創建交互式報告(向下鑽取)
到目前為止,我們看到的特性都只涉及一個報告。盡管可以根據不同的條件動態地修改報告元素,但是如果希望查看商店的某個子部門的詳細數據,那麼應該怎麼辦呢?可以單擊希望查看詳細數據的子部門,BIRT 就會轉到另一個報告,這個報告顯示子部門的詳細數據。
在本節中,我們將使用 第 3 部分 中創建的匯總報告,並向下鑽取到另一個顯示所選子部門的詳細數據的報告。首先准備一個向下鑽取報告,它從匯總報告接收參數,然後顯示相應的詳細數據。
准備向下鑽取報告
創建一個新報告並把它命名為 InteractivityReport.rptdesign。通過使用 MartLibrary,創建一個數據集並修改主頁面。
創建數據集並在其中添加參數
現在我們來創建一些新參數,這些參數將驅動頁面上的結果集。根據這些參數的值,從數據庫獲取數據並顯示在網格中。
在 Data Explorer 視圖中,右擊 Report Parameter 並選擇 New Parameter。
在向導中輸入以下參數值:
Name: pDepartment
Data type: String
Display type: Text Box
Default value: CHILDREN SCHOOL APPAREL
選擇 Hidden 復選框並單擊 OK 關閉窗口。
為子部門創建另一個參數:
Name: pSubDepartment
Data type: String
Display type: Text Box
Default value: PANTS SCHOOL
選擇 Hidden 復選框並單擊 OK 關閉窗口。
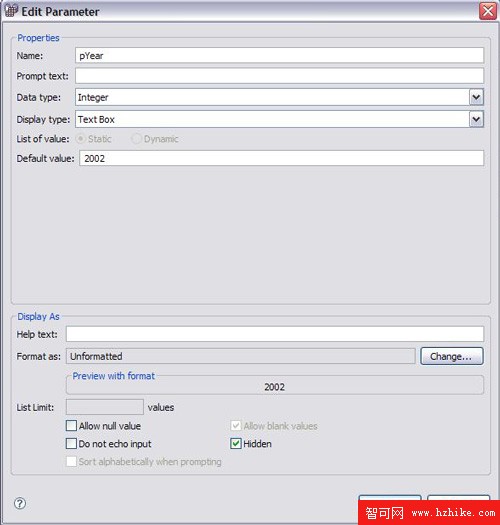
創建另外三個新參數(與本系列前面部分中創建的參數相似)。把它們命名為 pStoreId、pYear 和 pMonth,把數據類型設置為整數。分別輸入默認值 16、2002 和 3。對於所有參數,選中 Hidden 復選框。
圖 1. 添加報告參數

在數據集中添加參數
創建數據集
在 Data Explorer 視圖中,可以看到已經添加了 Db2Server 數據源。現在,可以創建自己的數據集並在報告中顯示數據:
在 Data Explorer 視圖中,右鍵單擊 Data Set 節點並選擇 New Data Set。New Data Set 向導打開。
如果還沒有選擇 DB2Server 的話,就選擇它作為數據源。可以檢查數據源類型(DB2Server)中的詳細信息是否與前面設置的信息相同。
把數據集的名稱改為 Interactivitydataset 並單擊 Next。
查詢編輯對話框打開,其中顯示數據集的詳細信息。把以下 SQL 語句(清單 1)粘貼到 SQL 框中:
清單 1. SQL 語句
select *
from MARTS.V_SALES
where DEPARTMENT = ? and SUBDEPARTMENT = ?
and STOREID = ? and YEAR=? and MONTH=?
選擇 Finish。
在數據集的參數部分中,按照前面報告中動態更新查詢的方法,把所需的參數(參數 1 到 5)與報告參數鏈接起來。
單擊 PrevIEw Results 查看查詢的結果。
創建報告布局
現在要創建報告的布局。因為要從數據集獲取許多詳細信息,所以需要逐一添加列並按照您希望的次序在報告上顯示它們。
按照以下步驟創建報告布局:
右鍵單擊報告布局並插入一個表。把列數設置為 9 並選擇 OK。
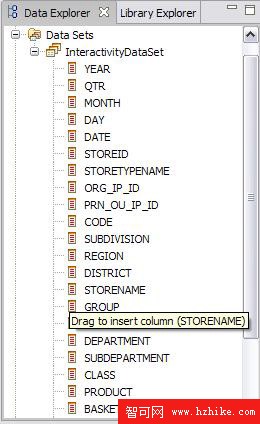
在 Data Explorer 視圖中,單擊加號(+)打開數據集,並把 STORENAME 列拖到表細節行的第一列中。
圖 2. Data explorer 視圖

