Smarty介紹
什麼是模版引擎
不知道從什麼時候開始,有人開始對 HTML 內嵌入 Server Script 覺得不太滿意。然而不論是微軟的 ASP 或是開放源碼的 PHP,都是屬於內嵌 Server Script 的網頁伺服端語言。因此也就有人想到,如果能把程序應用邏輯 (或稱商業應用邏輯) 與網頁呈現 (Layout) 邏輯分離的話,是不是會比較好呢?
其實這個問題早就存在已久,從交互式網頁開始風行時,不論是 ASP 或是 PHP 的使用者都是身兼程序開發者與視覺設計師兩種身份。可是通常這些使用者不是程序強就是美工強,如果要兩者同時兼顧,那可得死掉不少腦細胞...
所以模版引擎就應運而生啦!模版引擎的目的,就是要達到上述提到的邏輯分離的功能。它能讓程序開發者專注於資料的控制或是功能的達成;而視覺設計師則可專注於網頁排版,讓網頁看起來更具有專業感!因此模版引擎很適合公司的網站開發團隊使用,使每個人都能發揮其專長!
就筆者接觸過的模版引擎來說,依資料呈現方式大概分成:需搭配程序處理的模版引擎和完全由模版本身自行決定的模版引擎兩種形式。
在需搭配程序處理的模版引擎中,程序開發者必須要負責變量的呈現邏輯,也就是說他必須把變量的內容在輸出到模版前先處理好,才能做 assign 的工作。換句話說,程序開發者還是得多寫一些程序來決定變量呈現的風貌。而完全由模版本身自行決定的模版引擎,它允許變量直接 assign 到模版中,讓視覺設計師在設計模版時再決定變量要如何呈現。因此它就可能會有另一套屬於自己的模版程序語法 (如 Smarty) ,以方便控制變量的呈現。但這樣一來,視覺設計師也得學習如何使用模版語言。
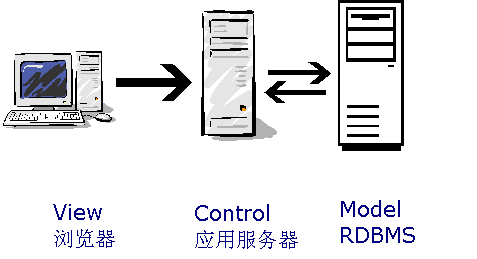
模版引擎的運作原理,首先我們先看看以下的運行圖:
一般的模版引擎 (如 PHPLib) 都是在建立模版對象時取得要解析的模版,然後把變量套入後,透過 parse() 這個方法來解析模版,最後再將網頁輸出。
對 Smarty 的使用者來說,程序裡也不需要做任何 parse 的動作了,這些 Smarty 自動會幫我們做。而且已經編譯過的網頁,如果模版沒有變動的話, Smarty 就自動跳過編譯的動作,直接執行編譯過的網頁,以節省編譯的時間。
使用Smarty的一些概念
在一般模版引擎中,我們常看到區域的觀念,所謂區塊大概都會長成這樣:
<!-- START : Block name -->
區域內容
<!-- END : Block name -->
這些區塊大部份都會在 PHP 程序中以 if 或 for, while 來控制它們的顯示狀態,雖然模版看起來簡潔多了,但只要一換了顯示方式不同的模版, PHP 程序勢必要再改一次!
