


HTML
本示例基於jQuery以及相當出色的jquery.form插件,所以,先要載入jquery庫和form插件。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.form.js"></script>
接著在頁面中加入如下代碼:
復制代碼 代碼如下:
<div class="btn">
<span>添加附件</span>
<input id="fileupload" type="file" name="mypic">
</div>
<div class="progress">
<span class="bar"></span><span class="percent">0%</span >
</div>
<div class="files"></div>
<div id="showimg"></div>
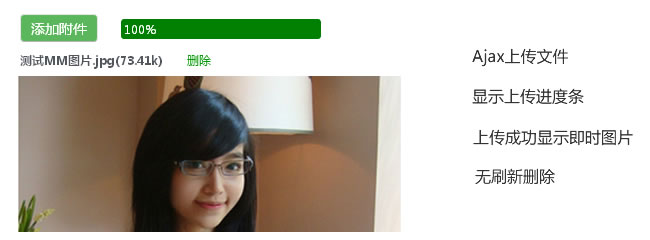
我們在html中放置一個添加附件的按鈕元素.btn,以及進度條.progress,用於顯示文件信息的.files和顯示圖片的#showimg
可以看出,我們用於上傳文件的html中並沒有出現form表單,而正常的上傳功能是要依賴form表單的。我們的form表單是動態插入的,這樣可以避免一個大表單中出現多個form。
CSS
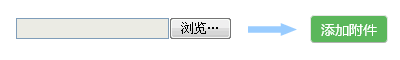
我們使用css可以將傳統的浏覽文件的表單控件美化成一個按鈕,這樣看起來是不是很酷。

復制代碼 代碼如下:
.btn{position: relative;overflow: hidden;margin-right: 4px;display:inline-block;
*display:inline;padding:4px 10px 4px;font-size:14px;line-height:18px;
*line-height:20px;color:#fff;
text-align:center;vertical-align:middle;cursor:pointer;background:#5bb75b;
border:1px solid #cccccc;border-color:#e6e6e6 #e6e6e6 #bfbfbf;
border-bottom-color:#b3b3b3;-webkit-border-radius:4px;
-moz-border-radius:4px;border-radius:4px;}
.btn input{position: absolute;top: 0; right: 0;margin: 0;border:solid transparent;
opacity: 0;filter:alpha(opacity=0); cursor: pointer;}
.progress{position:relative; margin-left:100px; margin-top:-24px;
width:200px;padding: 1px; border-radius:3px; display:none}
.bar {background-color: green; display:block; width:0%; height:20px;
border-radius:3px; }
.percent{position:absolute; height:20px; display:inline-block;
top:3px; left:2%; color:#fff }
.files{height:22px; line-height:22px; margin:10px 0}
.delimg{margin-left:20px; color:#090; cursor:pointer}
jQuery
首先定義各種變量,注意動態將表單元素form插入到上傳按鈕部位,並且form的屬性enctype必須設置為:multipart/form- data。然後當點擊“上傳附件”按鈕,選擇要上傳的文件後,調用jquery.form插件的ajaxSubmit方法,如下代碼說明。
復制代碼 代碼如下:
$(function () {
var bar = $('.bar');
var percent = $('.percent');
var showimg = $('#showimg');
var progress = $(".progress");
var files = $(".files");
var btn = $(".btn span");
$("#fileupload").wrap("<form id='myupload' action='action.php'
method='post' enctype='multipart/form-data'></form>");
$("#fileupload").change(function(){ //選擇文件
$("#myupload").ajaxSubmit({
dataType: 'json', //數據格式為json
beforeSend: function() { //開始上傳
showimg.empty(); //清空顯示的圖片
progress.show(); //顯示進度條
var percentVal = '0%'; //開始進度為0%
bar.width(percentVal); //進度條的寬度
percent.html(percentVal); //顯示進度為0%
btn.html("上傳中..."); //上傳按鈕顯示上傳中
},
uploadProgress: function(event, position, total, percentComplete) {
var percentVal = percentComplete + '%'; //獲得進度
bar.width(percentVal); //上傳進度條寬度變寬
percent.html(percentVal); //顯示上傳進度百分比
},
success: function(data) { //成功
//獲得後台返回的json數據,顯示文件名,大小,以及刪除按鈕
files.html("<b>"+data.name+"("+data.size+"k)</b>
<span class='delimg' rel='"+data.pic+"'>刪除</span>");
//顯示上傳後的圖片
var img = "http://demo.helloweba.com/upload/files/"+data.pic;
showimg.html("<img src='"+img+"'>");
btn.html("添加附件"); //上傳按鈕還原
},
error:function(xhr){ //上傳失敗
btn.html("上傳失敗");
bar.width('0');
files.html(xhr.responseText); //返回失敗信息
}
});
});
...
});
關於jquery.form插件的更多信息,請參閱form插件官網:http://malsup.com/jquery/form/,官網中詳細介紹了form插件的API和各種選項設置以及示例。
接下來,文件上傳完成,如果用戶想刪除上傳的文件,可以寫個ajax post請求來完成刪除操作。
復制代碼 代碼如下:
$(function () {
...接上面的代碼
$(".delimg").live('click',function(){
var pic = $(this).attr("rel");
$.post("action.php?act=delimg",{imagename:pic},function(msg){
if(msg==1){
files.html("刪除成功.");
showimg.empty(); //清空圖片
progress.hide(); //隱藏進度條
}else{
alert(msg);
}
});
});
});
PHP
action.php中需要處理圖片上傳以及刪除圖片。圖片上傳時需要驗證格式和大小,然後通過move_uploaded_file()方法上傳圖片,最後返回json格式的數據。刪除圖片時使用unlink()即可完成刪除操作。
復制代碼 代碼如下:
$action = $_GET['act'];
if($action=='delimg'){ //刪除圖片
$filename = $_POST['imagename'];
if(!empty($filename)){
unlink('files/'.$filename);
echo '1';
}else{
echo '刪除失敗.';
}
}else{ //上傳圖片
$picname = $_FILES['mypic']['name'];
$picsize = $_FILES['mypic']['size'];
if ($picname != "") {
if ($picsize > 512000) { //限制上傳大小
echo '圖片大小不能超過500k';
exit;
}
$type = strstr($picname, '.'); //限制上傳格式
if ($type != ".gif" && $type != ".jpg") {
echo '圖片格式不對!';
exit;
}
$rand = rand(100, 999);
$pics = date("YmdHis") . $rand . $type; //命名圖片名稱
//上傳路徑
$pic_path = "files/". $pics;
move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path);
}
$size = round($picsize/1024,2); //轉換成kb
$arr = array(
'name'=>$picname,
'pic'=>$pics,
'size'=>$size
);
echo json_encode($arr); //輸出json數據
}
本文借助了jquery form插件來完成單文件上傳功能,其實目前很很多款優秀的上傳插件可以使用,有基於flash的,有基於jquery的,典型的有:jQuery File Upload。該插件支持多文件上傳,支持拖拽上傳等,有興趣的同學可以先了解下。