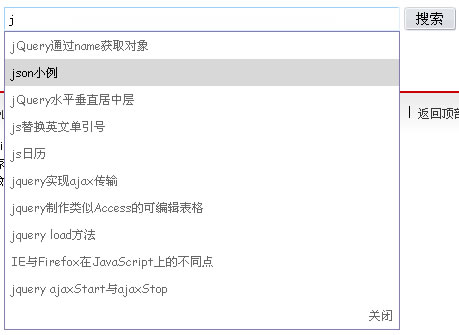
先看一下效果圖吧,這樣更有動力,要不然大家還不知道我在講什麼,到底要達到什麼樣的效果!

下面先主要講解原理:
在search.html頁面中,用戶在搜索框內輸入“j”時,使用javascript獲取搜索框的文本內容,到數據庫中查找相關的內容並返回,再使用javascript將服務器返回的結果顯示在搜索框下面的提示框內,供用戶參考選擇。
具體的實現方法:
首先在頁面中做好搜索框、搜索按鈕、顯示搜索提示的層,如下代碼
<div id="search">
<input type="text" name="k" /> <input type="button" name="s" value="搜索" />
</div>
<div id="search_auto"></div>
使用浏覽器浏覽頁面,會看到下圖的效果

看起來很普通,沒什麼樣式,現在稍作樣式上的調整
#search{font-size:14px;}
#search .k{padding:2px 1px; width:320px;} /*將搜索框寬度設置大點WEB開發筆記(www.chhua.com)*/
再將顯示搜索提示的層樣式調整一下,由於搜索提示層在搜索框正下方,所以我們設置其定位方式為絕對定位
#search_auto{border:1px solid #817FB2; position:absolute;} /*設置邊框、定位方式*/
接著用JS將搜索提示層的位置放置在搜索框正下方,且寬度和搜索框相同,這裡我們采用jQuery來解決
$(‘#search_auto').css({‘width':$(‘#search input[name="k"]‘).width()+4});
搜索提示層的位置和寬度已經確定好了,由於在用戶沒有輸入搜索文字前這個提示框是不顯示的,所以我們先要將它設置成隱藏,在提示層的樣式裡加上display:none將其隱藏。
已經全部OK了,現在只要給搜索框的onkeyup注冊事件即可,我們依然采用jQuery來處理,在jQuery中是keyup
$('#search input[name="k"]').keyup(function(){
$.post('search_auto.php',{'value':$(this).val()},function(data){ //向服務器上的search_auto.php發送post數據,$.post是jQuery的方法
if(data=='0') $('#search_auto').html('').css('display','none'); //判斷服務器上返回的數據,如果等於0,則表示沒有找到相關的內容,所以將提示框的內容清空並隱藏WEB開發筆記(www.chhua.com)*/
else $('#search_auto').html(data).css('display','block'); //如果服務器上返回的數據不等於0,則將返回的內容放到提示框內並顯示提示框
});
});
上面客戶端已經做好了,已經可以將用戶輸入的內容發送到服務器端,並響應服務器的返回值。
那麼服務器端如何處理客戶端發送來的數據呢,下面用PHP來舉個例子
<?php
$v=$_POST[value];
$re=mysql_query("select * from test where title like '%$v%' order by addtime desc limit 10"); //根據客戶端發送來的數據,到數據庫中查詢10條相關的結果
if(mysql_num_rows($re)<=0) exit('0'); //判斷查詢結果,如果沒有相關的結果,那麼直接返回0
echo '<ul>';
while($ro=mysql_fetch_array($re)) echo '<li><a href="">'.$ro[title].'</a></li>'; //將查詢得到的相關結果的標題輸出,這個地方需要注意,由於通過jQuery的ajax技術返回的文本是UTF-8編碼,所以如果$ro[title] 中包含中文,一定要記得用PHP的iconv或其它函數將其轉換成UTF-8編碼,否則在頁面中看到的會是一串亂碼
echo '<li><a href="javascript:;" onclick="$(this).parent().parent().parent().fadeOut(100)">關閉</a& amp; gt;</li>'; //輸入一個關閉按鈕,讓用戶不想看到提示層時可以點擊關閉,關閉按鈕采用jQuery,解釋一下,當前點擊的按鈕是$(this),一直向上找到其第三個父元素,讓它逐漸消失WEB開發筆記(www.chhua.com)*/
echo '</ul>';
?>
現在服務器已經可以正確的執行我們發送過去的數據了,並且返回相應的結果,那麼現在在搜索框內輸入一個文字測試一下吧,但前提是你的數據庫中得有與這個文字相關的內容啊,要不然你也看不到提示框的出現,因為沒有相關提示內容啊,呵呵。
可是還有點美中不足,那就是提示框裡面的內容不美觀,和我們在百度搜索中看到的提示框相比,簡直是太丑了,哈哈,不急,我們再用css來調整顯示的效果
#search_auto li{background:#FFF; text-align:left;} /*設置提示框內的li標簽效果*/
#search_auto li.cls{text-align:right;} /*設置提示框內的關閉按鈕效果*/
#search_auto li a{display:block; padding:5px 6px; cursor:pointer; color:#666;} /*設置提示框內li標簽下的a標簽效果*/
#search_auto li a:hover{background:#D8D8D8; text-decoration:none; color:#000;} /*當鼠標移入提示框內時的效果*/
現在才算是真正的完全制作完成,至於要不要設置一個延遲處理,或是其它更完善的功能,留給朋友們自己開動腦筋了,大家也可以在下面回復你的想法,等等。
客戶端完整代碼:
<html>
<head>
<style>
#search{font-size:14px;}
#search .k{padding:2px 1px; width:320px;}
#search_auto{border:1px solid #817FB2; position:absolute; display:none;}
#search_auto li{background:#FFF; text-align:left;}
#search_auto li.cls{text-align:right;}
#search_auto li a{display:block; padding:5px 6px; cursor:pointer; color:#666;}
#search_auto li a:hover{background:#D8D8D8; text-decoration:none; color:#000;}
</style>
<title>jquery+php實現用戶輸入搜索內容時自動提示</title>
</head>
<body>
<div id=”search”>
<input type=”text” name=”k” /> <input type=”button” name=”s” value=”搜索” />
</div>
<div id=”search_auto”></div>
</body>
</html>
<script src=”jQuery.js”></script>
<script>
$(function(){
$(‘#search_auto').css({‘width':$(‘#search input[name="k"]‘).width()+4});
$(‘#search input[name="k"]‘).keyup(function(){
$.post(‘search_auto.php',{‘value':$(this).val()},function(data){
if(data=='0′) $(‘#search_auto').html(”).css(‘display','none');
else $(‘#search_auto').html(data).css(‘display','block');
});
});
});
</script>
服務器端完整代碼:
<?php
$v=$_POST[value];
$re=mysql_query("select * from test where title like '%$v%' order by addtime desc limit 10");
if(mysql_num_rows($re)<=0) exit('0');
echo '<ul>';
while($ro=mysql_fetch_array($re)) echo '<li><a href="">'.$ro[title].'</a></li>';
echo '<li><a href="javascript:;" onclick="$(this).parent().parent().parent().fadeOut(100)">關閉</a& amp; gt;</li>';
echo '</ul>';
?>