在 Smarty 中,一切以變量為主,所有的呈現邏輯都讓模版自行控制。因為 Smarty 會有自己的模版語言,所以不管是區塊是否要顯示還是要重復,都是用 Smarty 的模版語法 (if, foreach, section) 搭配變量內容作呈現。這樣一來感覺上好象模版變得有點復雜,但好處是只要規劃得當, PHP 程序一行都不必改。
由上面的說明,我們可以知道使用Smarty 要掌握一個原則:將程序應用邏輯與網頁呈現邏輯明確地分離。就是說 PHP 程序裡不要有太多的 HTML 碼。程序中只要決定好那些變量要塞到模版裡,讓模版自己決定該如何呈現這些變量 (甚至不出現也行) 。
Smarty的基礎
安裝Smarty
首先,我們先決定程序放置的位置。
Windows下可能會類似這樣的位置:「 d:\appserv\web\demo\ 」。
Linux下可能會類似這樣的位置:「 /home/jaceju/public_html/ 」。
到Smarty的官方網站下載最新的Smarty套件:http://smarty.php.net。
解開 Smarty 2.6.0 後,會看到很多檔案,其中有個 libs 資料夾。在 libs 中應該會有 3 個 class.php 檔 + 1 個 debug.tpl + 1 個 plugin 資料夾 + 1 個 core 資料夾。然後直接將 libs 復制到您的程序主資料夾下,再更名為 class 就可以了。就這樣?沒錯!這種安裝法比較簡單,適合一般沒有自己主機的使用者。
至於 Smarty 官方手冊中為什麼要介紹一些比較復雜的安裝方式呢?基本上依照官方的方式安裝,可以只在主機安裝一次,然後提供給該主機下所有設計者開發不同程序時直接引用,而不會重復安裝太多的 Smarty 復本。而筆者所提供的方式則是適合要把程序帶過來移過去的程序開發者使用,這樣不用煩惱主機有沒有安裝 Smarty 。
程序的資料夾設定
以筆者在Windows安裝Appserv為例,程序的主資料夾是「d:\appserv\web\demo\」。安裝好Smarty後,我們在主資料夾下再建立這樣的資料夾:
在 Linux 底下,請記得將 templates_c 的權限變更為 777 。Windows 下則將其只讀取消。
第一個用Smarty寫的小程序
我們先設定 Smarty 的路徑,請將以下這個檔案命名為 main.php ,並放置到主資料夾下:
main.php:
<?php
include "class/Smarty.class.php";
define(@#__SITE_ROOT@#, @#d:/appserv/web/demo@#); // 最後沒有斜線
$tpl = new Smarty();
$tpl->template_dir = __SITE_ROOT . "/templates/";
$tpl->compile_dir = __SITE_ROOT . "/templates_c/";
$tpl->config_dir = __SITE_ROOT . "/configs/";
$tpl->cache_dir = __SITE_ROOT . "/cache/";
$tpl->left_delimiter = @#<{@#;
$tpl->right_delimiter = @#}>@#;
?>
照上面方式設定的用意在於,程序如果要移植到其它地方,只要改 __SITE_ROOT 就可以啦。 (這裡是參考 XOOPS 的 )
Smarty 的模版路徑設定好後,程序會依照這個路徑來抓所有模版的相對位置 (范例中是 @#d:/appserv/web/demo/templates/@# ) 。然後我們用 display() 這個 Smarty 方法來顯示我們的模版。
接下來我們在 templates 資料夾下放置一個 test.htm:(擴展名叫什麼都無所謂,但便於視覺設計師開發,筆者都還是以 .htm 為主。)
templates/test.htm:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title><{$title}></title>
</head>
<body>
<{$content}>
</body>
</html>
現在我們要將上面的模版顯示出來,並將網頁標題 ($title) 與內容 ($content) 更換,請將以下檔案內容命名為 test.php ,並放置在主資料夾下:
test.php:
<?php
require "main.php";
$tpl->assign("title", "測試用的網頁標題");
$tpl->assign("content", "測試用的網頁內容");
// 上面兩行也可以用這行代替
// $tpl->assign(array("title" => "測試用的網頁標題", "content" => "測試用的網頁內容"));
$tpl->display(@#test.htm@#);
?>
請打開浏覽器,輸入 http://localhost/demo/test.php 試試看(依您的環境決定網址),應該會看到以下的畫面:
再到 templates_c 底下,我們會看到一個奇怪的資料夾 (%%179) ,再點選下去也是一個奇怪的資料夾 (%%1798044067) ,而其中有一個檔案:
templates_c/%%179/%%1798044067/test.htm.php:
<?php /* Smarty version 2.6.0, created on 2003-12-15 22:19:45 compiled from test.htm */ ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title><?php echo $this->_tpl_vars[@#title@#]; ?\></title>
</head>
<body>
<?php echo $this->_tpl_vars[@#content@#]; ?\>
</body>
</html>
沒錯,這就是 Smarty 編譯過的檔案。它將我們在模版中的變量轉換成了 PHP 的語法來執行,下次再讀取同樣的內容時, Smarty 就會直接抓取這個檔案來執行了。
