在PHP界談模板引擎,必不可免的要拿Smarty開刀,
這個無比傻帽的卻又帶有一點點官方色彩的模板引擎,
如果沒有我這樣人富有正義感又富有創新精神的熱血青年站出來,
不知道它還要繼續毒害多少那些處於花季而又對PHP充滿美麗幻想的少年。
1.語法
你真的認為美工學的了 {foreach key=key item=item from=$contact} 這樣的語法
卻學不了 <?php foreach ($contact as $key=>$item) { ?> 嗎?
而 {if $name eq "Fred" or $name eq "Wilma"}
又比 <?php if ($name=='Fred' or $name=='Wilma') { ?> 優秀到哪裡去?
首先我對美工會學Smarty語法始終保持懷疑態度,至少我工作這麼多年還沒遇到過一個會Smarty語法的,
而就算美工願意學,你又為何不教他正宗的PHP語法,卻要教他一門連你自己搞不清楚的“Smarty語言”
2.可視化
當頁面從美工交接到你手上,然後你給那些完美的網頁,套上那惡心的Smarty代碼,
然後在Dreamweaver裡,你是否認真的看過那些頁面已經變得何等的丑陋,
圖片還看得見嗎?CSS還在嗎?更不用說include了。而要修改的時候呢?你還能一眼認出來嗎?
這些都解決不了,那些所謂的模板引擎又怎麼配得上“強大”二字?
3....
多的我就不說了,這裡只是拿Smarty舉個例子,應該不難發現,其它模板引擎也大同小異,
都忙著發明自己的模板語言,而真正需要解決的問題則避而不談,
現在你是否明白了,所謂的模板引擎,所謂的強大,都TMD騙子,
在夜深人靜的夜裡,我曾無數次的醒來,感覺自己的擔子又重了一些,只因為不能夠將這個殘忍的事實告訴你。
於是我痛心疾首,痛下狠心,百忙之中抽空寫了這個命名為tmd_tpl的真正的模板引擎,
雖然也許現在還不算強大,但強大是未來的一種必然。
·tmd_tpl使用入門教程:
接下來我們來學習tmd_tpl的使用方法,流程上和其它模板引擎沒什麼太大的差別。
一、初始化模板引擎 復制代碼 代碼如下:
<?php
// 將 tmd_tpl 包含進來
require '../tmdphp/tmd_tpl.php'; // 請改為你的tmd_tpl所在路徑