按照相似的方式,把 CLASS、PRODUCT、ITEMS、BASKET、PRICE、CGS 和 SALES 列從數據集拖到表的細節行中。
現在,我們來看看用於創建這個報告的過濾器值:
右鍵單擊這個表的標題行,選擇 Insert > Row > Above,然後按照相同的過程創建另一行。
在最上面的標題行中,右鍵單擊第一個單元格並插入一個標簽。在這個標簽中輸入 Details for。同樣,在最上面標題行的第二和第三個單元格中,插入 Department 和 Sub-Department。在最後三列中插入標簽,文本分別是 StoreId、Year 和 Month。
在 Data Explorer 中打開 parameters 節點。把 pDepartment 拖到標簽 Department 下面。按照相同方式,把其他參數拖到對應的標題下面。把表的第一行設置為粗體,讓標題更加醒目。另外,把顯示過濾器值的第二個標題行設置為斜體。
在運行時隱藏報告上的列
我們已經在報告上添加了許多詳細數據,現在提供一個在運行時隱藏一些列的選項。
創建隱藏參數並在列中添加隱藏圖像
首先創建一個參數,然後根據這個參數的值顯示或隱藏列。
在 Navigator 視圖中右鍵單擊 Parameter 節點,單擊 New Parameter。
輸入以下參數值:
Name: hBasket
Data type: Integer
Display type: Text Box
Default value: 0
選擇 Hidden 復選框並單擊 OK 關閉窗口。
在標題行的 BASKET 列中,右鍵單擊並選擇 Insert > Image。在 “Select picture from” 中,單擊 Embedded Image。
在本教程附帶的源代碼中(見 下載 一節),有一個 HideImage.bmp 文件。單擊 Add Image,選擇這個文件。
選擇 OK 關閉對話框。我們將使用這個圖像隱藏 BASKET 列。還可以看到這個圖像已經添加到了標題行中。
啟用列的隱藏
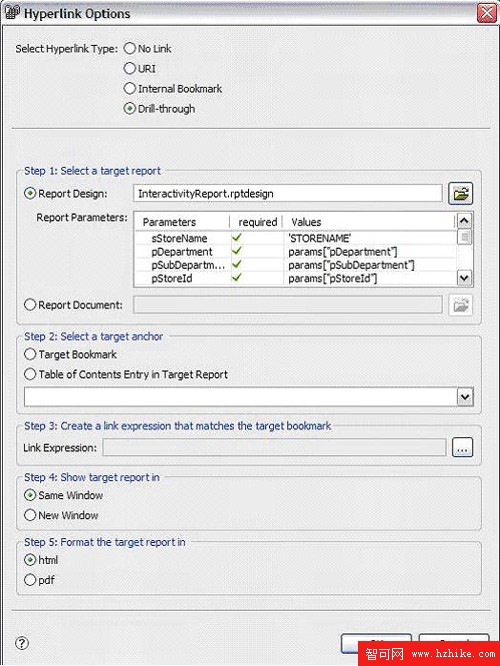
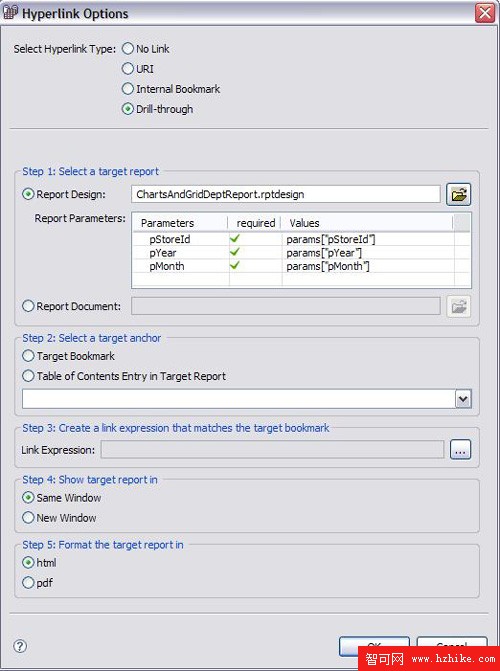
單擊隱藏圖像(H)。在 Property Editor 視圖中 PropertIEs 選項卡下面,單擊 Hyperlink。
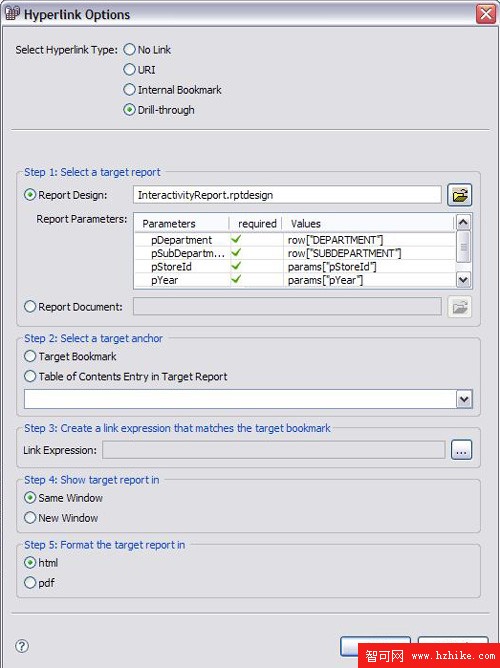
單擊 “Link to:” 旁邊的按鈕。超鏈接對話框打開。
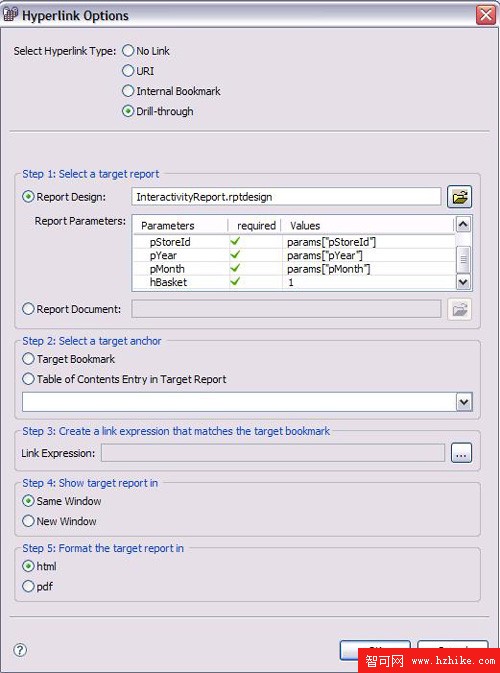
選擇 Drill-through。
在 target report 部分中,單擊 browse 按鈕並找到 .../<workspace>/SampleReports/InteractiveReport.rptdesign。
在 Report Parameters 部分中,單擊 Parameters。這時能夠看到列出的報告中的所有參數。
選擇 pDepartment 並選中 Required 框。
在 Value 部分中,單擊提供的按鈕。表達式構建器打開。
選擇 Report Parameters > All,雙擊 pDepartment。對於 pSubDepartment、pYear、pMonth、pDay 和 pStoreID,執行相同的步驟。這會使這些參數在下一個報告中保持現有值。
對於 hBasket,選中 Required 框,並把值設置為 1。
在 “Show target report in” 部分中,選中 Show in Same Window 並把格式設置為 Html。
單擊 OK 關閉對話框。
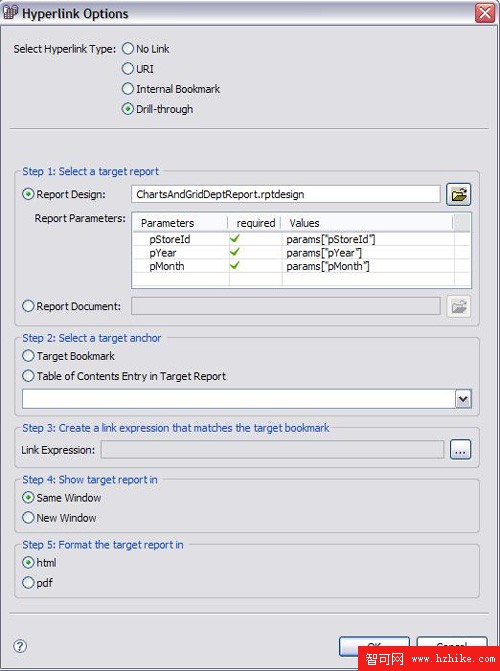
圖 3. 超鏈接選項

返回到編輯器的 Layout 選項卡。把鼠標放在表上;Table 選項卡出現。如果單擊這個選項卡,就會顯示表的布局。使用布局選擇整個 BASKET 列。
在 Property Editor 視圖中 PropertIEs 選項卡下面,單擊 Visibility 部分。
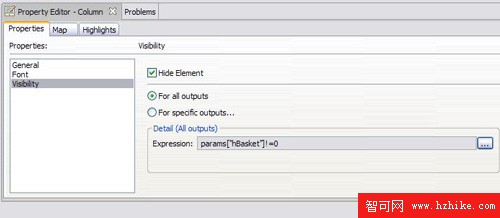
選中 Hide element 和 For all outputs。
單擊 Expression Builder 按鈕(...)。
刪除 true 並輸入 params["hBasket"]!=0。
選擇 OK 關閉對話框。
圖 4. 啟用隱藏