最後我們整理一下整個 Smarty 程序撰寫步驟:
Step 1. 加載 Smarty 模版引擎。
Step 2. 建立 Smarty 對象。
Step 3. 設定 Smarty 對象的參數。
Step 4. 在程序中處理變量後,再用 Smarty 的 assign 方法將變量置入模版裡。
Step 5. 利用 Smarty 的 display 方法將網頁秀出。
如何安排你的程序架構
上面我們看到除了 Smarty 所需要的資料夾外 (class 、 configs 、 templates 、 templates_c) ,還有兩個資料夾: includes 、 modules 。其實這是筆者模仿 XOOPS 的架構所建立出來的,因為 XOOPS 是筆者所接觸到的程序中,少數使用 Smarty 模版引擎的架站程序。所謂西瓜偎大邊,筆者這樣的程序架構雖沒有 XOOPS 的百分之一強,但至少給人看時還有 XOOPS 撐腰。
includes 這個資料夾主要是用來放置一些 function 、 sql 檔,這樣在 main.php 就可以將它們引入了,如下:
main.php:
<?php
include "class/Smarty.class.php";
define(@#__SITE_ROOT@#, @#d:/appserv/web/demo@#); // 最後沒有斜線
// 以 main.php 的位置為基准
require_once "includes/functions.php";
require_once "includes/include.php";
$tpl = new Smarty();
$tpl->template_dir = __SITE_ROOT . "/templates/";
$tpl->compile_dir = __SITE_ROOT . "/templates_c/";
$tpl->config_dir = __SITE_ROOT . "/configs/";
$tpl->cache_dir = __SITE_ROOT . "/cache/";
$tpl->left_delimiter = @#<{@#;
$tpl->right_delimiter = @#}>@#;
?>
modules 這個資料夾則是用來放置程序模塊的,如此一來便不會把程序丟得到處都是,整體架構一目了然。
上面我們也提到 main.php ,這是整個程序的主要核心,不論是常數定義、外部程序加載、共享變量建立等,都是在這裡開始的。所以之後的模塊都只要將這個檔案包含進來就可以啦。因此在程序流程規劃期間,就必須好好構思 main.php 中應該要放那些東西;當然利用 include 或 require 指令,把每個環節清楚分離是再好不過了。
在上節提到的 Smarty 程序 5 步驟, main.php 就會幫我們先將前 3 個步驟做好,後面的模塊程序只要做後面兩個步驟就可以了。
從變量開始
如何使用變量
從上一章范例中,我們可以清楚地看到我們利用 <{ 及 }> 這兩個標示符號將變量包起來。預設的標示符號為 { 及 } ,但為了中文沖碼及 javascript 的關系,因此筆者還是模仿 XOOPS ,將標示符號換掉。變量的命名方式和 PHP 的變量命名方式是一模一樣的,前面也有個 $ 字號 (這和一般的模版引擎不同)。標示符號就有點像是 PHP 中的
(事實上它們的確會被替換成這個) ,所以以下的模版變量寫法都是可行的:
1. <{$var}>
2. <{ $var }> <!-- 和變量之間有空格 -->
3. <{$var
}> <!-- 啟始的標示符號和結束的標示符號不在同一行 -->
在 Smarty 裡,變量預設是全域的,也就是說你只要指定一次就好了。指定兩次以上的話,變量內容會以最後指定的為主。就算我們在主模版中加載了外部的子模版,子模版中同樣的變量一樣也會被替代,這樣我們就不用再針對子模版再做一次解析的動作。
而在 PHP 程序中,我們用 Smarty 的 assign 來將變量置放到模版中。 assign 的用法官方手冊中已經寫得很多了,用法就如同上一節的范例所示。不過在重復區塊時,我們就必須將變量做一些手腳後,才能將變量 assign 到模版中,這在下一章再提。
修飾你的變量
上面我們提到 Smarty 變量呈現的風貌是由模版自行決定的,所以 Smarty 提供了許多修飾變量的函式。使用的方法如下:
<{變量|修飾函式}> <!-- 當修飾函式沒有參數時 -->
<{變量|修飾函式:"參數(非必要,視函式而定)"}> <!-- 當修飾函式有參數時 -->
范例如下:
<{$var|nl2br}> <!-- 將變量中的換行字符換成 <br /> -->
<{$var|string_format:"%02d"}> <!-- 將變量格式化 -->
好,那為什麼要讓模版自行決定變量呈現的風貌?先看看底下的 HTML ,這是某個購物車結帳的部份畫面。
<input name="total" type="hidden" value="21000" />
總金額:21,000 元
一般模版引擎的模版可能會這樣寫:
<input name="total" type="hidden" value="{total}" />
總金額:{format_total} 元
它們的 PHP 程序中要這樣寫:
<?php
$total = 21000;
$tpl->assign("total", $total);
$tpl->assign("format_total", number_format($total));
?>
而 Smarty 的模版就可以這樣寫: (number_format 修飾函式請到Smarty 官方網頁下載)
<input name="total" type="hidden" value="<{$total}>" />
總金額:<{$total|number_format:""}> 元
Smarty 的 PHP 程序中只要這樣寫:
<?php
$total = 21000;
$tpl->assign("total", $total);
?>
所以在 Smarty 中我們只要指定一次變量,剩下的交給模版自行決定即可。這樣了解了嗎?這就是讓模版自行決定變量呈現風貌的好處!
