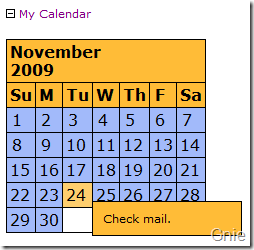
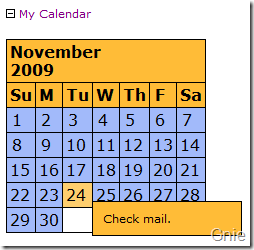
效果1. 當鼠標放在某日上時,如果當天有備忘錄,則會顯示出來,如下圖:
 復制代碼
復制代碼 代碼如下:
function checkfortasks (thedate, e){
//找到頁面中taskbox對應<div>設置為可見
theObject = document.getElementById("taskbox");
theObject.style.visibility = "visible";
//初始化taskbox位置
var posx = 0;
var posy = 0;
//定位taskbox位置為鼠標位置
posx = e.clientX + document.body.scrollLeft;
posy = e.clientY + document.body.scrollTop;
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//設置PHP請求頁面
serverPage = "taskchecker.php?thedate=" + thedate;
//設置PHP返回數據替換位置
objID = "taskbox";
var obj = document.getElementById(objID);
//發送請求並加載返回數據
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function(){
if (xmlhttp.readyState == 4 && xmlhttp.status == 200){
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
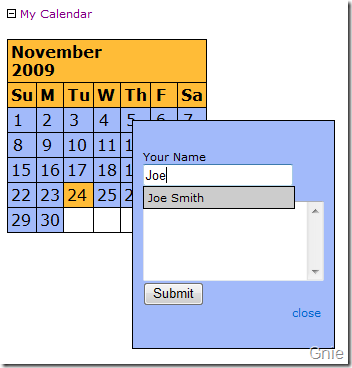
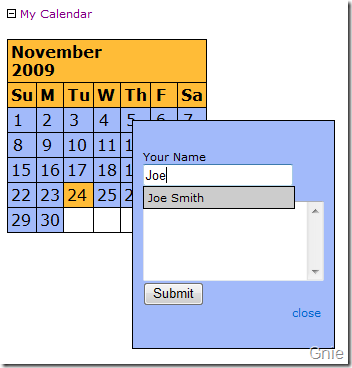
效果2. 當鼠標點擊某日錄入姓名時,系統會自動檢索姓名是否存在,並可以通過選擇填入姓名框中,如圖:
 復制代碼
復制代碼 代碼如下:
function autocomplete (thevalue, e){
//定位頁面中autocompletediv(顯示檢索姓名的標簽)的<div>位置
theObject = document.getElementById("autocompletediv");
//設置為可見
theObject.style.visibility = "visible";
theObject.style.width = "152px";
//設置檢索標簽位置
var posx = 0;
var posy = 0;
posx = (findPosX (document.getElementById("yourname")) + 1);
posy = (findPosY (document.getElementById("yourname")) + 23);
theObject.style.left = posx + "px";
theObject.style.top = posy + "px";
//設定事件為鍵盤錄入
var theextrachar = e.which;
if (theextrachar == undefined){
theextrachar = e.keyCode;
}
//設定加載檢索名單位置
var objID = "autocompletediv";
//設定PHP請求頁面,並將用戶輸入的姓名傳值過去(同時考慮到Backspace作用)
if (theextrachar == 8){
if (thevalue.length == 1){
var serverPage = "autocomp.php";
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue.substr(0, (thevalue.length -1));
}
}
else{
var serverPage = "autocomp.php" + "?sstring=" + thevalue + String.fromCharCode(theextrachar);
}
//發送請求並加載返回數據
var obj = document.getElementById(objID);
xmlhttp.open("GET", serverPage);
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
obj.innerHTML = xmlhttp.responseText;
}
}
xmlhttp.send(null);
}
文件打包下載