我們生活在一個互聯且開放的世界中,這裡數據自由流動,可以在 Web 上找到大量有用的信息。過去,如果想知道自己最喜歡的零售商離您家最近的一家商店在哪裡,您可能會在電話黃頁中尋找相關信息,找到該公司的電話號碼,打電話詢問最近一家分店的方位。盡管這不失為一種可行的解決方案,但是容易讓消費者迷路,浪費時間,留下令人沮喪的經歷。然而在今天,這種情況發生了根本改變。
開始之前
本文針對以下開發人員:他們想了解如何在數據庫中存儲 XML 格式的數據,如何從 .NET 應用程序連接到 DB2,以及如何開發利用映射 API 的應用程序。要跟隨本教程,應該熟悉 .NET 框架和 C# 語言。另外,還應該擁有使用 Html 和/或 XML 進行開發,以及使用 SQL 和數據庫管理系統通信的經驗。完成本教程後,您將能創建由使用 pureXML® 原生地存儲 XML 的 DB2 數據庫驅動的、支持映射的 .Net 應用程序。
關於本教程
IBM DB2 數據庫管理系統的較新版本都包含一個稱為 pureXML 的特性,該特性支持將 XML 數據原生地存儲在關系數據庫中。pureXML 概念很獨特,它不僅支持 XML 數據的原生存儲,還支持在數據庫中直接對 XML 數據進行原生處理,而不是將 XML 數據轉換為關系數據或將其存儲為平面文本。pureXML 的美妙之處在於,它支持同時存儲傳統的關系數據(存儲在表和列中)和面向文檔的 XML 數據(通常自包含在單個 XML 文檔中)。IBM DB2 提供一系列方法用於操作這種混合數據:SQL、SQL/XML 和 XQuery。
常用縮寫詞
API:應用程序編程接口
Html:超文本標記語言
KML:Keyhole 標記語言
RSS:真正簡單聚合
SQL:結構化查詢語言
UI:用戶界面
URL:統一資源定位符
XML:可擴展標記語言
開發 Web 應用程序時,XML 通常是一種不錯的數據存儲模型,原因是它很靈活,允許非常輕松地進行模式更改,而不會對現有數據造成不利影響。另外,由於 XML 是一種開放標准,您可以輕松地在幾乎任意平台和開發框架上使用 XML 數據。而且,許多 Web 服務和 API 都使用 XML 格式提供數據,當 XML 存儲應用於 Web 時,您就會明白為何 XML 存儲如此重要了。
在本教程中,我們將使用 C# ASP.Net 開發一個 Store Locator 應用程序,它將數據存儲在 IBM DB2 數據庫中。底層數據存儲在數據庫表中,表中有一個關系 ID 列和一個 XML 列,XML 列用於存儲實際的商店數據。在了解如何將一些現有 XML 文檔批量導入數據庫之前,我們首先創建此數據的關系視圖,以便輕松使用 Visual Studio 的數據組件直接將 UI 元素連接到 DB2 數據。
先決條件
要跟隨本教程的步驟,需要安裝以下軟件:
IBM DB2 Express-C 9.5 或更高版本
Microsoft® Visual Studio® 2008(早期版本也許有效,但可能不包含某些特性)
IBM DB2 Database Add-ins for Visual Studio
開發 .NET 應用程序時,您將使用 DB2 .NET 提供程序從您的代碼與 DB2 服務器通信。但是這個提供程序必須先啟用,然後才能在 Visual Studio 中使用。安裝 DB2 和 Visual Studio 後,運行 Start>Programs>IBM DB2>[DB2 Instance Name]>Set-up Tools 中的 Configure DB2 .Net Data Provider 工具。
建立數據庫
在本小節中,首先是為 Store Locator 創建一個新的 DB2 數據庫。然後是創建一個表和兩個視圖,前者用於存儲每個商店位置,後者用於提供 XML 數據的關系表示。最後,使用一個 .del 文件和 DB2 IMPORT 命令將一系列 XML 文檔導入數據庫中。
創建數據庫