控制模版的內容
重復的區塊
在 Smarty 樣板中,我們要重復一個區塊有兩種方式: foreach 及 section 。而在程序中我們則要 assign 一個數組,這個數組中可以包含數組數組。就像下面這個例子:
首先我們來看 PHP 程序是如何寫的:
test2.php:
<?php
require "main.php";
$array1 = array(1 => "蘋果", 2 => "菠蘿", 3 => "香蕉", 4 => "芭樂");
$tpl->assign("array1", $array1);
$array2 = array(
array("index1" => "data1-1", "index2" => "data1-2", "index3" => "data1-3"),
array("index1" => "data2-1", "index2" => "data2-2", "index3" => "data2-3"),
array("index1" => "data3-1", "index2" => "data3-2", "index3" => "data3-3"),
array("index1" => "data4-1", "index2" => "data4-2", "index3" => "data4-3"),
array("index1" => "data5-1", "index2" => "data5-2", "index3" => "data5-3"));
$tpl->assign("array2", $array2);
$tpl->display("test2.htm");
?>
而模版的寫法如下:
templates/test2.htm:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title>測試重復區塊</title>
</head>
<body>
<pre>
利用 foreach 來呈現 array1
<{foreach item=item1 from=$array1}>
<{$item1}>
<{/foreach}>
利用 section 來呈現 array1
<{section name=sec1 loop=$array1}>
<{$array1[sec1]}>
<{/section}>
利用 foreach 來呈現 array2
<{foreach item=index2 from=$array2}>
<{foreach key=key2 item=item2 from=$index2}>
<{$key2}>: <{$item2}>
<{/foreach}>
<{/foreach}>
利用 section 來呈現 array1
<{section name=sec2 loop=$array2}>
index1: <{$array2[sec2].index1}>
index2: <{$array2[sec2].index2}>
index3: <{$array2[sec2].index3}>
<{/section}>
</pre>
</body>
</html>
執行上例後,我們發現不管是 foreach 或 section 兩個執行結果是一樣的。那麼兩者到底有何不同呢?
第一個差別很明顯,就是foreach 要以巢狀處理的方式來呈現我們所 assign 的兩層數組變量,而 section 則以「主數組[循環名稱].子數組索引」即可將整個數組呈現出來。由此可知, Smarty 在模版中的 foreach 和 PHP 中的 foreach 是一樣的;而 section 則是 Smarty 為了處理如上列的數組變量所發展出來的敘述。當然 section 的功能還不只如此,除了下一節所談到的巢狀資料呈現外,官方手冊中也提供了好幾個 section 的應用范例。
不過要注意的是,丟給 section 的數組索引必須是從 0 開始的正整數,即 0, 1, 2, 3, ...。如果您的數組索引不是從 0 開始的正整數,那麼就得改用 foreach 來呈現您的資料。您可以參考官方討論區中的此篇討論,其中探討了 section 和 foreach 的用法。
巢狀資料的呈現
模版引擎裡最令人傷腦筋的大概就是巢狀資料的呈現吧,許多著名的模版引擎都會特意強調這點,不過這對 Smarty 來說卻是小兒科。
最常見到的巢狀資料,就算論譠程序中的討論主題區吧。假設要呈現的結果如下:
公告區
站務公告
文學專區
好書介紹
奇文共賞
計算機專區
硬件外圍
軟件討論
程序中我們先以靜態資料為例:
test3.php:
<?php
require "main.php";
$forum = array(
array("category_id" => 1, "category_name" => "公告區",
"topic" => array(
array("topic_id" => 1, "topic_name" => "站務公告")
)
),
array("category_id" => 2, "category_name" => "文學專區",
"topic" => array(
array("topic_id" => 2, "topic_name" => "好書介紹"),
array("topic_id" => 3, "topic_name" => "奇文共賞")
)
),
array("category_id" => 3, "category_name" => "計算機專區",
"topic" => array(
array("topic_id" => 4, "topic_name" => "硬件外圍"),
array("topic_id" => 5, "topic_name" => "軟件討論")
)
)
);
$tpl->assign("forum", $forum);