預覽報告並單擊隱藏圖像(H),查看結果。
可以重復相同的過程創建 hItem 參數,在標題中插入它,創建一個超鏈接,然後修改這一列的可見性,使 Items 列也隱藏起來。切記,要在隱藏 BASKET 的超鏈接選項中添加 hItem 參數(添加新參數之後,它就會出現在參數列表中),以使這個參數的值在交互期間保持原來的值。如果不這麼做,在生成報告時 BIRT 會使用默認值。
添加預先創建的樣式和基本格式
在這個報告中,復制 MonthlyProfitabilityReport 中創建的樣式。把標題樣式應用於標題行。與 MonthlyProfitabilityReport 一樣,這個報告也用兩種背景顏色交替顯示細節行。
在標題中添加一個標簽並在其中輸入 STATUS。
把鼠標放在表上,Table 選項卡出現。把文本對齊設置為 centered,垂直對齊設置為 middle。把分頁間隔設置為 25。
對數據進行復合排序
在默認情況下,報告中的行並不排序。BIRT 保持從數據庫獲取行的次序。下面按照 STORENAME 列進行排序,並介紹由用戶在運行時執行的復合排序技術。
創建排序參數並在報告上添加排序圖像
創建三個報告參數 sStoreName、sClass 和 sProduct,設置默認值 STORENAME 並選中 Hidden 復選框。我們將使用這些參數對細節行進行排序。
右鍵單擊 STORENAME 列的標題單元格,選擇 Insert > Image。在 Edit Image 中,選擇 Embedded Image。
在本教程附帶的源代碼文件夾中(見 下載 一節),有一個 Sort.bmp 文件。單擊 Add 並選擇這個圖像。
對 CLASS 和 PRODUCT 列的標題重復這個過程。
增加排序交互功能
單擊 STORENAME 標題中的圖像,在 Property Editor 視圖中 PropertIEs 選項卡下面,單擊 Hyperlink。
單擊 Link to: 按鈕。
選擇 Drill-through 作為超鏈接類型。
在 Report Design 中選擇 .../>workspace</SampleReports/InteractiveReport.rptdesign。
在參數中選擇 sStoreName。
選中 Required 框,輸入 'STORENAME' 值。
在參數中選擇 sClass。
選中 Required 框,在 value 部分中單擊按鈕,打開表達式構建器。
選擇 Report Parameters > All,然後雙擊 sClass。
選擇 OK 關閉構建器。
對其余參數重復相同的過程。對於 sProduct、pYear、pMonth、pStoreId、hItem 和 hBasket,在 value 部分中選擇 Report Parameters > All,然後分別雙擊 sProduct、pYear、pMonth、pStoreId、hItem 和 hBasket。
在對話框中,選中 Same Window 和 Html 格式,然後選擇 OK 關閉它。
圖 5. 排序交互功能

對於 CLASS 和 PRODUCT 重復相似的過程,修改在鑽通時傳遞的參數的 Value 字段中的名稱。例如,對於 sClass,傳遞的值是 'CLASS';對於 sProduct,傳遞的值是 'PRODUCT'。
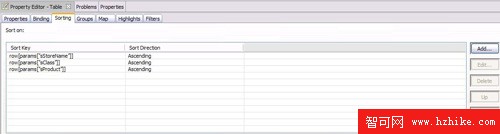
在三個圖像中添加所有參數之後,就要定義排序條件了。
把鼠標放在 layout 選項卡中的表上。單擊表下面出現的 Table 選項卡。
在 Property Editor 視圖中,選擇 Sorting 選項卡,然後選擇 Add。
在 Sort key 中輸入 row[params["sStoreName"]],指定排序方向為 ascending(升序)。
圖 6. 排序鍵

創建另外兩個排序鍵,row[params["sClass"]] 和 row[params["sProduct"]],保持排序方向為 ascending。
現在可以在報告中看看運行時排序的效果了。但是,在此之前必須糾正幾個問題。
我們已經創建了兩個可隱藏的列。需要返回到 BASKET 和 ITEM 標題單元格中的這些圖像,並在超鏈接的 report parameter 部分中輸入這三個排序參數的值。盡管隱藏這些變量的值,但是必須保持它們的現有值。
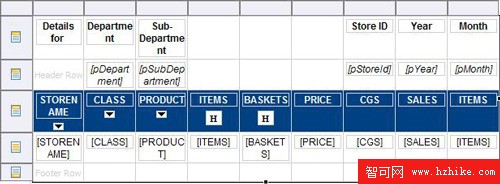
在繼續操作之前,保存報告。在 Layout 選項卡中,表應該與圖 7 相似:
圖 7. 報告布局

現在已經創建了鑽通報告。下面要把它鏈接到匯總報告,MonthlyProfitabilityReport.rptdesign。
增加報告的交互功能
打開 MonthlyProfitabilityReport.rptdesign。在編輯器的 Layout 選項卡中,單擊細節行中的 SUBDEPARTMENT。
在 Property Editor 視圖中 PropertIEs 選項卡下面,單擊 Hyperlink。一個對話框打開。
選擇 Drill-through 單選按鈕。
單擊 Report Design 的 browse 按鈕,打開文件浏覽器。找到 ../>workspace</SampleReports/InteractivityReport.rptdesign。
在 Parameter 部分中,單擊第一個參數行,顯示下拉列表。列表中顯示 InteractivityReport.rptdesign 的參數。把 InteractivityReport 的參數鏈接到 MonthlyProfitabilityReport 的行和參數。
在下拉列表中,選擇 pDepartment。
選中必需的列,單擊值列的按鈕。表達式構建器打開。
在 Category 部分中,選擇 Available Column Bindings。
對於 Sub-category,選擇 All。
雙擊 DEPARTMENT 列把它添加到表達式中。
選擇 OK 關閉構建器。
圖 8. 增加交互功能

按照相似的方式,選擇 pSubDepartment 參數,打開構建器並選擇 SUBDEPARTMENT 列。這會把 SUBDEPARTMENT 的值傳遞給 InteractivityReport。
因為還必須把 MonthlyProfitabilityReport 中的參數傳遞給 InteractivityReport,我們來添加這些參數。
單擊 Parameter 下拉列表並選擇 pStoreId。
選中 Required 列,打開表達式構建器。
在 Category 部分中,選擇 Report Parameters。
在 Sub-category 中,選擇 All。
雙擊 pStoreId 輸入它作為表達式。
對於 pYear 和 pMonth 報告參數重復相同的過程。這會把報告參數從 MonthlyProfitabilityReport 傳遞給 InteractivityReport。
最後,選擇在同一個窗口中顯示目標報告,關閉對話框。
圖 9. 交互性超鏈接

