如果你和我一樣,你會在開發網頁項目時候完全無法離開FireBug。這個小巧的"臭蟲"是一個神奇而有用的HTML/CSS/JavaScript/Ajax調試器。但是你也許不知道這個還可以用來調試PHP,沒錯,它可以,感謝一款名為FirePHP的FireFox插件。
通過一個小小的服務端庫,和這款在Firebug上的插件,你的PHP腳本能夠發送調試信息到浏覽器,輕易的通過HTTP相應頭編碼。一旦你設置,你可以在Fiirebug的控制台獲得PHP腳本警告和錯誤,就感覺像直接調試JavaScript一樣
使用這個工具,首先你需要安裝FirePHP插件。這個插件需要你已經安裝FireBug。裝好FirePHP之後,重新打開Firebug面板時候,你會看到新加了一個藍色的臭蟲圖標。點擊這個圖標會出現一個開啟或者關閉FirePHP的菜單。

當然,這時候我們還無法做任何事,你還需要安裝FirePHP的服務端。這是一個獨立的版本,你可以手動下載或者使用PEAR。裝後之後,你可是輕松的將這個庫加入你的代碼。它被設計了很多版本來整合入多個框架或者管理系統,比如 WP-FirePHP plugin for WordPress 和 JFirePHP plugin for Joomla。暫時不管這些,我們將把精力集中在獨立的功能上。
一旦你在你服務器上部署了FirePHP庫,你還需要在你的代碼中加入以下的代碼:require_once('FirePHPCore/fb.php');
這是因為FirePHP通過HTTP頭發送記錄的數據,你需要緩存你的代碼產生的輸出,從而來響應頭信息從這裡獲取代碼生成的內容。這個可以通過在代碼頭部的ob_start來實現。ob_start();當這些步驟完成後,你可以開始使用FirePHP了。你需要做的只是調用fb函數在任何你想要記錄的地方。同時你也可以使用一個可選的標簽和常量去定義預定義信息,一個錯誤,一個警告,或者一條信息。
復制代碼 代碼如下:
$var = array('a'=>'pizza', 'b'=>'cookies', 'c'=>'celery');
fb($var);
fb($var, "An array");
fb($var, FirePHP::WARN);
fb($var, FirePHP::INFO);
fb($var, 'An array with an Error type', FirePHP::ERROR);
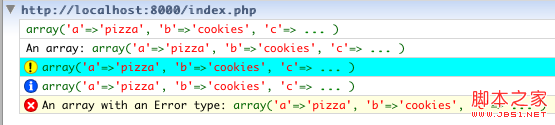
這些代碼將在Firebug控制台輸出如下所示

你也可以使用FirePHP來跟蹤你程序的執行情況:通過使用FirePHP::TRACE常量,你可以在fb被調用的地方查看行數、類名和方法名復制代碼 代碼如下:
function hello() {
fb('Hello World!', FirePHP::TRACE);
}
function greet() {
hello();
}
greet();
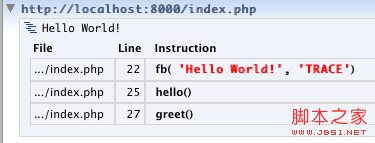
產生的輸出如下

這個跟蹤功能可以完美的調試更復雜的代碼,讓你精確的知道你的方法是在哪裡被調用的。
當然,別忘了你需要在你代碼發布之前移除你的調試語句。
這裡還有很多FirePHP的內容沒有涉及到。我只是向你簡單展示一下FirePHP的API,還有很多高級的面向對象API。