$tpl->display("test3.htm");
?>
模版的寫法如下:
templates/test3.htm:
<html>
<head>
<title>巢狀循環測試</title>
</head>
<body>
<table width="200" border="0" align="center" cellpadding="3" cellspacing="0">
<{section name=sec1 loop=$forum}>
<tr>
<td colspan="2"><{$forum[sec1].category_name}></td>
</tr>
<{section name=sec2 loop=$forum[sec1].topic}>
<tr>
<td width="25"> </td>
<td width="164"><{$forum[sec1].topic[sec2].topic_name}></td>
</tr>
<{/section}>
<{/section}>
</table>
</body>
</html>
執行的結果就像筆者舉的例子一樣。
因此呢,在程序中我們只要想辦法把所要重復值一層一層的塞到數組中,再利用 <{第一層數組[循環1].第二層數組[循環2].第三層數組[循環3]. ... .數組索引}> 這樣的方式來顯示每一個巢狀循環中的值。至於用什麼方法呢?下一節使用數據庫時我們再提。
轉換數據庫中的資料
上面提到如何顯示巢狀循環,而實際上應用時我們的資料可能是從數據庫中抓取出來的,所以我們就得想辦法把數據庫的資料變成上述的多重數組的形式。這裡筆者用一個 DB 類別來抓取數據庫中的資料,您可以自行用您喜歡的方法。
我們只修改 PHP 程序,模版還是上面那個 (這就是模版引擎的好處~),其中 $db 這個對象假設已經在 main.php 中建立好了,而且抓出來的資料就是上面的例子。
test3.php:
<?php
require "main.php";
// 先建立第一層數組
$category = array();
$db->setSQL($SQL1, @#CATEGORY@#);
if (!$db->query(@#CATEGORY@#)) die($db->error());
// 抓取第一層循環的資料
while ($item_category = $db->fetchAssoc(@#CATEGORY@#))
{
// 建立第二層數組
$topic = array();
$db->setSQL(sprintf($SQL2, $item_category[@#category_id@#]), @#TOPIC@#);
if (!$db->query(@#TOPIC@#)) die($db->error());
// 抓取第二層循環的資料
while ($item_topic = $db->fetchAssoc(@#TOPIC@#))
{
// 把抓取的數據推入第二層數組中
array_push($topic, $item_topic);
}
// 把第二層數組指定為第一層數組所抓取的數據中的一個成員
$item_category[@#topic@#] = $topic;
// 把第一層數據推入第一層數組中
array_push($category, $item_category);
}
$tpl->assign("forum", $category);
$tpl->display("test3.htm");
?>
在數據庫抓取一筆資料後,我們得到的是一個包含該筆數據的數組。透過 while 敘述及 array_push 函式,我們將數據庫中的資料一筆一筆塞到數組裡。如果您只用到單層循環,就把第二層循環 (紅色的部份) 去掉即可。
決定內容是否顯示
要決定是否顯示內容,我們可以使用 if 這個語法來做選擇。例如如果使用者已經登入的話,我們的模版就可以這樣寫:
<{if $is_login == true}>
顯示使用者操作選單
<{else}>
顯示輸入帳號和密碼的窗體
<{/if}>
要注意的是,「==」號兩邊一定要各留至少一個空格符,否則 Smarty 會無法解析。
if 語法一般的應用可以參照官方使用說明,所以筆者在這裡就不詳加介紹了。不過筆者發現了一個有趣的應用:常常會看到程序裡要產生這樣的一個表格: (數字代表的是資料集的順序)
1 2
3 4
5 6
7 8
這個筆者稱之為「橫向重復表格」。它的特色和傳統的縱向重復不同,前幾節我們看到的重復表格都是從上而下,一列只有一筆資料。而橫向重復表格則可以橫向地在一列中產生 n 筆資料後,再換下一列,直到整個循環結束。要達到這樣的功能,最簡單的方式只需要 section 和 if 搭配即可。
我們來看看下面這個例子:
test4.php:
<?php
require "main.php";
$my_array = array(
array("value" => "0"),
array("value" => "1"),
array("value" => "2"),
array("value" => "3"),
array("value" => "4"),
array("value" => "5"),
array("value" => "6"),
array("value" => "7"),
array("value" => "8"),
array("value" => "9"));
$tpl->assign("my_array", $my_array);
$tpl->display(@#test4.htm@#);
?>
模版的寫法如下:
templates/test4.htm:
<html>
<head>
<title>橫向重復表格測試</title>
</head>
<body>
<table width="500" border="1" cellspacing="0" cellpadding="3">