// 實例化 tmd_tpl
$TPL = new tmd_tpl();
// 下面是配置 tmd_tpl
// 指定模板目錄,以斜槓結尾
$TPL->tpl_dir = './tpl/';
// 指定模板文件擴展名
// 建議以php為後綴,因為這樣在Dreamweaver中php代碼有高亮效果。
// 另外在Chrome浏覽器中可以直接打開進行預覽,用IE打開會提示下載。
$TPL->tpl_ext = '.tpl.php';
// 指定編譯後模板的保存目錄
$TPL->cache_dir = './tpl_c/';
// 設置編譯後文件的有效期,單位:秒
$TPL->cache_time = 0; // 0是每次都重新編譯,-1是永不過期,
// 自定義正則替換
$TPL->my_rep = array(
'~(\.\./)+static/~' => '/proj-1/static/',
// ↑如果項目的訪問地址是 http://localhost/proj-1/
// 自定義替換這裡有很多技巧,入門期先不寫出來
);
二、賦值並顯示頁面 復制代碼 代碼如下:
// 普通賦值
$TPL->assign('site_name', '王道中強流');
$TPL->assign('site_intro', '我是一個PHP程序員,tmd_tpl的作者。');
// 支持數組
$blog = array(
'title' => '去TMD的Smarty',
'content' => '在講解tmd_tpl的使用方法之前,我要先講講為什麼要重新發明這個輪子。
那我們要從這世界上所謂的PHP模板引擎都為大家做了哪些貢獻說起。
在PHP界談模板引擎,必不可免的要拿Smarty開刀,
這個無比傻帽的卻又帶有一點點官方色彩的模板引擎,
如果沒有我這樣人富有正義感又富有創新精神的熱血青年站出來,
不知道它還要繼續毒害多少那些處於花季而又對PHP充滿美麗幻想的少年。',
// 目前只支持到二維數組,一般來說二維已經足夠了
'info' => array(
'addtime' => '2012.3.11',
'author' => '王忠強',
'weibo' => 'http://t.qq.com/teeband',
),
);