第一步是創建 DB2 數據本身。為此,從 Start>Programs> IBM DB2 >[DB2 Instance Name]>Command Line Tools>Command Editor 打開 DB2 Command Editor,輸入以下命令:create database storeloc using codeset UTF-8 territory US。
大約一分鐘之後,DB2 將以類似於下面的消息進行響應:DB20000I The CREATE DATABASE command completed successfully。
提示:可以通過同時按下 Ctrl+Enter 鍵快速執行 Command Editor 中的命令。
接下來,需要告知 Command Editor 連接到新創建的數據庫,方法是發出這條命令:connect to storeloc。
DB2 應該通過一些數據庫連接信息和以下消息作出響應:A JDBC connection to the target has succeeded。
接下來是創建一個表來存儲商店地址數據。
創建 store 表
使用 清單 1 中的 CREATE TABLE 語句創建 store 表。
清單 1. 創建 store 表
create table store (
store_id int not null generated by default as identity,
info XML not null,
primary key(store_id)
);
可以看到,store 表包含兩列:store_id(主鍵)和 info。如您所料,store_id 是每行的唯一標識符。這個列使用了 generated by default as identity 子句,該子句將在每次插入一行時自動遞增數值 1,這和 MySQL 數據庫中的 auto_increment 特性非常相似。info 列為 XML 類型,這意味著它的內容將是原生 XML 數據。執行上述語句將導致以下響應:DB20000I The SQL command completed successfully。
在繼續下一小節之前,我們先來看一個即將存儲到這個 store 表的 info 列中的 XML 文檔樣例(見 清單 2)。
清單 2. XML 文檔樣例
<store>
<title>Boston, MA (Newbury)</title>
<contact>
<address>
<street>Newbury Street</street>
<city>Boston</city>
<state>MA</state>
<zip>02116</zip>
</address>
<phone>(617) 555-9476</phone>
<fax>(617) 555-9477</fax>
<email>[email protected]</email>
</contact>
<manager>Thomas Ryan</manager>
<hours>
<day name="Monday">09:00 to 18:00</day>
<day name="Tuesday">09:00 to 18:00</day>
<day name="Wednesday">09:00 to 18:00</day>
<day name="Thursday">09:00 to 21:00</day>
<day name="Friday">09:00 to 21:00</day>
<day name="Saturday">10:00 to 15:00</day>
<day name="Sunday">Closed</day>
</hours>
<location>
<latitude>42.3526062695638</latitude>
<longitude>-71.0710962764608</longitude>
<zoom>16</zoom>
</location>
</store>
數據庫中的每個商店位置都將有一個類似於 清單 2 中的文檔存儲在 store 表的 info 列中。可以看到,XML 父元素是 <store>,它包含一系列子節點:<title>、<contact>、<manager>、<hours> 和 <location>,其中部分子節點下面嵌套了一些元素。接下來,將創建兩個視圖,用於將這個 XML 數據映射到關系列,從而簡化從 .Net 組件到 DB2 數據的映射。
