Flash需要JSON格式的數據,於是,就有了如下代碼:(PHP實現,C#類似,JSON庫自己去下吧~~)
復制代碼 代碼如下:
//--查詢用戶下線信息,返回JSON,用於flash
if(!empty($_GET['action'])&&!empty($_GET['invite'])){
//固定參數請求才會返回信息
if($_GET['action']=='getinfo'&&$_GET['invite']==1){
//數據實體,一個實體類
class UcInvite{
//---顯示用的數據信息
public $fuid; //用戶id
public $funame; //用戶名
public $furl; //用戶空間地址
//---顯示用的數據信息
public $fchilds; //子類集合
}
$invitecount = 0; //總數量,用於記錄全部下線數量
//遞歸實現方法
function GetShowTreeInvite($uid){
global $_SGLOBAL,$invitecount;
//組織sql語句並查詢,表中fuid是下線的id,uid是父id,fusername是用戶名字
$inv_sql = "select fuid,fusername from ".tname("invite")." where uid = ".$uid;
$inv_query = $_SGLOBAL['db']->query($inv_sql);
//下表及返回數組
$index = 0;
$inviteTree = Array();
$invitezcount = 0; //每個子類下的數量
//循環添加信息到數組
while($v = $_SGLOBAL['db']->fetch_array($inv_query)){
$ui = new UcInvite();
$ui->fuid = $v['fuid'];
$ui->funame = $v['fusername'];
$ui->furl = "/home/space.php?uid=".$v['fuid'];
//調用自己,遞歸查詢子類信息
$ui->fchilds=GetShowTreeInvite($v['fuid']);
//插入返回的數組中
$inviteTree[$index]=$ui;
$index++;
$invitecount++;
$invitezcount++;
}
//記錄當前下線的下線數量
$inviteTree['invitezcount'] = $invitezcount;
//返回數組信息
return $inviteTree;
}
$fuid = empty($_GET['fuid'])?$space[uid]:$_GET['fuid'];
//根據當前登錄用戶ID查詢信息,並返回一個集合
$inviteTree = GetShowTreeInvite($fuid);
//記錄總下線數
$inviteTree['invitecount'] = $invitecount;
//引入json庫,這裡用的是Services_JSON
//因為並不確定服務器都是PHP5.2以上版本,所以沒有用自帶的JSON函數
require_once('../plugins/JSON/JSON.php');
//json輸出
$json = new Services_JSON();
echo $json->encode($inviteTree);
exit;
}else{
echo '請求參數錯誤!';
exit;
}
}
//--查詢用戶下線信息,返回JSON,用於flash
以上代碼返回一個JSON字符串,如:
{'0':{'fuid':'950','funame':'郭梓原','furl':'/home/space.php?uid=950','fchilds':{'invitezcount':0}},'invitezcount':1,'invitecount':1}
這裡只查詢了一個
接下來用JS進行以下解析:
復制代碼 代碼如下:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
//fuid 用戶ID
//funame 用戶名稱
//furl 用戶主頁地址
//invitezcount 每個用戶的子類數量
//invitecount 該用戶的所有下級數量
var str = "";
function GetShow(obj,qi,index){
for (var one in obj)
{
for(var key in obj[one])
{
index++;
if(key=="fchilds"&&obj[one][key]['invitezcount']!=0){
var aqi = qi;
if(index>1)aqi+=" "
GetShow(obj[one][key],aqi,index)
}
if(key != 'fchilds'){
if(key=="fuid"){
str += qi+key+"="+obj[one][key] + ",";
}else{
str += key+"="+obj[one][key] + ",";
}
if(key == "furl"){
str+="<br/>";
}
}
}
if(one=="invitezcount"||one=="invitecount"){
str+=qi+one+"="+obj[one]+"<br/>";
}
}
}
//固定參數do=charadegarden&action=getinfo&invite=1,fuid為測試時使用,不填寫將調用系統當前登錄的用戶ID
var url = 'http://localhost/home/space.php?do=charadegarden&action=getinfo&invite=1&fuid=344';
$.get(url,function(html){
//獲得json並轉為對象
if(html){
var obj = eval("["+html+"]");
GetShow(obj[0],"",1)
document.write(str);
document.write("<br/><br/><br/><br/>");
document.write("<b>JSON格式:</b><br/>");
document.write(html);
}
});
</script>
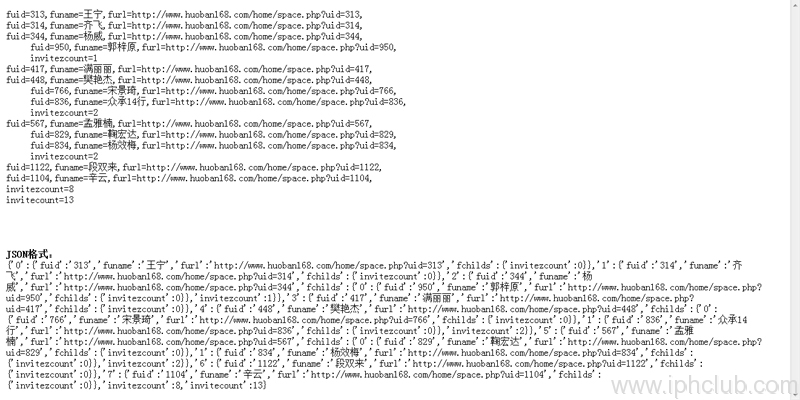
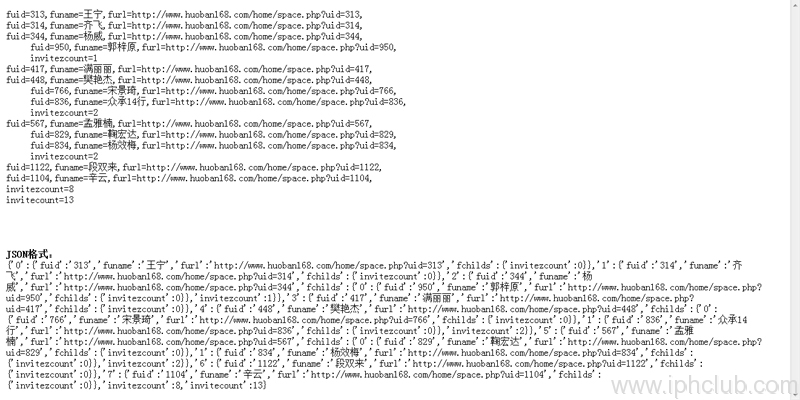
這樣,兩個無限級的操作就完成了,結果截圖:

珍惜勞動成果,雖說內容不多,可是也是一個一個字打上的,轉載請注明!!關注愛拼可樂吧