<tr>
<{section name=sec1 loop=$my_array}>
<td><{$my_array[sec1].value}></td>
<{if $smarty.section.sec1.rownum is div by 2}>
</tr>
<tr>
<{/if}>
<{/section}>
</tr>
</table>
</body>
</html>
重點在於 $smarty.section.sec1.rownum 這個 Smarty 變量,在 section 循環中這個變量會取得從 1 開始的索引值,所以當 rownum 能被 2 除盡時,就輸出 </tr><tr> 使表格換列 (注意!是 </tr> 在前面<tr> 在後面) 。因此數字 2 就是我們在一列中想要呈現的資料筆數。各位可以由此去變化其它不同的呈現方式。
加載外部內容
我們可以在模版內加載 PHP 程序代碼或是另一個子模版,分別是使用 include_php 及 include 這兩個 Smarty 模版語法; include_php 筆者較少用,使用方式可以查詢官方手冊,這裡不再敘述。
在使用 include 時,我們可以預先加載子模版,或是動態加載子模版。預先加載通常使用在有共同的文件標頭及版權宣告;而動態加載則可以用在統一的框架頁,而進一步達到如 Winamp 般可換 Skin 。當然這兩種我們也可以混用,視狀況而定。
我們來看看下面這個例子:
test5.php:
<?php
require "main.php";
$tpl->assign("title", "Include 測試");
$tpl->assign("content", "這是模版 2 中的變量");
$tpl->assign("dyn_page", "test5_3.htm");
$tpl->display(@#test5_1.htm@#);
?>
模版 1 的寫法如下:
templates/test5_1.htm:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<title><{$title}></title>
</head>
<body>
<{include file="test5_2.htm"}><br />
<{include file=$dyn_page}>
<{include file="test5_4.htm" custom_var="自訂變量的內容"}>
</body>
</html>
模版 2 的寫法如下:
templates/test5_2.htm:
<{$content}>
模版 3 的寫法如下:
templates/test5_3.htm:
這是模版 3 的內容
模版 4 的寫法如下:
templates/test5_4.htm:
<{$custom_var}>
這裡注意幾個重點:1. 模版的位置都是以先前定義的 template_dir 為基准;2. 所有 include 進來的子模版中,其變量也會被解譯。;3. include 中可以用「變量名稱=變量內容」來指定引含進來的模版中所包含的變量,如同上面模版 4 的做法。
用PHP實現MVC開發模式的邏輯層和表示層有多種模板引擎可供選擇,但是官方引擎SMARTY誕生後,選擇就有了變化。它的理念和實現都是相當"前衛"的。本文主要討論SMARTY之於其他模板引擎的不同特點,簡要介紹了該引擎的安裝及使用,並用一個小的測試案例對比了SMARTY和PHPLIB template的速度和易用性。
一、MVC需要模板
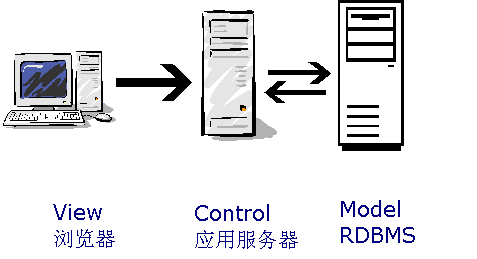
MVC最早是在SmallTalk語言的開發過程中總結出的一種設計模式,MVC分別代表了"模型"、"視圖"和"控制",目的就是讓不同的開發角色在大中型項目中各司其職。在網絡應用程序的開發中,可以用下圖來表示各概念之間的關系。

該圖展示了一個簡單的WEB應用程序,用戶在浏覽器上看到信息是數據庫服務器上的內容,但在這之前經過了應用服務器加工。開發人員負責的就是建立數據結構、處理數據的邏輯以及表示數據的方法。
96年CGI在中國開始流行的時候,早期的WEB程序員都是從HTML開始自學成材的,在PERL中print一行行的HTML並不是一件難事,但是隨著網絡的一步步提速,頁面大小也從當初的二、三十K暴漲了十倍。寫CGI程序就產生了一個迫切的要求:分開PERL和HTML源碼。於是,社會進步體現在開發小組內部的分工上。由於美工和程序員對互相的工作並不是十分熟悉,在進行合作的過程中需要用一種約定的"語言"進行交流。
這種語言並不是我們的母語或者英語,術語叫做"模板",邏輯和表示依靠它聯系。它是結合了HTML和腳本語言特征的一種表達方式。通過這種方式,表示層可以按照用戶所希望的格式來顯示經過邏輯層處理過的數據。如果你有Windows平台下MFC的開發經驗,那麼一定會很熟悉Document/Document Template/View的封裝,這就是一個很典型的MVC例子。對於Web應用來說,個人認為J2EE中的EJB/servlets/JSP是最強大的,當然還有簡潔優美的Structs。另一個很有名的實現就是COM/DCOM+ASP,這個組合在我國是最多人使用的。
通過幾種MVC實現在WEB應用程序裡的對比,可以得到一個關於模板的概念:一組插入了HTML的腳本或者說是插入了腳本HTML,通過這種插入的內容來表示變化的數據。下面給出一個模板文件的例子,這個模板經過處理後在浏覽器裡顯示"Hello, world!"
<html>
<head>
<title>$greetings</title>
</head>
<body>
$greetings
<body>
</html>
這裡暫且省略處理方式,在後面做專門對比討論。
二、為什麼選SMARTY?