$TPL->assign('blog', $blog);
// 模板中將演示循環輸出這個數組
$links = array(
'' => 'http://www.jb51.net',
'素材天下' => 'http://sc.jb51.net/',
'百度' => 'http://www.baidu.com/',
'網址導航' => 'http://www.hao123.com',
'傷不起' => 'http://www.3buqi.com/',
'嘿!' => 'http://www.hei123.net/',
);
$TPL->assign('links', $links);
$TPL->display('index');
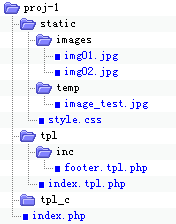
三、模板靜態文件的目錄結構

四、模板篇
復制代碼 代碼如下:
// 模板中調用變量
<div id="logo">
<h1><a href="#">{$site_name}</a></h1>
<p>{$site_intro}</p>
</div>
// 調用數組
<h2 class="title"><a href="#">{$blog.title}</a></h2>
// 二維數組
<a href="{$blog.info.weibo}" target="_blank">{$blog.info.author}</a>
// 這些模板引擎的基本功能,在tmd_tpl中也是一樣的。
// 但是循環和判斷,tmd_tpl觀點是直接用php代碼。沒必要創造個模板語言來實現。
<?php
foreach ($links as $name => $url) {
?>
<li><a href="{$url}" target="_blank">{$name}</a></li>
<?php
}
?>
// 函數方面,對目前的tmd_tpl來說,是一個弱項。
// 還不支持 {$blog.content|nl2br} 這樣子的格式。
{:nl2br( $blog['content'] )} // 只能這樣
<?=nl2br( $blog['content'] )?> // 或者這樣
// 都將自動轉換為
<?php echo nl2br( $blog['content'] )?>
