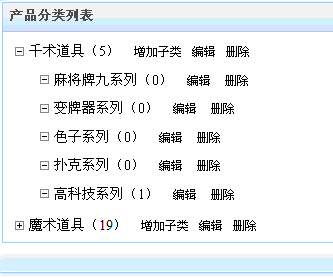
在開發項目中經常碰到二級目錄形式。比如文章模塊、產品模塊,很多應多都基於兩級分類形式。而普通的解決排序方案,不管是一級分類,還是多級分類,都是由管理員在後台手動編輯同級分類排序的值來設置排序,根據該值的大小決定顯示的順序。這樣的操作方式比較煩瑣。jQuery有對於排序采用拖拽方式來實現排序,從用戶層面,這樣的操作非常直觀,操作簡便。曾經在一個項目中,產品分類采用的是兩級分類,顯示如下圖所示:

在排序問題上,決定使用jQuery的拖拽插件來實現:拖拽一級分類時,對一級分類進行排序;拖拽某一級分類下面的子分類時,對該子分類進行拖拽排序。

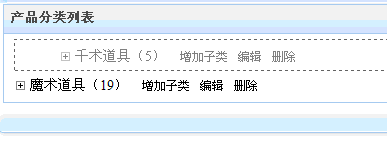
拖拽一級分類名稱前台的“+”號圖標,對一級分類進行拖拽排序。

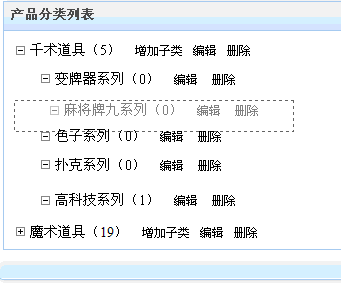
拖拽某一級分類下的二級分類名稱前的“-”號圖標,對該分類下的二級分類進行拖拽排序;
下面是實現上述功能的數據庫結構及程序代碼
數據庫結構復制代碼 代碼如下:
CREATE TABLE IF NOT EXISTS `product_classify` (
`id` int(10) unsigned NOT NULL AUTO_INCREMENT,
`parentId` int(10) unsigned NOT NULL,
`name` varchar(50) DEFAULT NULL,
`sort` int(10) unsigned NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=MyISAM AUTO_INCREMENT=27 DEFAULT CHARSET=utf8;
導入數據
復制代碼 代碼如下:
INSERT INTO `product_classify` (`id`, `parentId`, `name`, `sort`) VALUES
(1, 0, '魔術道具', 1),
(2, 1, '近景魔術', 2),
(3, 1, '舞台魔術', 1),
(4, 1, '劉謙魔術', 3),
(5, 0, '千術道具', 2),
(6, 5, '麻將牌九系列', 3),
(7, 5, '撲克系列', 1),
(8, 5, '色子系列', 5),
(9, 5, '變牌器系列', 4),
(10, 5, '高科技系列', 2);
樣式代碼
復制代碼 代碼如下:
<style type="text/css">
<!--
body{margin:0px;}
img{vertical-align:middle;}
.tab td{height:28px;font-size:13px;background-color:#FFFFFF;}
form{margin:0px;padding:0px;}
.edit,.del,.pointer{cursor:pointer;}
.ui-move{border:1px dashed #666;height:30px;}
.title{text-align:left;padding-left:7px;height:30px;font-size:13px;font-weight:bold;color:#444;}
ul,li{ margin:0px;padding:0px;}
.left_nav{margin:0px 10px 0 10px;padding-top:5px;font-size:14px;line-height:30px;}
.left_nav li{list-style-type:none;}
.nav{width:280px;list-style-type:none;text-align:left;}
.nav li span{margin:0 0px 0 10px;font-size:12px;}
/*==================二級目錄===================*/
.nav li ul{list-style:none;text-align:left;margin-top:4px;}
.nav li ul li{ text-indent:25px;border:none;/*二級目錄的背景色*/ margin:-7px 0 0 0;_margin:0px 0 8px 0;}
.navv li span{margin:0 0px 0 10px;font-size:12px;}
.f{vertical-align: middle;width:16px;height:16px;}
.nav div{display:none;}
-->
</style>
載入js文件及代碼
復制代碼 代碼如下:
<script language="JavaScript" type="text/JavaScript" src="js/jQuery1.6.2.js"></script>
<script language="JavaScript" type="text/JavaScript" src="js/jquery-ui-1.7.1.custom.min.js"></script>
<script>
$(document).ready(function(){
$("#mm").sortable({
opacity: 0.5,
cursor:'move',
revert:true,
handle:'.f',
placeholder:'ui-move',
update:function(){
serial=$(this).sortable("serialize");
$("#return").load("myRun/sort.php?"+serial);
}
});
$("#mm div").sortable({
opacity: 0.5,
cursor:'move',
revert:true,
