1 建立get.php get.php=>
復制代碼 代碼如下:
<?php
$data=array(
array(1,"yixing",123),
array(2,"chenlin",13),
array(3,"lixin",123),
array(4,"liumei",344),
array(5,"qiuye",343),
array(6,"zhangli",231),
array(7,"chenggong",1234),
array(9,"linmei",123),
array(10,"gaoxin",234),
array(11,"ximi",1234),
array(12,"suoming",1234)
);
echo json_encode($data);
?>
2 在下載的extjs中搜索到PagingMemoryProxy.js,與get.php放在一個文件夾中
3 建立文件grid.html
grid.html=>
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<script type="text/javascript" src="PagingMemoryProxy.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
store=new Ext.data.Store({
reader:new Ext.data.ArrayReader({},[ //讀數組到一個元數據對象
{name:'id'},
{name:'name'},
{name:'password'}
])
});
Ext.Ajax.request({ //讀取後台傳遞於前台數據
url: 'get.php',
method:'get',
success:function(response, opts){
var obj= Ext.decode(response.responseText);//obj儲存響應的數據
store.proxy = new Ext.data.PagingMemoryProxy(obj),//PagingMemoryProxy() 一次性讀取數據
store.load({params:{start:0,limit:5}});//按5條記錄分布
},
failure: function(){Ext.Msg.alert("failure");}
});
var grid=new Ext.grid.GridPanel({
store:store,//裝載store
mode:'remote',
width:450,
height:200,
applyTo:'grid',
frame:true,
columns:[
{header:"number",width:50,dataIndex:'id',sortable:true},
{header:"name",width:80,dataIndex:'name',sortable:true},
{header:"password",width:80,dataIndex:'password',sortable:true}
],
tbar:new Ext.PagingToolbar({//工具欄
pageSize:5,
store:store,
displayInfo:true,
displayMsg:'From {0} To {1} records,all records are {2} ',
emptyMsg:"no records"
}),
viewConfig:{
forceFit:true
}
})
});
</script>
</head>
<body>
<div id="grid"></div>
</body>
</html>
4 建立文件r01.js
r01.js=>
復制代碼 代碼如下:
Ext.onReady(function() {
Ext.QuickTips.init();
var root=new Ext.tree.TreeNode({
text:'簡單樹形',
expanded:true
})
var user=(new Ext.tree.TreeNode({
text:'用戶',
expanded:true
})