對PHP來說,有很多模板引擎可供選擇,比如最早的PHPLIB template和後起之秀Fast template,經過數次升級,已經相當成熟穩定。如果你對目前手中的模板引擎很滿意,那麼......也請往下看,相信你作為一個自由軟件愛好者或者追求效率和優雅的開發者,下面的SMARTY介紹多少會有點意思。
除了個人偏好的影響,我一直傾向於使用官方標准的實現,比如APACHE的XML引擎Axis。好處就是可以獲得盡可能好的兼容性(比如早期MFC對於Win3x的兼容性就比其它的應用程序框架好,當然現在各種版本都很完善了)。SMARTY發布之前我一直使用的是 PEAR 中的Integrated Template eXtension。這個引擎和PHPLIB template、Fast template幾乎是兼容的,從模板的語法到對模板的處理同出一轍:都是將模板讀入內存然後調用parse()函數,用數據對預置的標記進行替換。
下面看看SMARTY是怎麼做的。接到request後,先判斷是否第一次請求該url,如果是,將該url所需的模板文件"編譯"成php腳本,然後redirect;如果不是,就是說該url的模板已經被"編譯"過了,檢查不需要重編譯後可以馬上redirect,重編譯條件可以自己設定為固定時限,默認的是模板文件被修改。
怎麼樣,看起來是不是有點眼熟?想起來了──這不就是JSP的原理嘛!的確,這種"編譯"用在PHP這樣的解釋性腳本引擎上顯得匪夷所思,但是仔細想想,JAVA不也是由JVM解釋執行的嗎?這就叫"沒有做不到,只有想不到"。
既然談到了JAVA,就再對PHP的未來發表一點看法。PHP官方網站上宣布了要在2003年年底發布PHP5.0版。這個版本擁有很多嶄新的特性:比如異常處理,命名空間,更加面向對象等等。可以說越來越向JAVA靠攏,SMARTY也是新特性之一,使得PHP更適用於大中型項目的開發。但是似乎離我當初選擇它的原因──靈巧易用──越來越遠了。但就一個軟件的生存周期來看,PHP正處在成長期,開發者賦予它更多的功能,以期能勝任商業應用是利大於弊的。作為PHP的忠實用戶,肯定不希望PHP總是被人指責"能力不足"吧?
為什麼選擇SMARTY,僅僅因為它很像JSP?當然有更為充分的理由。首先,除了第一次編譯的成本比較高之外,只要不修改模板文件,編譯好的cache腳本就隨時可用,省去了大量的parse()時間;其次SMARTY像PHP一樣有豐富的函數庫,從統計字數到自動縮進、文字環繞以及正則表達式都可以直接使用;如果覺得不夠,比如需要數據結果集分頁顯示的功能,SMARTY還有很強的擴展能力,可以通過插件的形式進行擴充。
事實勝於雄辯。我設計了一個測試程序,通過速度和開發難度這兩個因素對比了一下SMARTY和PHPLIB template,選PHPLIB template的原因是在patrick的文章 《在PHP世界中選擇最合適的模板》中有一個PHPLIB template對Fast template的競賽,結果PHPLIB template大獲全勝,這使得SMARTY有了一個很好的對手。在測試之前,先談一下在安裝過程中需要注意的問題。
三、可能遇到的問題
在SMARTY的 官方網站上,有詳盡的用戶手冊,可以選擇在線HTML和PDF格式的版本。這裡就不再涉及手冊上已有的內容,只是把初次使用可能遇到的問題做個解釋。
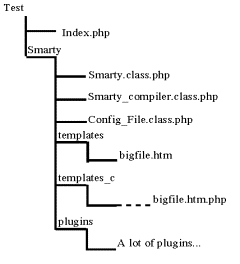
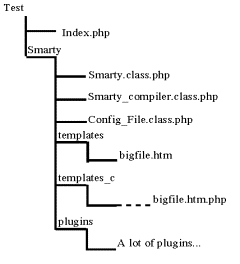
第一個問題就很要命:提示說找不到所需文件?並不是每一個人都按照SMARTY默認目錄結構來寫應用的。這裡需要手工指定,假設目錄結構如下:

就需要在index.php裡指定目錄結構:
$smart->template_dir = "smarty/templates/";
$smart->compile_dir = "smarty/templates_c/";
$smart->config_dir = "smarty/configs/";
$smart->cache_dir = "smarty/cache/";
第一個問題解決了,緊接著就是第二個:我剛用Dreamweaver生成的漂亮模板怎麼不能用?並不是模板文件有什麼問題,而是因為SMARTY默認的標記分隔符是{},不巧的是Javascript肯定包含這個標記。好在我們可以用任意字符當作分隔符,再加上這兩句:
$smart->left_delimiter = "{/";
$smart->right_delimiter = "/}";
這下安裝就基本完成,沒問題了。