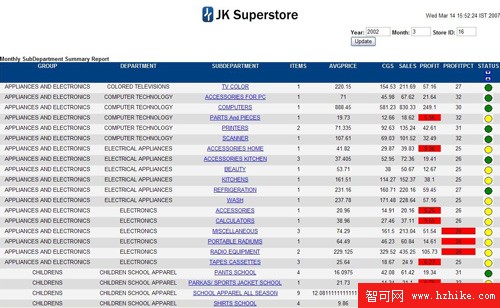
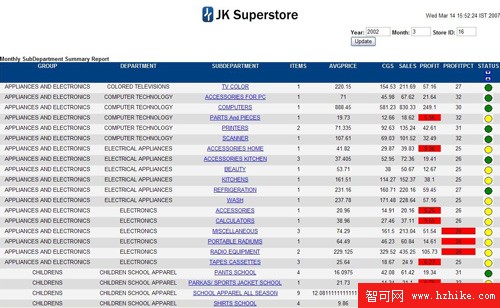
保存報告並預覽 MonthlyProfitabilityReport。現在能夠在 SUBDEPARTMENT 列中看到超鏈接。
圖 10. 增加的交互功能

單擊任何子部門,可以看到報告鑽通到交互性報告,並根據適當的過濾器顯示數據。
當單擊 CHILDREN SCHOOL APPAREL 部門下屬的 PANTS SCHOOL 子部門時,交互性報告如圖 11 所示:
圖 11. 最終的報告

它只包含符合以下條件的行:部門為 CHILDREN SCHOOL APPAREL,子部門為 PANTS SCHOOL,商店 Id 為 16,年份是 2002,月份是 3。
在一個報告上同時使用圖表和網格
到目前為止,我們總是在不同的報告上顯示網格或表。本系列 前面的教程討論了如何創建基本的報告和圖表(見 第 2 部分)、如何創建復雜的報告(見 第 3 部分)以及如何在報告中創建鑽通(在本教程前面討論)。本節將討論如何鏈接同一個頁面上的圖表和報告,根據相同數據集的不同列創建圖表,然後在圖表上提供鑽通特性。關於如何創建簡單的圖表,參見本系列的 第 2 部分。
本節假設您已經學習了創建基本圖表的過程並熟悉這些步驟。創建一個新報告並把它命名為 ChartAndGridGroupReport.rptdesign。選擇一個空模板。這是一個高級配置,所以需要從一個空報告開始從頭創建布局。添加 MartLibrary 中的數據源和主頁面(見 第 2 部分)。
創建數據集和計算列
創建一個數據集並把它命名為 ChartAndGridGroupdataset。輸入以下查詢:
清單 2. 查詢
select MARTS.V_SALES_GROUPED.GROUP,MARTS.V_SALES_GROUPED.ITEMS,
MARTS.V_SALES_GROUPED.CGS,MARTS.V_SALES_GROUPED.SALES,
MARTS.V_SALES_GROUPED.PROFIT,MARTS.V_SALES_GROUPED.PROFITPCT
from MARTS.V_SALES_GROUPED
我們要創建一個按照特定組顯示利潤率的圖表。為此,創建一個計算列,它顯示各個組實現的利潤率。創建一個計算列並把它命名為 ProfitPerGroup,選擇類型為 float,輸入表達式 (row["PROFIT"]/Total.sum(row["PROFIT"]))*100。
在繼續操作之前,保存報告。
創建報告的布局
在 Layout 選項卡中,右鍵單擊插入一個網格。在網格的 Property Editor 視圖中,指定這個網格為兩行兩列。單擊各行,設置選項,把每列的寬度和每行的高度設置為 50%。另外,對於網格中的每個單元格,在 Border 選項卡中把邊框的每一邊設置為最小線寬度。
創建銷售圖表
在第一行的第一列中,插入一個圖表。在 Chart types 類型中,選擇 PIE chart 並把 dimension 設置為 2D。
選擇輸出格式為 jpg。
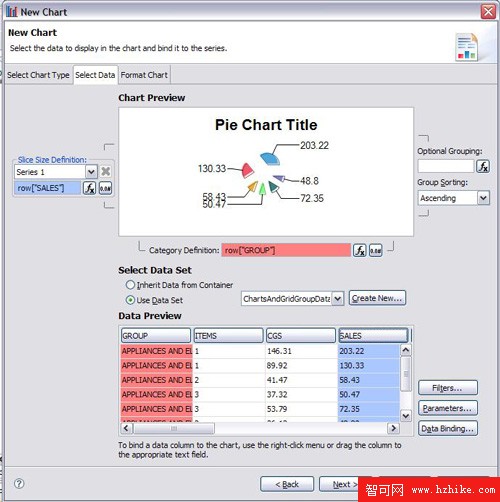
單擊 Next 選擇數據。
選擇 Use Data Set 單選按鈕並選擇 ChartAndGridGroupdataset。
把 GROUP 列拖到 Category Definition 中,把 Sales 列拖到 Slice Size Definition 中。
圖 12. 選擇顯示的數據

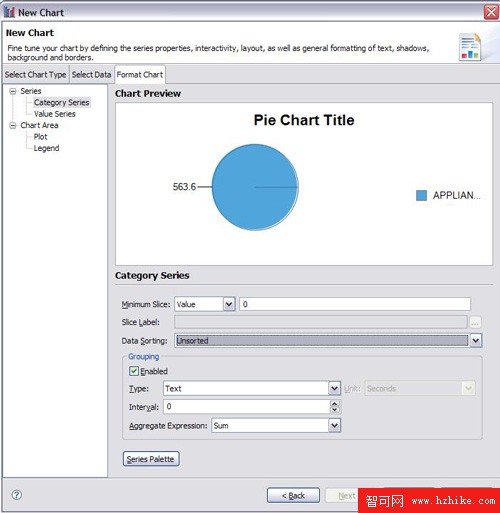
單擊 Next 移動到 Format Chart 選項卡。
在 Series 節點中,選擇 Category SerIEs。
在 Category SerIEs 選項卡中,啟用分組。指定 Type 為 Text,Interval 為 0,Aggregate Expression 為 Sum。
圖 13. 餅圖標題

單擊 Value SerIEs 節點。
把 Leader Line size 設置為 50,By Distance value 設置為 5。在預覽中可以看到修改這些設置的效果。
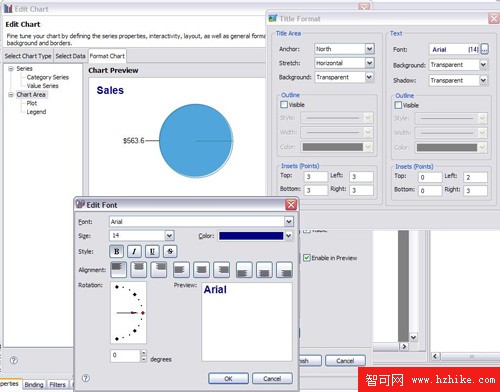
移動到 Chart Area 節點,輸入圖表標題 Sales。
取消 Interactivity 復選框(在本教程的下一節中會調整這個設置)。
單擊 Text Format 按鈕。
單擊 "Font" 旁邊的按鈕(...)。
把 Font 設置為 Arial,Size 設置為 14,Style 設置為 Bold。
把 Color 設置為 Navy blue,Alignment 設置為 Left align。
選擇 OK 關閉對話框。
圖 14. 編輯圖表