)
var user1=new Ext.tree.TreeNode({
text:'用戶1'
})
var user2=new Ext.tree.TreeNode({
text:'用戶2',
})
root.appendChild(user);
user.appendChild(user1);
user.appendChild(user2);
//建立根節點
var tree=new Ext.tree.TreePanel({
width:180,
height:300,
root:root
})
//中間區域
var tabPanel = new Ext.TabPanel({
region : 'center',
enableTabScroll : true,
activeTab :0,
margins:'5 5 5 5',
items : [{
id : 'homePage',
title : '首頁',
autoScroll : true,
html:'<div style="position:absolute;top:40%;left:40%>歡迎來到首頁!</div>'
}]
});
function treeClick(){
tabPanel.add({
title:'用戶',
id:'1',
activeTab:1,
closable:true,
autoLoad:{
url:'grid.html',
scripts:true
}
})
}
user1.on("click",treeClick);
//界面顯示
new Ext.Viewport({
title:'Ext.Viewport示例',
layout:'border',
items:[
{
region:'west',
layout:'fit',
width:200,
collapsible:true,
margins:'5 0 5 5',
items:tree
},{
region:'center',
width:200,
layout:'fit',
margins:'5 0 5 5',
items:tabPanel
}]
})
});
5 建立r01.php
r01.php=>
復制代碼 代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/ext/resources/css/ext-all.css" />
<script type="text/javascript" src="http://www.cnblogs.com/ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/ext/ext-all.js"></script>
<script type="text/javascript" src="r01.js"></script>
</head>
<body>
</body>
</html>
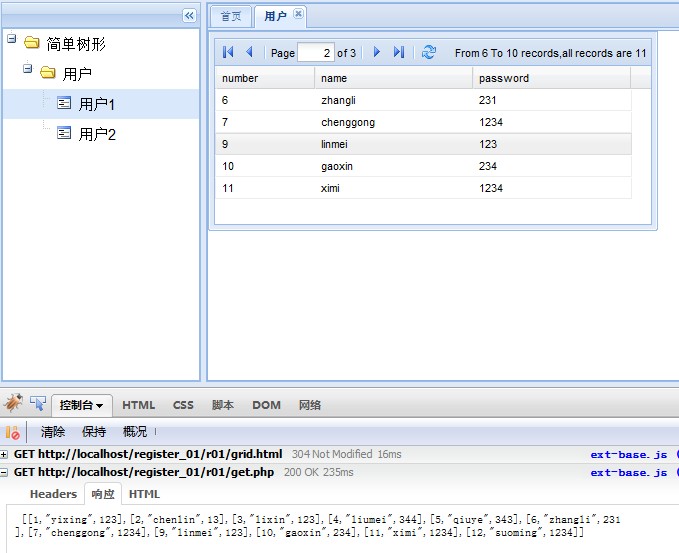
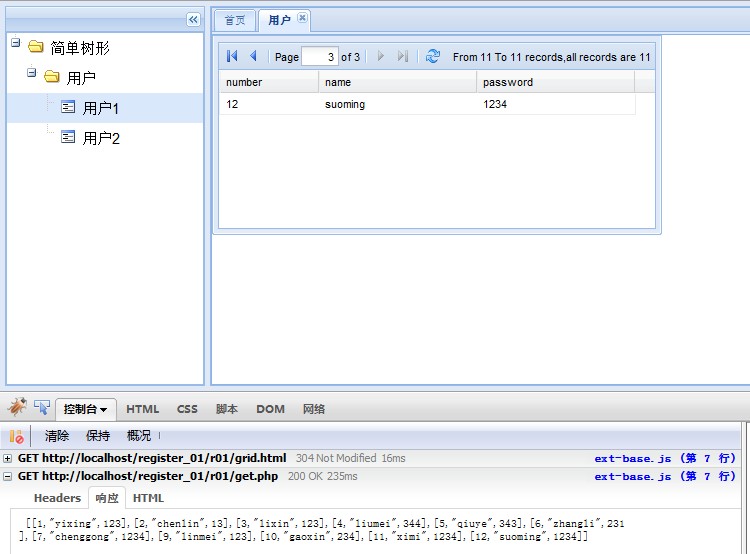
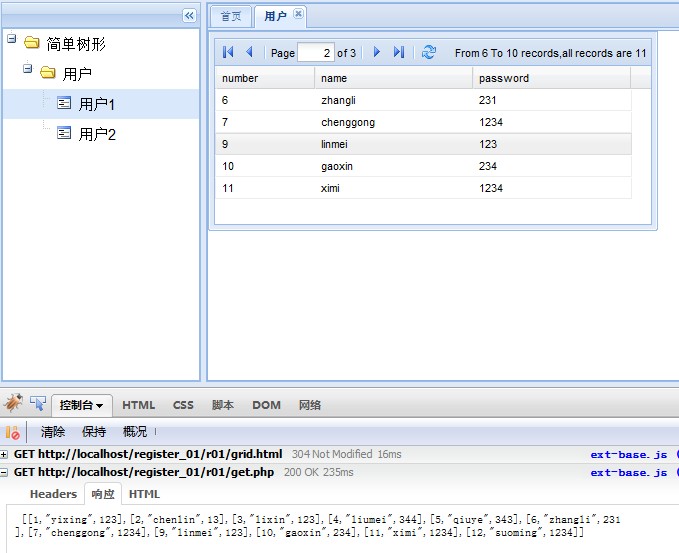
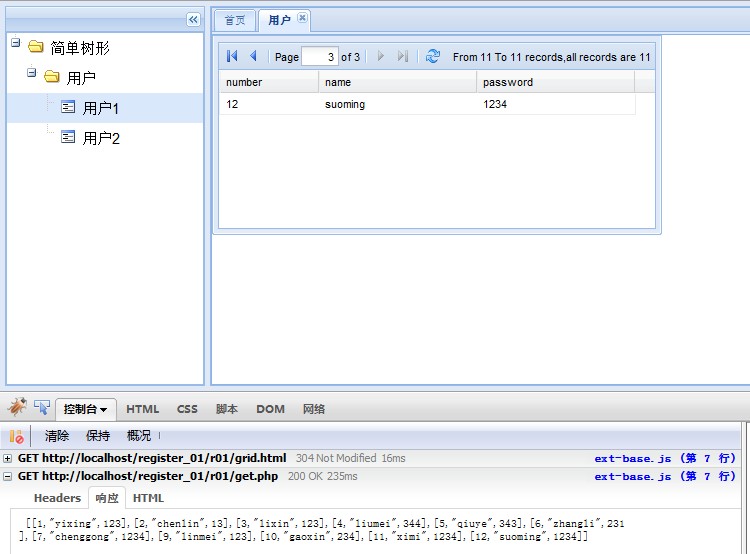
6 浏覽器中輸入http://localhost/register_01/r01/r01.php


7 總結
樹形監聽事件:tree.on
Ext.data.ArrayReader讀取數組到一個元數據對象
復制代碼 代碼如下:
function(response, opts){
var obj= Ext.decode(response.responseText);//obj儲存響應的數據
store.proxy = new Ext.data.PagingMemoryProxy(obj),//PagingMemoryProxy()一次性讀取數據
store.load({params:{start:0,limit:5}});//按5條記錄分布
}//分頁基本應用
Ext.PagingToolbar基本應用
extjs相關幫助文檔:http://www.extjs.com/deploy/dev/docs/