創建 store_view 和 store_hours_vIEw 視圖
第一個要創建的視圖是 store_vIEw,它把 XML 文檔中的所有數據(營業時間信息除外)映射到一些可以使用標准 SQL 語句處理的關系列。清單 3 展示了創建這個視圖的代碼。
清單 3. 創建 store_vIEw DB2 視圖
create view store_vIEw(
store_id, title, address_street, address_city, address_state,
address_zip, phone, fax, email, manager, latitude, longitude,
zoom
) as
select s.store_id, x.*
from store s, XMLtable('$d/store' passing s.info as "d"
columns
title varchar(200) path 'title',
address_street varchar(200) path 'contact/address/street',
address_city varchar(100) path 'contact/address/city',
address_state varchar(2) path 'contact/address/state',
address_zip varchar(15) path 'contact/address/zip',
phone varchar(30) path 'contact/phone',
fax varchar(30) path 'contact/fax',
email varchar(255) path 'contact/email',
manager varchar(200) path 'manager',
latitude varchar(50) path 'location/latitude',
longitude varchar(50) path 'location/longitude',
zoom varchar(4) path 'location/zoom'
) as x
清單 3 中的代碼創建了一個名為 store_vIEw 的視圖,該視圖有幾列,所有的列(除了 store_id 列)都映射到 info 列中包含的 XML 文檔中的一個元素。這要歸功於 XMLTABLE 函數,它支持使用 XPath 表達式將 XML 元素和屬性映射到關系列。執行這段代碼將返回一條熟悉的消息:DB20000I The SQL command completed successfully。
接下來,創建第二個視圖,即 store_hours_vIEw。在前一個視圖中,您可能注意到,XML 元素 hours 沒有映射到關系列。要映射它們,需要為 <hours> 節點的每個子元素都創建一個單獨的列,這不僅意味著從這些列創建一個視圖非常繁瑣,還意味著使用 SQL 從視圖檢索數據需要做更多工作。相反,更簡單的方法是創建一個單獨的視圖,其中每一天都存儲在單獨一行。清單 4 展示了創建這個視圖的代碼。
清單 4. 創建 store_hours_vIEw DB2 視圖
create view store_hours_vIEw(
store_id, day, hours
) as
select s.store_id, x.*
from store s, XMLtable('$d/store/hours/day' passing s.info as "d"
columns
day varchar(20) path '@name',
hours varchar(50) path '.'
) as x
這一次,您創建的視圖將為每個商店的一周的每一天包含單個行。每一行將包含 store_id,名稱(位於每個 <day> 元素的 name 屬性中)和小時。同樣,運行這段代碼將收到一個成功響應。在下一小節中,將了解如何把數據從一系列 XML 文件加載到數據庫中,然後測試本小節中創建的視圖是否返回正確的數據。
