在這一章節裡, 我們來了解下如何利用核心(core) PHP 生成 HTML 文件
最近我在查詢 php.net 的時候,發現 DOMDocument 這個類非常的有意思, 可以用來生成 XML 或 HTML 文件, DOMDocument 為我們提供了一系列的方法來生成 XML/HTML 標簽並插入到 DOM 中, 現在就讓我們來看下如何生成的
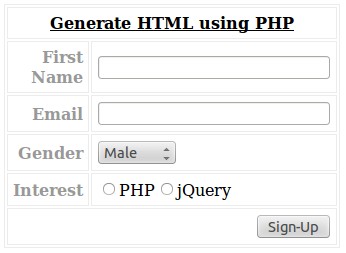
這裡先來看下, 利用它所提供的方法生成的效果, 見下圖:

一、創建新的 DOM 文件
復制代碼 代碼如下://實例化 DOMDocument 類,並指定版本號
$dom = new DOMDocument('1.0');
//將生成的標簽或代碼輸出到頁面
echo $dom->saveHTML();
二、在 DOM 文件裡添加新的 HTML 元素
復制代碼 代碼如下:$css_text = 'p{color:#ff00ff;}';
//創建新的 style 標簽和 CSS 內容
$style = $dom->createElement('style', $css_text);
//添加該 style 標簽到 DOM 文件中
$dom->appendChild($style);
//如下是輸出效果
<style>
p{color:#ff00ff;}
</style>
這裡需要說下就是 createElement 方法, 當你想創建 <style> 標簽並寫入 Css, 可以利用該方法的第二個參數作為 Css 內容,如上所示。 但如果你想創建 <br> 標簽, 第二個參數即可省略, 如下:
復制代碼 代碼如下:
//創建新的 <br> 標簽
$br = $dom->createElement('br');
//添加該 <br> 標簽到 DOM 文件中
$dom->appendChild($br);
三、為 HTML 元素添加屬性
HTML 元素擁有各種各樣的屬性, 為其添加屬性可以用到 createAttribute() 方法
復制代碼 代碼如下:
$css_text = 'p{color:#ff00ff;}';
//創建新的 style 標簽和 CSS 內容
$style = $dom->createElement('style', $css_text);
//創建新的屬性 'type'
$domAttribute = $dom->createAttribute('type');
//為屬性 'type' 添加值
$domAttribute->value = 'text/css';
//添加該屬性到 style 標簽中
$style->appendChild($domAttribute);
//添加該 style 標簽到 DOM 文件中
$dom->appendChild($style);
//如下是輸出效果
<style type="text/css">
p{color:#ff00ff;}
</style>
復制代碼 代碼如下:
$p_text = 'This is a paragraph.';
//創建新的 p 標簽和內容
$p = $dom->createElement('p', $p_text);
//創建新的屬性 'id'
$domAttribute = $dom->createAttribute('id');
//為屬性 'id' 添加值
$domAttribute->value = 'description';
//添加該屬性到 p 標簽中
$p->appendChild($domAttribute);
//添加該 p 標簽到 DOM 文件中
$dom->appendChild($p);
//如下是輸出效果
<p id="description">
某一天
</p>
四、添加 Form 元素
添加 textbox
復制代碼 代碼如下:
$input = $dom->createElement('input');
$domAttribute = $dom->createAttribute('type');
$domAttribute->value = 'text';
$input->appendChild($domAttribute);
$domAttribute = $dom->createAttribute('name');
$domAttribute->value = 'e-mail';
$input->appendChild($domAttribute);
$dom->appendChild($input);
//如下是輸出效果
<input type="text" name="e-mail">
五、創建 Table
復制代碼 代碼如下:$table = $dom->createElement('table');
$domAttribute = $dom->createAttribute('id');
$domAttribute->value = 'my_table';
$tr = $dom->createElement('tr');
$table->appendChild($tr);
$td = $dom->createElement('td', 'Label');
$tr->appendChild($td);
$td = $dom->createElement('td', 'Value');
$tr->appendChild($td);
$table->appendChild($domAttribute);
$dom->appendChild($table);
//如下是輸出效果
<table id="my_table">
<tbody>
<tr>
<td>Label</td>
<td>Value</td>
</tr>
</tbody>
</table>
最後我們來一個完整復雜一點的例子:
復制代碼 代碼如下:
$dom = new DOMDocument('1.0');
//CSS 內容
$css_text = '';
$css_text .= 'body{width:285px;margin:auto;margin-top:50px;}';
$css_text .= '#my_table{border:1px solid #ececec;}';
$css_text .= '#my_table th{border:1px solid #ececec;padding:5px;text-decoration:underline;}';
$css_text .= '#my_table td{border:1px solid #ececec;padding:5px;}';
$css_text .= '#my_table td:first-child{text-align:right;color:#333333;font-weight:bold;color:#999999;}';
//創建新的 style 標簽和 CSS 內容
$style = $dom->createElement('style', $css_text);
//創建新的屬性 'type'
$domAttribute = $dom->createAttribute('type');
//為屬性 'type' 添加值
$domAttribute->value = 'text/css';
//添加該屬性到 style 標簽中
$style->appendChild($domAttribute);
//添加該 style 標簽到 DOM 文件中
$dom->appendChild($style);
//添加 form
$form = $dom->createElement('form');
$dom->appendChild($form);
$formAttribute = $dom->createAttribute('method');
$formAttribute->value = 'post';
$form->appendChild($formAttribute);
//添加 table