移動到 Legend 節點。
單擊 Layout 按鈕並做以下修改:
OrIEntation: Horizontal
Position: Below
Anchor: West
Stretch: Horizontal
Direction: Top Bottom
圖 15. 布局

在默認情況下,圖例會顯示在圖表的左邊。這裡把它設置為顯示在圖表下面。
按 Finish 關閉 Chart 向導。
以剛才創建的銷售圖表作為基礎,通過修改它,在同一個報告上創建另外兩個圖表。這些圖表放在報告的其他單元格中,並使用數據集中不同的列。最後,我們將在網格的最後一個單元格中添加一個表,它以聚合的格式包含所有數據。這三個圖表的大多數格式是相同的,所以只需復制並粘貼剛才創建的圖表,並修改 Slice Size Definition 部分中連接的數據集。
創建 Profit 和 Profit % 圖表
把銷售圖表復制到第一行第二列中。
雙擊這個圖表,再次打開向導。
移動到向導的 Select Data 部分。把數據集中的 Profit 列拖到 Slice Size Definition 部分中。
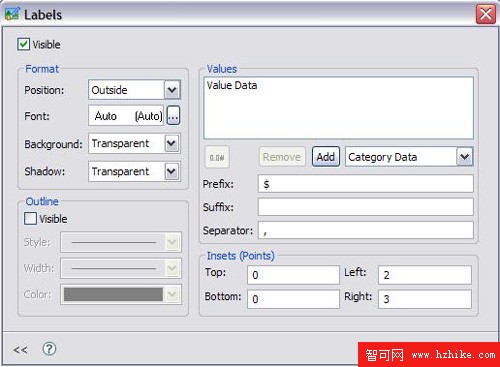
移動到向導的 Format Data 部分。單擊 Value SerIEs 節點。
單擊 Label 按鈕,在 Prefix 文本框中輸入一個 美元符號($)。
圖 16. 標簽

單擊 Chart Area 節點。
在 chart title 中,把 Sales 改為 Profits。
把銷售圖表復制到第二行第一列中。
雙擊這個圖表,再次打開向導。
移動到向導的 Select Data 部分。把在數據集中創建的計算列 ProfitPerGroup 拖到 Slice Size Definition 部分中。
移動到向導的 Format Data 部分。
單擊 Value SerIEs 節點。
單擊 Label 按鈕。
輸入後綴 % 並關閉這個選項卡。
單擊 Chart Area 節點。
在 chart title 中,把 Sales 改為 Profit %。
可以看到我們通過復制銷售圖表並修改它,省去了許多工作。現在,我們要在網格的最後一個單元格中添加一個表。
添加網格並映射到圖表的值
在空單元格中添加一個包含六列和一個細節行的表。
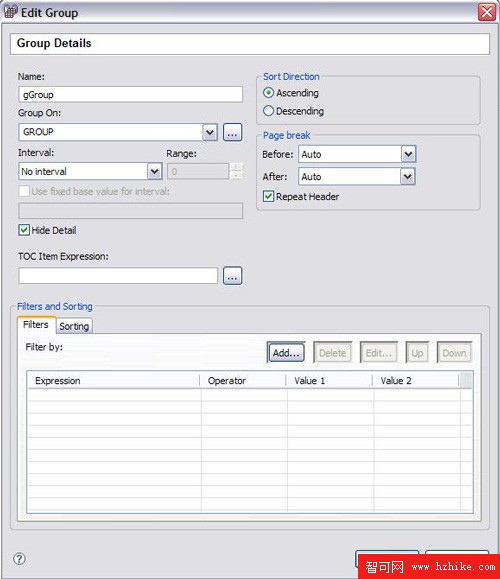
在 data set 下拉列表中選擇 ChartsAndGridGroupdataset。使用 Property Editor 視圖為表創建一個新組。
把它命名為 gGroup 並在 “Group On” 部分中選擇 GROUP 列。(關於創建分組報告的更多信息,參見本系列 第 3 部分 中的 “創建分組報告” 小節。)
因為只需要匯總信息,所以隱藏細節行。
單擊 Hide Detail 復選框。
其他設置保持默認值,選擇 OK。
圖 17. 分組

系統會在表中添加組標題和頁腳。可以刪除表標題行、細節行和頁腳行,因為不需要它們。
在 gGroup 標題行的 GROUP 單元格中插入一個數據元素。把它命名為 ItemsSum,指定數據類型為 Integer,並在表達式構建器中選擇 Items 列。
按照相似方法創建另外三個數據元素,數據類型為 Float,名稱分別為 ProfitSum、SalesSum 和 Profit%Sum。
在 expression 部分中分別輸入 row["PROFIT"]、row["SALES"] 和 row["ProfitPerGroup"]。
其他設置保持默認值。
因為希望顯示每個數據元素的標題,所以插入另一個組標題行,並插入對應的標題。
把 DailySalesReport 中創建的樣式應用在這個報告上。復制那些樣式並粘貼在這個報告的大綱中。把標題樣式應用於包含所有標簽的組標題(關於創建標題樣式的更多信息,參見本系列 第 2 部分 中 “創建第一個 BIRT 報告” 中的 “設置報告的格式和樣式” 小節)。
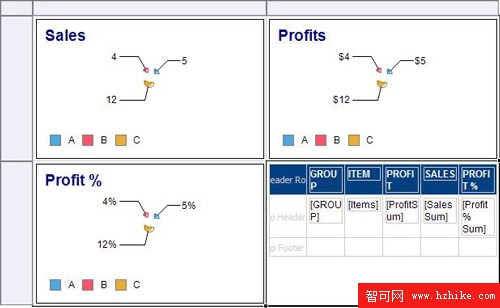
報告的布局應該與下面的圖 18 相似:
圖 18. 最終布局