四、反襯和類比
先構思一下對測試的設計。主要的評比因素當然是速度了。為了進行速度測試,采取了算術平均數的作法。在測試頁面中重復將頁面生成N遍,再對比總頁面生成時間。另一個重要因素是易用性(至於擴展性不用比較已經有結果了),所以使用的模板不能太小。我用的是我個人主頁的的頁面,一個用Firework+Dreamweaver生成的HTML文件,大小約7K。其中的變量設置也采取最常用的區塊,在PHPLIB template裡叫block,而SMARTY則稱section。別小看這稱呼的不同,易用性標准分兩塊:模板文件和腳本文件的語法是否簡明易用。

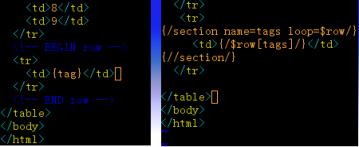
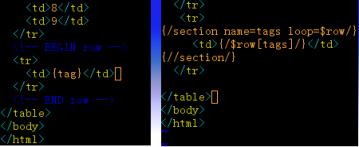
下面就深入到測試中來。先看看兩種模板文件的語法:藍條左邊是PHPLIB template的模板,右邊屬於SMARTY。個人偏好是不一樣的,所以這裡不作評論。著重對比一下腳本裡的處理語句,先看PHPLIB template的:
$tpl->set_file('phplib', 'bigfile.htm');
$tpl->set_block('phplib', 'row', 'rows');
for ($j = 0; $j < 10; $j++){
$tpl->set_var('tag' ,"$j");
$tpl->parse('rows', 'row', true);
}
$tpl->parse('out', 'phplib');
$tpl->p('out');
下面是SMARTY的:
$smart->assign('row',$row);
$smart->display('bigfile.htm');
SMARTY只用了tags和row兩個變量,而PHPLIB template則多了模板文件的handler,還有一個莫名其妙的out。說實在的這個out我當初學的時候就不知道為什麼要存在,現在看起來,還是別扭。為什麼SMARTY少那麼多處理語句呢?答案是工作由引擎完成了。如果你喜歡鑽研源程序,可以發現在Smarty_compiler.class.php裡有一個名叫_compile_tag()的函數,由它負責把section這個標簽轉換成php語句。這不是一個普通的標簽,它帶有參數和數據,節省了腳本編程的工作量,而模板標簽上的工作量相差又不大,可以判定在易用性上SMARTY高出一疇。
下面該輪到我們最關注的速度了,畢竟對於一個熟練的web開發者來說,掌握再困難的工具不過是時間問題,何況模板引擎這種學習曲線平緩的技術。而速度則是web應用程序的生命,尤其是模板引擎使用在並發訪問量很大的站點上,這點就更重要了。測試開始前,我覺得PHPLIB template會在這一環節上勝出,因為它經歷了很多次升級,已經基本沒有什麼bug,而且SMARTY的引擎個頭太大,不像它的對手只有兩個文件。
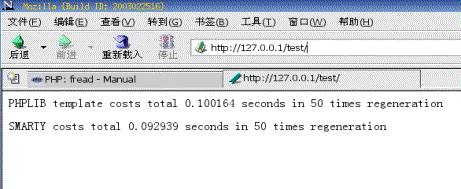
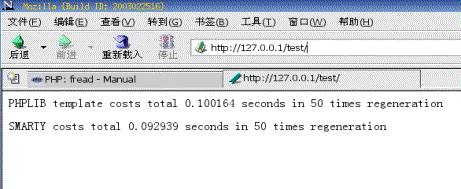
果然,測試結果如下圖,PHPLIB template有25%的速度優勢:

但不會一直這樣,我又按了一次刷新,這次得到了不一樣的結果:

PHPLIB基本沒變化,但是SMARTY提高了25%的速度。繼續刷新,得到的都是類似於第二次的結果:SMARTY比PHPLIB template 快上近10%。我想這就是編譯型比解釋型快的原理了。SMARTY引擎本身就很大,加上還要把模板編譯成php文件,速度當然比不上小巧的PHPLIB template。但這只是第一次的情況。第二次接到請求的時候,SMARTY發現該模板已經被編譯過了,於是最耗時的一步被跳過了,而對手還要按部就班地進行查找和替換工作。這是編譯原理裡講到的很經典的"用空間換時間"例子。
五、結論
結論就是如果你已經愛上SMARTY了,那麼還等什麼呢?當然並不是說它就全能,就如同我用MVC模式來寫我的個人網站,非但沒有減少工作量,反而總是要為不同層次間的耦合勞神。
SMARTY不適合什麼呢?舉個手冊裡的經典例子:天氣預報網站。我還想到一個:股市大盤。在這種網站上用SMARTY會由於經常的重編譯而效率偏低,還是PHPLIB template更為適合。
本文並不是為了對比兩種引擎,而是為了說明SMARTY的優勢。使用它最有意義之處在於它是PHP新體系的一部份,作為一支獨立的力量,除了.NET和JAVA ONE這兩大體系之外,大中型web開發還有別的選擇。這對於GNU項目來說,其意義無異於劉鄧大軍千裡躍進大別山。