handle:'.t',
placeholder:'ui-move',
update:function(){
serial=$(this).sortable("serialize");
$("#return").load("myRun/sort.php?"+serial);
}
});
$(".f").toggle(function(){
if($(this).attr("src")=='images/plus.gif'){
$("#mm").find(".f").attr("src","images/plus.gif");//將全部大類前面的圖標改為加號
$("#mm").find("div").hide();//隱藏子類
$('div',$(this).parents('.nav:first')).show();//顯示當前點擊大類的子類
$(this).attr("src","images/nofollow.gif");//將當前點擊的大類前面的加號圖標更改為減號圖標
}else{
$(this).attr("src","images/plus.gif");
$('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();
}
},function(){
if($(this).attr("src")=='images/plus.gif'){
$("#mm").find(".f").attr("src","images/plus.gif");
$("#mm").find("div").hide();
$('div',$(this).parents('.nav:first')).show();
$(this).attr("src","images/nofollow.gif");
}else{
$(this).attr("src","images/plus.gif");
$('div',$(this).parents('.nav:first')).hide();//$($(this).parents('div:first')+'.odd2').hide();
}
});
//$('.odd2','table:first').hide();//初始化 隱藏主題分類 <--改動:在css中把子類display:none。這樣可以直接顯示第一個。以前的效果是全部展開,然後在全部隱藏,然後在顯示第一個。不太好看。
$('#mm ul:first div').show();//顯示第一個主題分類列表
$('#mm ul:first .f').attr("src","images/nofollow.gif");//改變圖片為“-”狀
});
</script>
顯示代碼
復制代碼 代碼如下:
<div class="left_nav" id="mm">
<span style='display:none' id="menu_productclassify"></span>
<?php
//通過where條件來過濾子類,僅顯示分類(一級)
$sql='select a.id,a.parentId,a.name,a.sort,count(b.id) as count from product_classify as a';
$sql.=' left join product_classify as b on b.parentId=a.id where a.parentId=0';
$sql.=' group by a.id order by a.sort';
$query=mysql_query($sql);
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo '<ul id="menu_'.$arr[id].'" class="nav">';
echo "<li id='nav_li'><img class=f src='images/plus.gif'>$arr[name]($arr[count])";
$sql="select a.id,a.name,a.sort from product_classify as a where a.parentId=$arr[id] group by a.id order by a.sort";
$query2=mysql_query($sql);
if(mysql_num_rows($query2)){
echo "<div id='two_$arr[id]'><span style='display:none' id='menu_productclassify'></span>";
while($arr2=mysql_fetch_array($query2)){
echo "<ul id='menu_$arr2[id]' class='navv'>";
echo "<li><img class=t src='images/nofollow.gif'>$arr2[name]</li>";
echo "</ul>";
}
echo '</div>';
}
echo "</li></ul>";
}
}else{
echo '<li id="nav_li">暫無產品分類</li>';
}
?>
</div>
排序操作sort.php
復制代碼 代碼如下:
<?php
include("../conn.php");
$menu=$_GET['menu'];
switch(strtolower($menu[0])){
case 'productclassify':
$table='product_classify';
break;
}
for($i=1;$i<count($menu);$i++){
$sql='UPDATE '.$table.' SET sort=' . $i . ' WHERE id=' . $menu[$i];
mysql_query($sql);
}
?>
實例下載
二級目錄拖拽排序的實現及演示源碼下載