如果查看報告的預覽,就會看到小圖表,而且會發現布局還沒有完全設置好。
單擊銷售圖表。
在 Property editor 視圖中 PropertIEs 選項卡下面的 general 部分中,把寬度改為 6 英寸(in),高度改為 4 英寸(in)。對 Profit 和 Profit % 圖表重復這個步驟。表會相應地調整。
保存報告並預覽它。
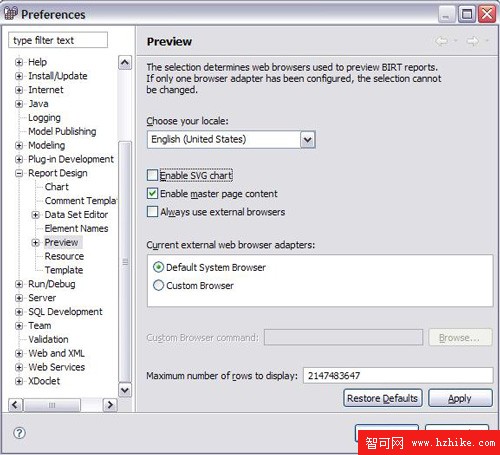
注意:如果沒有看到 圖 19 中顯示的圖表,那麼可能是因為透視圖首選項設置不合適(見 圖 20)。必須修改設置,讓系統在預覽時獲取所有數據行。選擇 Windows > Preferences > Report Design > PrevIEw。把顯示值的最大行數改為 2147483647。通過從數據庫獲取這麼多行,BIRT 報告就能夠顯示數據了。
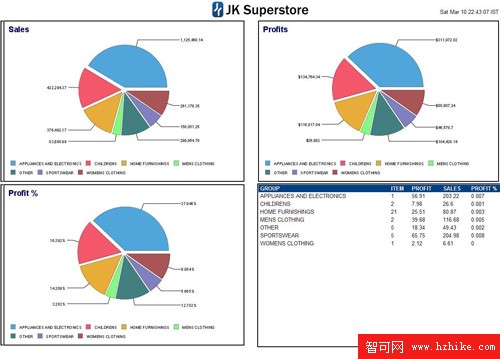
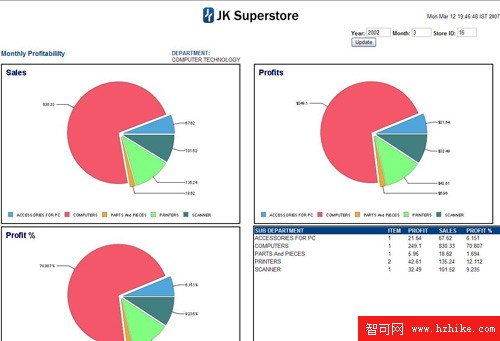
圖 19. 圖表和網格

圖 20. 首選項

增加圖表交互功能
在本節中,我們將在前面創建的報告中增加交互功能。用戶單擊圖表中的部分或網格中的文本,就可以轉到顯示這一組的詳細數據的報告。我們將創建兩個看起來完全相同的報告,但是它們分別顯示部門和子部門的信息。用戶可以從組級鑽通到部門級,然後從部門級鑽通到子部門級。
在增加交互功能之前,我們先在這個報告中添加動態查詢特性。
在 ChartAndGridGroup 報告中添加動態查詢
我們來創建幾個參數,並提供修改用來生成報告的 StoreID、Year 和 Month 的基本交互功能。
在 ProfitabilityByDepartment.rptdesign 報告中,從 layout 選項卡復制列表,並把它粘貼到 ChartAndGridGroup 報告的網格下面。
刪除列表頁腳中的表並把 ChartAndGridGroup 報告的網格粘貼在這裡。
把標題由 “Monthly Profitability By Department” 改為 Monthly Profitability。
在列表標題上,已經插入了一個網格。在網格上,在動態文本中(用來插入動態查詢),把報告名稱改為 ChartAndGridGroupReport.rptdesign,其他設置保持默認值。
按照 profitability 報告中的方法,添加三個參數 —— StoreId、Year 和 Month。(關於創建數據集並在其中添加參數的更多信息,參見本系列 第 3 部分 中 “創建匯總報告” 中的 “創建報告參數” 小節。)
在 ChartAndGridGroupdataset 查詢中添加 where 子句:where StoreId = ? and Year = ? and Month = ?
在數據集的 Parameter 部分中做必要的修改,把它們鏈接到報告參數。
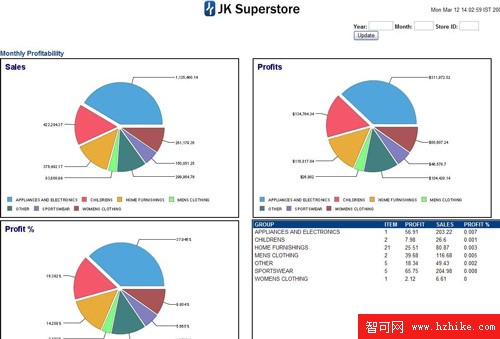
保存報告並在編輯器中預覽報告。現在應該會看到動態查詢文本框。
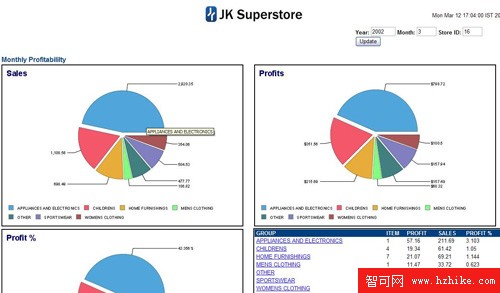
圖 21. 添加了動態查詢的圖表和網格

因為下面要創建的鑽通圖表將使用相同的布局,所以我們用組級圖表創建一個模板。這樣的話,通過修改數據集查詢和布局中的參數鏈接,就能夠生成新報告,避免重復設置布局。
創建模板
打開 ChartsAndGridGroupReport.rptdesign 報告。
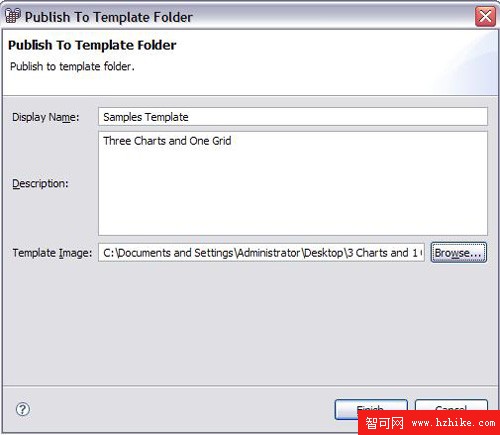
在 Outline 視圖中,右鍵單擊根節點(它顯示報告名)並選擇 Publish to Template Folder…。
在 Display Name 框中,輸入 Samples Template。
在 Description 中,輸入 Three Charts and One Grid。
選擇 Sample Reports 源代碼中提供的 3 Charts and 1 Grid.GIF 圖像文件作為模板的圖像(見 下載)。
按 OK 關閉對話框。
圖 22. 發布到模板

使用剛才創建的模板創建一個報告(鑽取報告)
現在使用剛才創建的模板創建幾個報告:
在 Navigator 視圖中右鍵單擊 Sample Reports Project 並創建一個新報告。
把報告名稱改為 ChartsAndGridDeptReport.rptdesign 並選擇 Next。
在 Report Templates 的各種選項中,選擇 Samples Template。可以看到模板的描述和圖像。
按 Finish 關閉對話框。
圖 23. 使用模板

