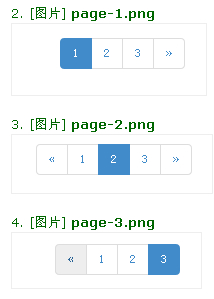
分頁頁碼顯示算法
復制代碼 代碼如下:
/**
* 獲取分頁的HTML內容
* @param integer $page 當前頁
* @param integer $pages 總頁數
* @param string $url 跳轉url地址 最後的頁數以 '&page=x' 追加在url後面
*
* @return string HTML內容;
*/
public static function getPageHtml($page, $pages, $url){
//最多顯示多少個頁碼
$_pageNum = 5;
//當前頁面小於1 則為1
$page = $page<1?1:$page;
//當前頁大於總頁數 則為總頁數
$page = $page > $pages ? $pages : $page;
//頁數小當前頁 則為當前頁
$pages = $pages < $page ? $page : $pages;
//計算開始頁
$_start = $page - floor($_pageNum/2);
$_start = $_start<1 ? 1 : $_start;
//計算結束頁
$_end = $page + floor($_pageNum/2);
$_end = $_end>$pages? $pages : $_end;
//當前顯示的頁碼個數不夠最大頁碼數,在進行左右調整
$_curPageNum = $_end-$_start+1;
//左調整
if($_curPageNum<$_pageNum && $_start>1){
$_start = $_start - ($_pageNum-$_curPageNum);
$_start = $_start<1 ? 1 : $_start;
$_curPageNum = $_end-$_start+1;
}
//右邊調整
if($_curPageNum<$_pageNum && $_end<$pages){
$_end = $_end + ($_pageNum-$_curPageNum);
$_end = $_end>$pages? $pages : $_end;
}
$_pageHtml = '<ul class="pagination">';
/*if($_start == 1){
$_pageHtml .= '<li><a title="第一頁">«</a></li>';
}else{
$_pageHtml .= '<li><a title="第一頁" href="'.$url.'&page=1">«</a></li>';
}*/
if($page>1){
$_pageHtml .= '<li><a title="上一頁" href="'.$url.'&page='.($page-1).'">«</a></li>';
}
for ($i = $_start; $i <= $_end; $i++) {
if($i == $page){
$_pageHtml .= '<li class="active"><a>'.$i.'</a></li>';
}else{
$_pageHtml .= '<li><a href="'.$url.'&page='.$i.'">'.$i.'</a></li>';
}
}
/*if($_end == $pages){
$_pageHtml .= '<li><a title="最後一頁">»</a></li>';
}else{
$_pageHtml .= '<li><a title="最後一頁" href="'.$url.'&page='.$pages.'">»</a></li>';
}*/
if($page<$_end){
$_pageHtml .= '<li><a title="下一頁" href="'.$url.'&page='.($page+1).'">»</a></li>';
}
$_pageHtml .= '</ul>';
echo $_pageHtml;
}