$table = $dom->createElement('table');
$tableAttribute = $dom->createAttribute('id');
$tableAttribute->value = 'my_table';
$table->appendChild($tableAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$th = $dom->createElement('th', 'Generate HTML using PHP');
$tr->appendChild($th);
$thAttribute = $dom->createAttribute('colspan');
$thAttribute->value = '2';
$th->appendChild($thAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'First Name');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'text';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'f_name';
$input->appendChild($tdAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Email');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'text';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'e-mail';
$input->appendChild($tdAttribute);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Gender');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$select = $dom->createElement('select');
$td->appendChild($select);
$tdAttribute = $dom->createAttribute('name');
$tdAttribute->value = 'gender';
$select->appendChild($tdAttribute);
//為 Select 下拉框添加選項
$opt = $dom->createElement('option', 'Male');
$domAttribute = $dom->createAttribute('value');
$domAttribute->value = 'male';
$opt->appendChild($domAttribute);
$select->appendChild($opt);
$opt = $dom->createElement('option', 'Female');
$domAttribute = $dom->createAttribute('value');
$domAttribute->value = 'female';
$opt->appendChild($domAttribute);
$select->appendChild($opt);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td', 'Interest');
$tr->appendChild($td);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
//添加 input 元素到列(column)中
$radio = $dom->createElement('input');
$td->appendChild($radio);
$radAttribute = $dom->createAttribute('type');
$radAttribute->value = 'radio';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('name');
$radAttribute->value = 'interest';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('id');
$radAttribute->value = 'php';
$radio->appendChild($radAttribute);
$label = $dom->createElement('label', 'PHP');
$labelAttribute = $dom->createAttribute('for');
$labelAttribute->value = 'php';
$label->appendChild($labelAttribute);
$td->appendChild($label);
$radio = $dom->createElement('input');
$td->appendChild($radio);
$radAttribute = $dom->createAttribute('type');
$radAttribute->value = 'radio';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('name');
$radAttribute->value = 'interest';
$radio->appendChild($radAttribute);
$radAttribute = $dom->createAttribute('id');
$radAttribute->value = 'jquery';
$radio->appendChild($radAttribute);
$label = $dom->createElement('label', 'jQuery');
$labelAttribute = $dom->createAttribute('for');
$labelAttribute->value = 'jquery';
$label->appendChild($labelAttribute);
$td->appendChild($label);
//添加新的行(row)
$tr = $dom->createElement('tr');
$table->appendChild($tr);
//添加新的列(column)
$td = $dom->createElement('td');
$tr->appendChild($td);
$tdAttribute = $dom->createAttribute('colspan');
$tdAttribute->value = '2';
$td->appendChild($tdAttribute);
//添加 input 元素到列(column)中
$input = $dom->createElement('input');
$td->appendChild($input);
$tdAttribute = $dom->createAttribute('type');
$tdAttribute->value = 'submit';
$input->appendChild($tdAttribute);
$tdAttribute = $dom->createAttribute('value');
$tdAttribute->value = 'Sign-Up';
$input->appendChild($tdAttribute);
//添加 table 到 form 中
$form->appendChild($table);
echo $dom->saveHTML();