一個新報告會在布局中打開。在默認情況下,它與前面的報告完全相同。下面修改數據集、圖表和網格鏈接以及動態查詢網格,並在報告中增加交互功能。
在列表標題中,已經插入了一個網格。在這個網格中,打開為啟用動態查詢而添加的動態文本。
把報告名稱改為 ChartsAndGridDeptReport.rptdesign。
按 OK 關閉對話框。
在最後一行的中間列中插入一個標簽,並輸入文本 GROUP。
把顏色改為深藍色並設置粗體。
把數據集名稱改為 ChartsAndGridDeptdataset,把查詢改為:
清單 3. 修改查詢
select RTRIM(MARTS.V_SALES_GROUPED.DEPARTMENT)
AS DEPARTMENT,MARTS.V_SALES_GROUPED.ITEMS,MARTS.V_SALES_GROUPED.CGS,
MARTS.V_SALES_GROUPED.SALES,MARTS.V_SALES_GROUPED.PROFIT
from MARTS.V_SALES_GROUPED
where StoreId=? and Year=? and Month=?
把計算列名稱改為 ProfitPerDept。因為使用了模板,所以不需要重復創建在 GROUP 報告中創建的計算列 PorfitPerGroup。
因為已經把圖表和列的大小設置為 6 英寸寬和 4 英寸高,根據布局寬度不同,可能必須恢復原來的設置(寬度 212 點,高度 130 點)。
在 layout 視圖中,雙擊銷售圖表並把數據集改為 ChartsAndGridDeptdataset。
選擇 DEPARTMENT 作為 Category Definition,選擇 SALES 作為 Slice Size Definition。
關閉向導。
按照相似方式修改 Profit 和 Profit % 圖表,把數據集改為 ChartsAndGridDeptdataset,選擇 DEPARTMENT 作為 Category Definition 替代 GROUP,對於 Slice size 分別選擇 PROFIT 和 ProfitPerDept。
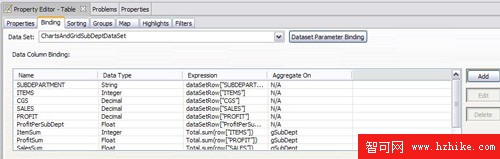
把鼠標放在表上,Table 選項卡出現。
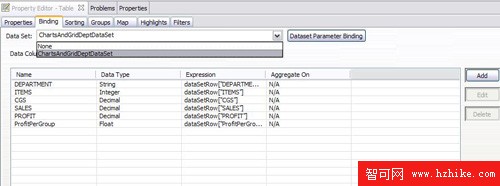
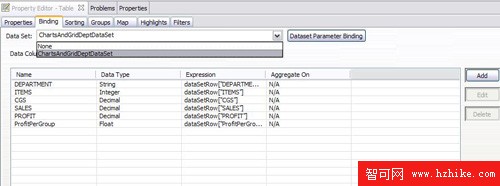
在 Property editor 視圖中 Binding 選項卡下面,在下拉列表中選擇 None 以清空綁定信息。
一個警告消息指出當前沒有釋放綁定,按 OK。
同樣,在下拉列表中選擇 ChartsAndGridDeptdataset。這會把數據集綁定到表。
圖 24. 編輯數據集綁定

移動到 Groups 選項卡。
編輯 gGroup 組,把名稱改為 gDepartment。
選擇 DEPARTMENT 作為 Group On,清空 Table Of Content 表達式值。
按 OK 關閉對話框。
在 layout 視圖中,刪除包含 GROUP 條目的列。
雙擊布局中的 ITEMS 數據類型。可以看到綁定已經消失了,這是因為已經改變了數據集。
把數據元素名稱改為 ItemSum,選擇 Integer 數據類型。
在 expression 框中,輸入 Total.sum(row["ITEMS"])。
對於其他數據元素(PROFIT、SALES 和 PROFIT %),重復相同的過程,表達式分別為 Total.sum(row["PROFIT"])、 Total.sum(row["SALES"]) 和 Total.sum(row["ProfitPerDept"])。
對於所有數據元素,把 Aggregate on 設置為 gDepartment,數據類型為 Float。(更多信息參見本教程中 “在一個報告上同時使用圖表和網格” 中的 “添加網格並映射到圖表的值” 小節。)
現在,已經完成了鑽通報告的布局。下面要鏈接 Group 報告和 Department 報告。
增加交互功能
現在要把兩個報告關聯起來。這樣的話,單擊報告中的一個部分,就會打開鑽通報告。
在 ChartsAndGridDeptReport 報告中添加一個新參數,把它命名為 pGroup 並選擇 string 數據類型。
輸入默認值 APPLIANCES AND ELECTRONICS 並隱藏它。
把這個報告參數拖到網格單元格 GROUP 中(這個網格在列表的標題中)。
把數據集查詢改為:
清單 4. 數據集查詢
select RTRIM(MARTS.V_SALES_GROUPED.DEPARTMENT)AS DEPARTMENT,
MARTS.V_SALES_GROUPED.ITEMS,MARTS.V_SALES_GROUPED.CGS,
MARTS.V_SALES_GROUPED.SALES,MARTS.V_SALES_GROUPED.PROFIT
from MARTS.V_SALES_GROUPED
where StoreId=? and Year=? and Month=? and GROUP = ?
添加參數 pStoreId、pYear、pMonth 和 pGroup。
在 ChartsAndGridGroupReport 中,單擊表的組標題行中的 GROUP 數據元素。
在 Property Editor 視圖中 PropertIEs 選項卡下面的 Hyperlink 部分中,選擇 Link To 為 Drill-through。
在 Report Design 中輸入 ../<workspace>/SampleReports/ChartsAndGridDeptReport.rptdesign 並鏈接以下參數:
清單 5. 鏈接參數
pStoreId to params["pStoreId"]
pYear to params["pYear"]
pMonth to params["pMonth"]
pGroup to row["GROUP"]
這會把表中的 GROUP 列與超鏈接鏈接起來。完成之後,在圖表中添加交互功能,首先從銷售報告開始,然後對其他圖表重復相同的過程。
在繼續操作之前,保存報告。
雙擊銷售報告,打開它。
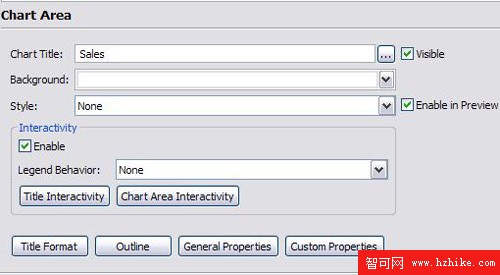
在 Format Chart 部分中,選中 Interactivity 復選框。
圖 25. 圖表區域