// 如果調用的是一些無返回值的函數
{~print_r( $blog )}
tmd_tpl真正的創新之處在於,路徑的轉換。
你可以在Dreamweaver中直接插入圖片,引入CSS,調用JS,還有包含另一個頁面。
復制代碼 代碼如下:
// 插入圖片
<img src="../static/temp/image_test.jpg" alt="" width="220" height="330" />
// 引入CSS
<link href="../static/style.css" rel="stylesheet" type="text/css" media="screen" />
// 調用JS
<script type="text/javascript" src="../static/test.js"></script>
// 包含一個頁面
<?php include('inc/footer.tpl.php'); ?>
·使用tmd_tpl模板引擎之後
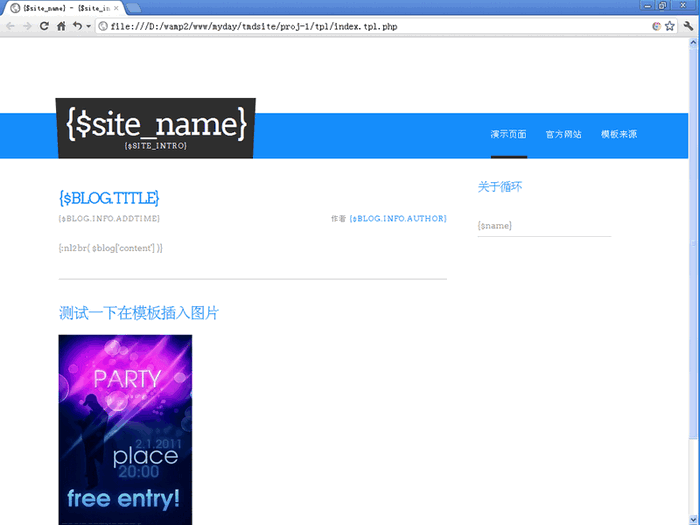
查看通過http訪問效果 >點這裡<
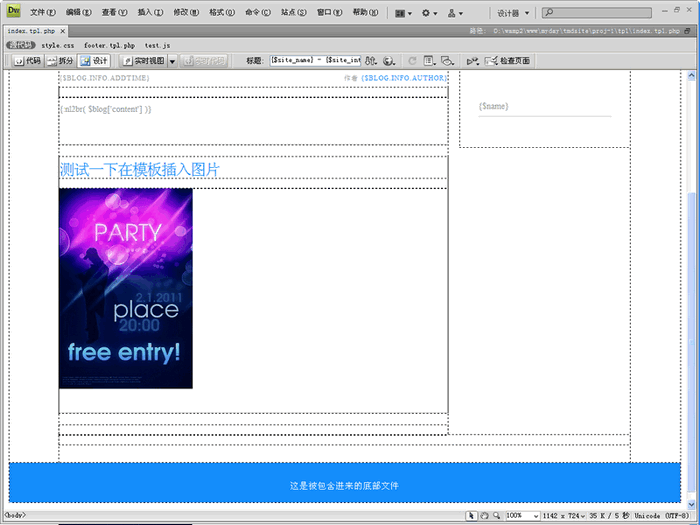
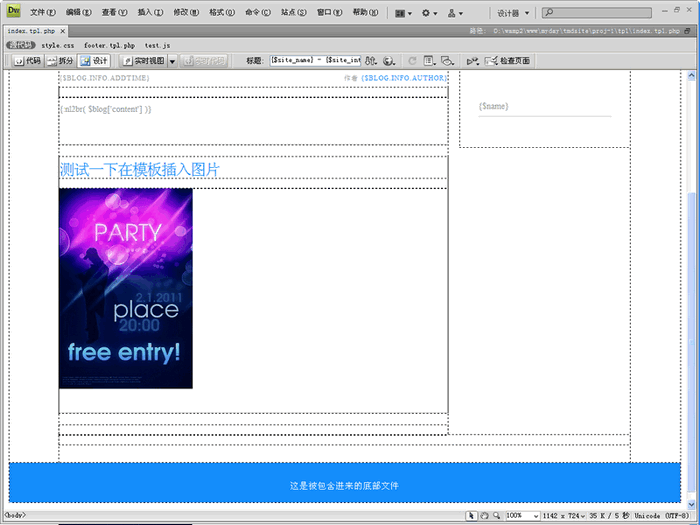
在Dreamweaver中(這樣子前端人員才有辦法嘛~)

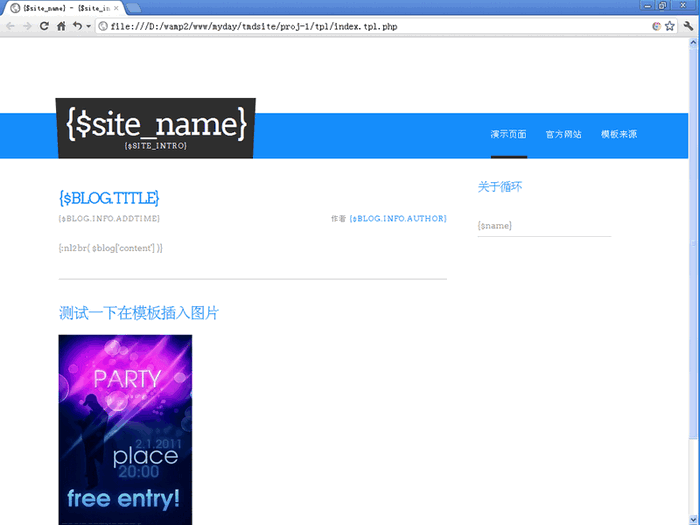
在Chrome中(只有include的頁面不能顯示)

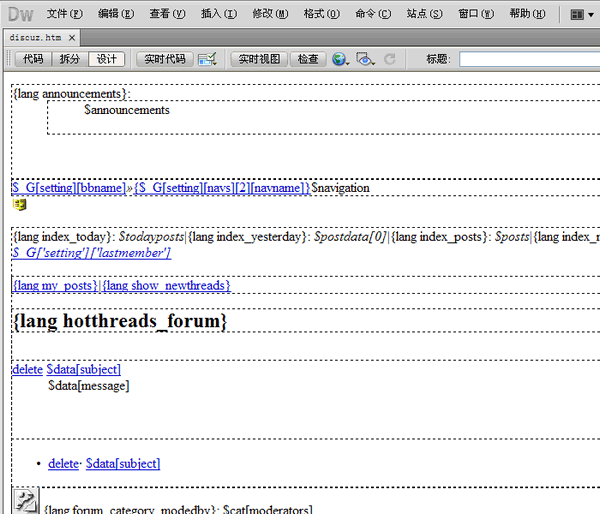
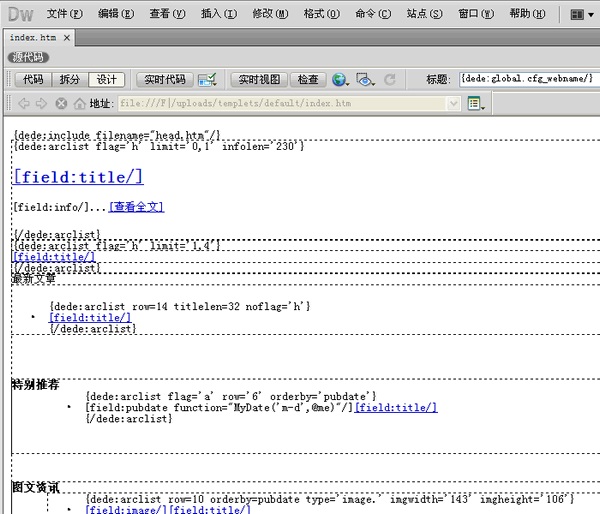
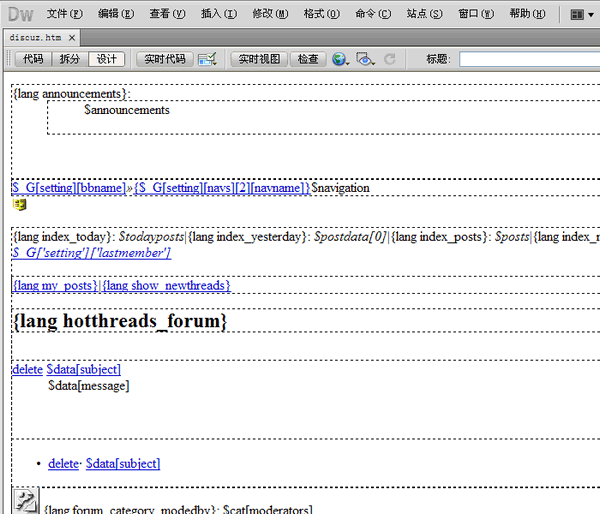
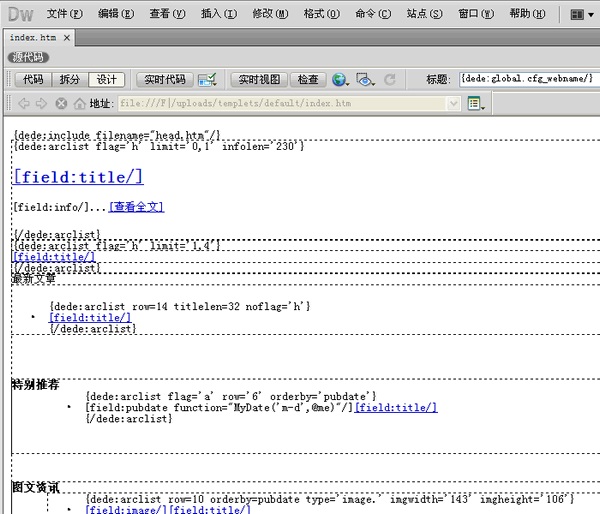
·不用tmd_tpl的話,我們來看看Discuz!和DedeCMS的模板。
Discuz!

DedeCms

現在你知道那些所謂強大的模板引擎有多可笑了吧?
還等什麼?改變歷史的時刻到了,點擊你手中的鼠標,下載第二代PHP模板引擎tmd_tpl!