最近在寫一個頁面,用jquery ajax來實現判斷,剛寫好測試完全沒有問題,過了兩天發現出現問題,判斷不成了。後來發現所有alert出來的返回值前面都會加若干換行和空格。(至今不明白,同一台電腦,同樣的環境,為什麼出現這樣的問題)
後來在網上發現也有人遇到了相同的問題。無論是jquery $.ajax $.get $.post 在或者是原聲的XMLHttpRequest方法都存在這種問題,這樣調用的時候和判斷的時候,有時候會出錯。看例子
ajax代碼:
復制代碼 代碼如下:
$.get('ajax.php',{'name':name},function(data){
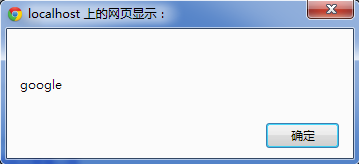
alert(data);
})
ajax.php
復制代碼 代碼如下:
<?php
$username = $_GET['name'];
echo $username;
?>

明顯name為google的字符串前面有換行或空格,這樣嚴重的影響了程序的穩健性,我都遇到出現了問題,下面程序的判斷都不成立。因此我們需要用正則表達式的方法來去除,因此我們可以這樣寫
復制代碼 代碼如下:
$.get('ajax.php',{'name':name},function(data){
newData=data.replace(/\s/g,'');
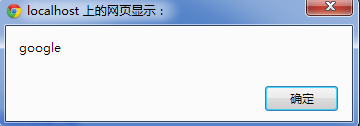
alert(newData);
})
ajax.php不用變

然後就沒有換行空格了。
我在網上看到的都是用
newData=data.replace(/rn/g,'');
但我發現這個正則對我的有問題,前面只減少了一部分空白字符,因此我判斷空白字符裡應該有除了換行回車外的其余空白字符,因此選用了\s。
/.../g 是正則表達式的屬性, 表示全文匹配, 而不是找到一個就停止