移動到樹的 Value SerIEs 節點。
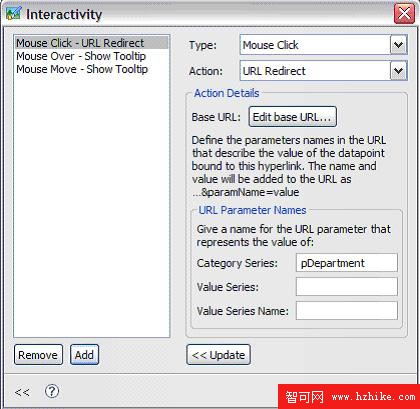
單擊 Interactivity 按鈕。
在 Interactivity 對話框中,從下拉列表中選擇 Mouse click 作為類型,選擇 URL Redirect 作為操作。
單擊 Edit Base URL 按鈕。超鏈接對話框打開。
在 Report Design 中輸入 ../<workspace>/SampleReports/ChartsAndGridDeptReport.rptdesign,把參數 pStoreId、pYear 和 pMonth 與報告參數鏈接起來,如 圖 26 所示。要在 Interactivity 部分中添加 pGroup 參數。無法通過表達式構建器獲得這些值,必須手工輸入。
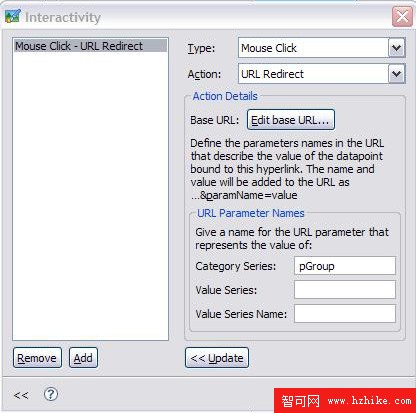
圖 26. 超鏈接對話框

按 OK 關閉對話框。
在 Interactivity 對話框中的 Category SerIEs 文本框中,輸入 pGroup 並單擊 Add 按鈕。
關閉對話框。
圖 27. 增加圖表交互功能

完成之後,把類型設置為 Mouse Over,操作設置為 Show Tooltip。
在表達式構建器中,選擇 GROUP 列。
關閉表達式構建器並選擇 Add。
把類型設置為 Mouse Move,操作設置為 Show Tooltip 以顯示 GROUP 列,然後選擇 Add。
選擇 Finish 關閉 chart 向導。
對 PROFIT 和 PROFIT % 圖表重復相同的過程。
保存報告並在 PrevIEw 選項卡中預覽報告。
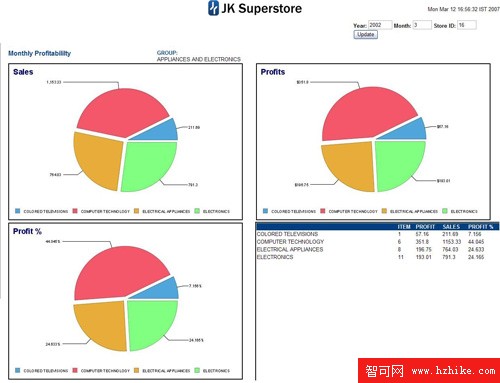
單擊餅圖的不同部分,查看此組中部門的信息。
圖 28. 預覽

圖 29. 最終的報告

創建從部門鑽通到子部門級的報告
從部門鑽通到子部門級的過程是相同的。如果理解了前一節,您就可以自己完成這個任務。可以按照以下步驟增加這種交互功能:
使用 Samples template 創建一個名為 ChartsAndGridSubDeptReport.rptdesign 的新報告。
創建一個名為 pDepartment 的報告參數,把它的默認值改為 Computer Technology。
把數據集設置為 ChartsAndGridSubDeptdataset,在查詢中添加子部門所需的 where 子句。在數據集中添加必要的參數(參見本教程 “在一個報告上同時使用圖表和網格” 中的 “使用剛才創建的模板創建一個報告” 小節)。
清單 6. 添加 where 子句
select MARTS.V_SALES_GROUPED.SUBDEPARTMENT,MARTS.V_SALES_GROUPED.ITEMS,
MARTS.V_SALES_GROUPED.CGS,MARTS.V_SALES_GROUPED.SALES,
MARTS.V_SALES_GROUPED.PROFIT from MARTS.V_SALES_GROUPED
where StoreId=? and Year=? and Month=? and Department=?
把計算列的名稱改為 ProfitPerSubDept。
在列表標題中,已經插入了一個網格。在這個網格中包含動態查詢的動態文本。在動態文本框中,把報告名稱改為 ChartsAndGridSubDeptReport.rptdesign。
在最後一行的中間列中插入一個標簽,並輸入文本 DEPARTMENT:。
把顏色改為深藍色並設置粗體。
把 pDepartment 參數拖到標簽下面的列中。
在繼續操作之前,保存報告。
在布局中雙擊銷售圖表並在 Select Data 部分中添加 ChartsAndGridSubDeptdataset。
把 SubDepartment 列拖到 Category 中,把 Sales 列拖到 Slice Size SerIEs 文本框中。
對 PROFIT 和 PROFIT % 圖表重復相同的過程,但是把 Slice Size SerIEs 列分別設置為 PROFIT 和 ProfitPerSubDept。
把鼠標放在表上,編輯它與 ChartsAndGridSubDeptdataset 數據集的綁定。
按照與部門圖表相同的方式,編輯表上的數據元素。
圖 30. 編輯綁定

完成了基本設置之後,就要在部門報告上添加交互功能。
打開 ChartsAndGridDeptReport.rptdesign。添加與 ChartsAndGridGroupReport.rptdesign 相似的交互功能,先為表啟用交互功能,然後是圖表。
單擊 Group 標題中的 Department 數據元素並添加一個超鏈接。
選擇 ../<workspace>/SampleReports/ChartsAndGridSubDeptReport.rptdesign 作為報告設計。
在其中添加參數。切記,不要在這裡添加 pDepartment 參數(與前面一樣,將在 Interactivity 對話框中添加它)。
圖 31. 超鏈接選項

用 pDepartment 更新 Interactivity 部分和 Category SerIEs 值。
設置了表之後,雙擊圖表,打開向導的 Format Chart 頁面。
在 Chart Area 節點中啟用 Interactivity,移動到 Value serIEs。選擇 Mouse Click 事件類型和 URL Redirect 操作。
添加 Mouse Over 和 Mouse Move 事件類型,以工具提示的形式顯示 row[“DEPARTMENT”] 值(更多信息參見本教程 “在一個報告上同時使用圖表和網格” 中的 “添加網格並映射到圖表的值” 中的 “增加交互功能” 小節)。
圖 32. 圖表交互功能

對 PROFIT 和 PROFIT % 圖表重復相同的過程。
保存圖表並在編輯器中預覽。
現在,可以使用圖表部分或表,從 GROUP 鑽通到 DEPARTMENT,再從 DEPARTMENT 鑽通到 SUBDEPARTMENT。
圖 33. 子部門報告

結束語
本教程是 在 DB2 Data Warehouse Edition 中使用 Business Intelligence Reporting Tool 系列 的最後一部分。本系列幫助您在 DWE Design Studio 中使用 BIRT 理解和構建報告。本系列首先在 Design Studio 中設置了創建報告所需的環境,然後講解了從創建簡單的表和圖表,直至創建復雜的可分組交互性報告的各種內容。本系列討論了以下主題:
添加主頁面
在運行時對列進行排序和隱藏
分頁
創建內容目錄
創建和重用樣式
創建紅綠燈
使用報告中的多個列創建復雜的聚合計算
本系列的最後這一部分主要討論交互功能、模板和鑽通,這是報告的核心。