從一系列 XML 文件導入數據
要將 XML 數據導入數據庫,需要在本教程的 源代碼 中找到 xml 文件夾,將其復制到方便使用的位置。我將該文件夾復制到我的 C: 盤並將其重命名為 storeloc。這個文件夾包含一系列 XML 文件和一個名為 location.del 的文件。如果用您喜歡的文本編輯器打開 location.del,您將注意到該文件包含幾行,每行都進行了編號並引用文件夾中的其他 XML 文件。現在,使用這個文件將對應 XML 文件的內容導入 DB2 數據庫。
在 DB2 Command Editor 中,輸入 清單 5 中的命令。
清單 5. 批量導入 XML 文檔
import from "C:\storeloc\locations.del" of del
XML from "C:\storeloc"
insert into store;
應該得到類似於下面的響應:SQL3149N "7" rows were processed from the input file. "7" rows were successfully inserted into the table. "0" rows were rejected。
我們來驗證一下數據是否按預期的方式插入。首先,發出以下命令檢索 store 表中的內容,該表中的 XML 數據保持其原生的 XML 格式:select * from store。
結果應該類似於 圖 1 中的屏幕截圖。
圖 1. store 表的 Query Results
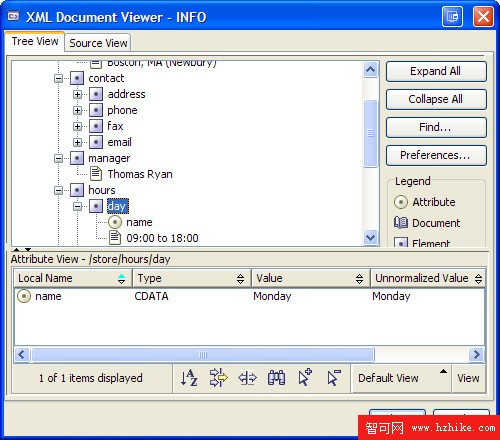
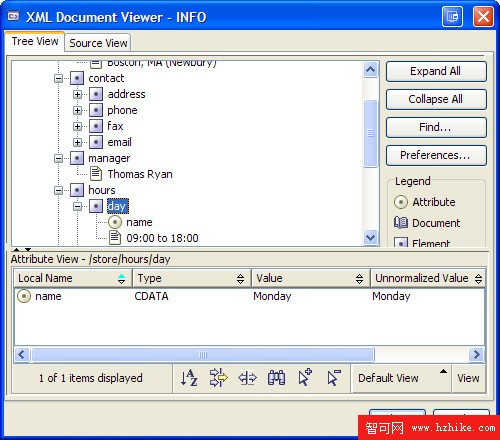
接下來,在這個窗口中單擊其中一行的 More (...) 按鈕。這將打開 XML Document VIEwer,顯示 info 列中的 XML 文檔的樹狀結構,如 圖 2 所示。
圖 2. XML Document VIEwer
繼續之前,最好驗證一下此前創建的兩個視圖顯示的數據是否正確。首先,發出以下命令測試 store_view 主視圖:select * from store_vIEw。
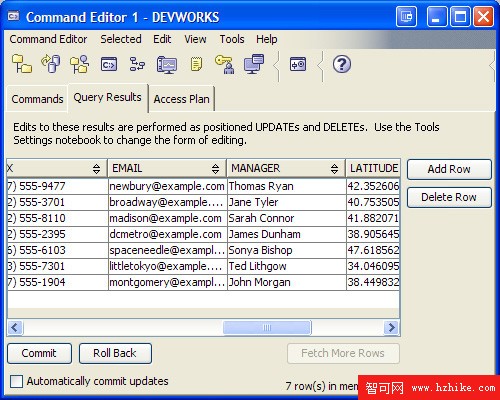
這個語句應該在 Query Results 選項卡中顯示 7 行,每一列都填充了數據(包括電話號碼、電子郵件地址、經理姓名和緯度)。圖 3 展示了這些列的樣例。
圖 3. store_vIEw Query Results
最後,執行以下查詢:select * from store_hours_vIEw。
同樣,每一列都填充有數據,但是這次應該得到 49 行 — 每個商店 7 行(7 個商店 * 每周 7 天 = 49 行)。數據庫現已就緒,下一小節中將開始開發一個由這個數據庫驅動的 ASP .Net 應用程序。
創建 ASP.Net 應用程序
在本小節中,將學習如何創建一個 ASP.NET Web 應用程序,該應用程序連接到一個 DB2 數據庫,允許用戶查看不同的商店位置,並允許管理員管理這些位置。首先,在 Microsoft Visual Studio 中打開一個新的 ASP.Net Web Site 項目。接下來,添加一個對 IBM DB2 Data Adapter 的引用,以便在您的代碼中使用 DB2 數據庫。最後,創建一個 Master Page,它將構成您創建的每一個帶有頭部和導航條的頁面。
建立 ASP.Net 項目
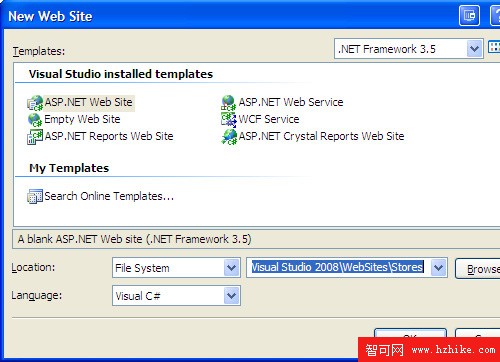
首先打開 Microsoft Visual Studio 200。要創建一個新的 Web Site,從應用程序菜單選擇 File>New Web Site。這將打開 New Web Site 對話框,如 圖 4 中的屏幕截圖所示。
圖 4. New Web Site 對話框
