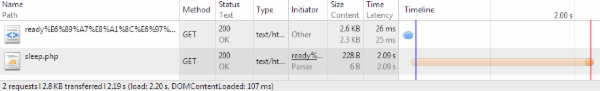
圖2-3 IE9不支持async屬性下載阻塞DomReady
3. DOM Script動態加載
文檔對象模型(DOM)允許您使用 JavaScript 動態創建 HTML 的幾乎全部文檔內容。 script元素與頁面其他元素一樣,可以非常容易地通過標准 DOM 函數創建:
var loadScript = function(url) {
var s = document.createElement('script');
s.type = 'text/javascript';
s.async = 'true';
s.src = url;
document.getElementsByTagName('head')[0].appendChild(s);
}
// 加載js文件腳本
loadScript('sleep.php');
loadScript('demo.js');
在浏覽器中加載的情況:

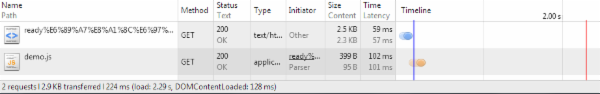
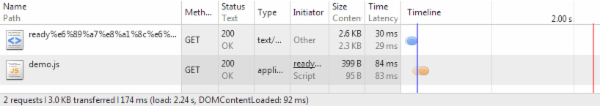
圖3-1 下載阻塞load事件

圖3-2 執行阻塞load事件

圖3-3 IE9不阻塞load事件
小結
async和script動態加載在現代浏覽器中加載的情況是一致的。前者使用簡單,後在兼容性方面更好。 異步加載文件還有很多方法,ajax(會受到同源限制)、iFrame、img…