Access中批量調換數據庫內容的兩種辦法。本站提示廣大學習愛好者:(Access中批量調換數據庫內容的兩種辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是Access中批量調換數據庫內容的兩種辦法正文
看看代碼是怎樣完成的:
HTML
<font face="Courier New"><font face="Arial">
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div></font>
</font>
CSS
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
}
.b,.d,.g,.i {
background-color:red;
}
界說網格的症結代碼:
在線案例
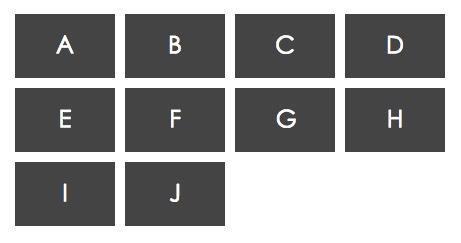
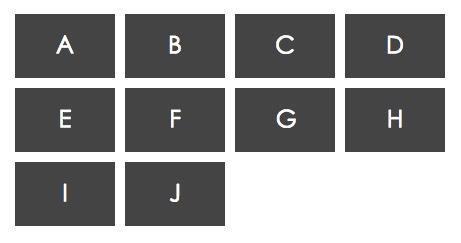
從示例後果中可以看出,.wrapper容器經由過程display:grid;界說成網格,而且應用grid-template-columns:100px 10px 100px 10px 100px;和grid-template-rows:auto 10px auto;指定了列寬、列間距,行高和行間距等。對應的子元素.a、.c、.e、.f、.h和.j列寬度為100px(也就是黑色區域),而.b、.d、.g和.i是列與列的間距10px(也就是白色區域)。並且當子元素在一行填不下時,就會主動換行,如.f~.j主動換到第二行顯示。
網格中的單位格是有網格線劃分出來的,那末在網格結構中,異樣可使用網格線來給子元素設置占位區域。基於上例,在容器.wrapper上面有十個子元素.a~.j,接上去看若何經由過程基於網格線來完成各類在網格結構中的區域。
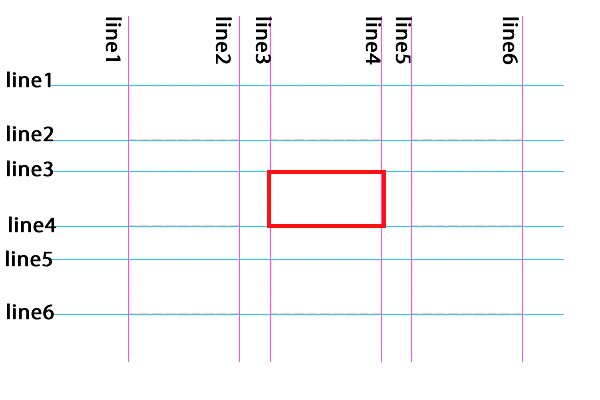
關於網格線,在網格結構中有兩種,一種是列線,另外一種是行線。對應的個網格單位格都有列線肇端線(grid-column-start)、列線終止線(grid-column-end)和行線肇端線(grid-row-start)、行線終止線(grid-row-end)。

如上圖所示,紫色的是列網格線,而藍色的是行網格線,個中高亮年夜紅的誰人單位格列肇端線是line3,列終止線是line4,行肇端線是line3,行終止線是line4。也就是說這四條網格線間的區域是一個單位格。
接上去,看一個示例,若何用網格線完成單位格占位區域:
HTML
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
<div class="box i">I</div>
<div class="box j">J</div>
</div>
CSS
body {
padding: 50px;
}
.wrapper {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a{
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 1;
grid-row-end: 2;
}
.b {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
}
.c {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 1;
grid-row-end: 2;
}
.d {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 1;
grid-row-end: 2;
}
.e {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 3;
grid-row-end: 4;
}
.f {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 3;
grid-row-end: 4;
}
.g {
grid-column-start: 5;
grid-column-end: 6;
grid-row-start: 3;
grid-row-end: 4;
}
.h {
grid-column-start: 7;
grid-column-end: 8;
grid-row-start: 3;
grid-row-end: 4;
}
.i {
grid-column-start: 1;
grid-column-end: 2;
grid-row-start: 5;
grid-row-end: 6;
}
.j {
grid-column-start: 3;
grid-column-end: 4;
grid-row-start: 5;
grid-row-end: 6;
}

在線案例
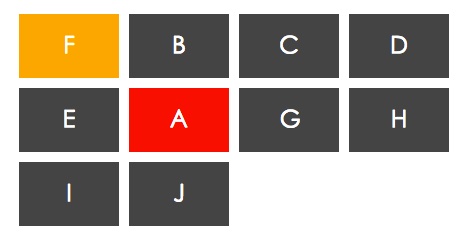
這類方法可讓你的子元素.a~.b定位在任何地位,好比說,你如今想要.a和.f對調,那末很簡略就可以完成:
運轉的後果以下:

在線案例
網格線簡寫後面兩個示例向年夜家演示了若何用網格線完成結構,可以說是簡略便利,獨一就是寫代碼費事,要甚麼grid-column-start、grid-column-end等等。其實有一種簡寫方法,可讓你不再苦楚。
網格線的簡寫方法,其實就是grid-column和grid-row的start與end值歸並在一路,二者之間用/來分隔。好比:
可以寫成:
如許一來,上例的代碼,我們便可以換成簡寫方法:
後果照舊:

在線案例
網格區域完成元素占位區在CSS Grid Layout中有一個症結東東,網格區域grid-area。網格區域他是由四條網格線構成的一個空間,簡略點說,一個網格單位格也是一個網格區域(由於他也是有四條網格線構成的一個空間),多個單位格歸並在一路也是一個網格區域。如許一來,要完成上例的後果,還可使用網格區域grid-area來完成。
在詳細做案例之前,先簡略的懂得,網格區域是由哪幾條網格線構成。構成網格區域的網格線次序是row-start/column-start/row-end/column-end。每一個網格線之間也是應用/來分隔。
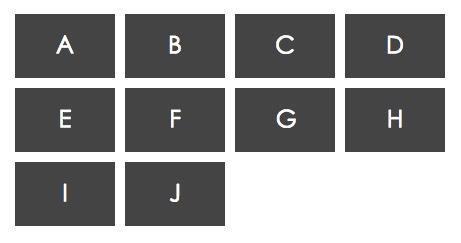
接上去將上例應用網格區域改革一下,改革以後的款式代碼以下:
後果以下:

在線案例
是否是讓你的世界變得更簡略了。
總結在這篇文章中重要經由過程幾個簡略的實例向年夜家演示了若何應用界說網格,又是若何應用網格線完成單位格結構,可以說如許的結構弱爆了,和表格的單位格沒有甚麼紛歧樣嘛,但實際是殘暴的,我們的結構是星羅萬像,沒有這麼簡略。不是說CSS Grid Layout很壯大嘛,那又要若何完成一些龐雜的結構呢?敬請不雅注下章分化,向年夜家論述若何完成單位格歸並後果。