保留選中的默認選項(ASP.Net Web Site),確保從 Location 下拉列表中選擇 File System,從語言列表中選擇 Visual C#。最後,將位置文本框末尾的 WebSite1 更改為 Stores。單擊 OK 打開項目。
添加 DB2 Data Adapter 引用
要在 C# 中與 DB2 通信,需要將一個對 DB2 Data Adapter 的引用添加到 ASP.Net 項目,操作方法有兩種:
手動將引用添加到項目的 web.config 文件的 <assemblIEs> 部分。
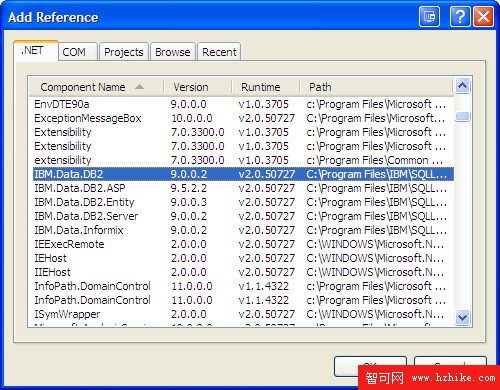
從 Visual Studio 應用程序菜單導航到 Website>Add Reference,這將打開 Add Reference 對話框,如 圖 5 所示。
圖 5. Add Reference 對話框
向下滾動,找到 IBM.Data.DB2 組件,單擊以選擇它。現在單擊 OK 將引用添加到項目。在接下來創建應用程序的 Master Page 之前,花點時間驗證 DB2 Data Adapter 是否已添加到項目。在 Solution Explorer(見 圖 6)中,雙擊打開 web.config 文件。
圖 6. Solution Explorer
這個 XML 文件包含大量對 ASP.Net 項目很重要的屬性。找到 <compilation> 元素,該元素應該有一個子節點 <assemblIEs>。該元素下的一個 <add> 子節點應該看起來如下所示:<add assembly="IBM.Data.DB2, Version=9.0.0.2, Culture=neutral, PublicKeyToken=7C307B91AA13D208" />。
如果這一行在 web.config 文件中,那麼 DB2 Data Adapter 引用部件已經添加到 ASP.Net 項目。在下一小節中,將為項目創建 Master Page,它將容納這個 Store Locator 應用程序的頭部和導航條。
創建應用程序 Master Page
Master Page 是 ASP.Net 應用程序的一個特性,它允許您為應用程序中的一個或多個頁面定義一個布局。Master Page 通常包含頭部、導航條和腳注,它們在每個繼承 Master Page 的內容頁面中保持一致。使用 Master Page 可以避免為布局 Web 應用程序編寫重復代碼,同時有利於為頁面定義標准的外觀。
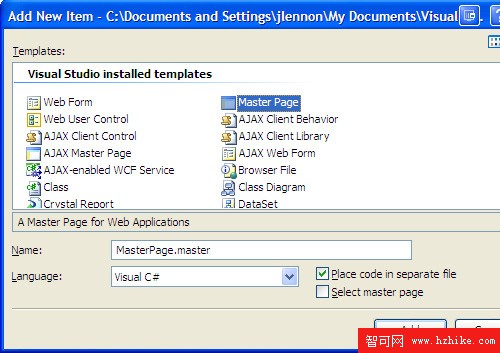
在 Visual Studio 的 Solution Explorer 中,右鍵單擊您的項目,從上下文菜單中選擇 Add New Item。這將打開 Add New Item 對話框,如 圖 7 所示。
圖 7. Add New Item 對話框
在這個對話框中,從 Templates 框選擇 Master Page,確保選擇語言 Visual C#,並勾選 Place code in a separate file。您可以保留默認名稱 MasterPage.master。一切就緒後,單擊 Add 創建 Master Page。MasterPage.master 將在代碼編輯器窗口中打開。
首先需要將頁面標題(位於起始和結束 <title> 標記之間)修改為 Store Locator。接下來,需要添加一些屬性到 <body> 標記,這將刪除頁邊空白,有利於本教程稍後加載 Bing Maps。將 <body> 標記的文本修改為如下所示:<body id="pageBody" runat="server" style="margin: 0px; padding: 0px">。
接下來,找到起始 <div> 標記(在 <form> 標記下一行)並添加一個樣式屬性:<div style="margin: 0px; padding: 0px; font-family: Arial">。
在這行下面(<ASP:ContentPlaceHolder> 標記上面),添加以下 <div> 標記,為應用程序創建主標題(見 清單 6)。