開始之前
關於本系列
本教程是 在 DB2 Data Warehouse Edition 中使用 Business Intelligence Reporting Tool 系列 的第 3 部分。這一部分講解如何在 DWE Design Studio 中創建復雜的 BIRT 報告,重點是創建分組報告和匯總報告。創建這些報告之後,可以按照本系列 第 2 部分 中的描述把它們部署在 WebSphere Application Server 上。本系列的第 4 部分主要討論為 DB2 關系數據創建交互式報告和圖表。
這個 教程系列 針對下面這樣的讀者:
希望了解如何在 Design Studio 中為關系數據創建報告
覺得其他報告工具對於為關系數據創建報告太復雜了
希望了解 BIRT 插件的工作方式
關於本教程
本教程演示如何在 Design Studio 中使用 BIRT 創建匯總報告和分組報告。
本教程解釋以下任務:
創建匯總報告(每月利潤率報告):
設置基本結構
創建參數
創建數據集並在其中添加參數
創建數據集
在查詢中使用參數
創建報告的布局
設置報告的樣式
重用樣式
根據條件突出顯示
動態圖像或紅綠燈
操作數據
創建計算列
數據的動態排序
創建分組報告(按部門分組的利潤率):
構建分組報告
啟用內容目錄
添加部門名次
動態地更新查詢
操作數據
創建簡單的計算
創建與組相關的計算
創建復雜的聚合計算
目標
在本教程中,學習如何在 DB2 Data Warehouse Edition(DWE)中創建匯總報告和分組報告,然後在 Web 浏覽器中查看它們。在創建這些報告的同時,還要創建紅綠燈和復雜的兩遍(two pass)計算。創建報告之後,可以按照本系列 第 2 部分 中的描述把它們轉換為 PDF 和 CSV。
前提條件
本教程假設讀者熟悉 Eclipse IDE 的一些基本概念,包括視圖、編輯器、面板等等。對 Eclipse 的介紹參見 參考資料 一節。
在開始學習本教程之前,您應該完成本系列第 1 部分 “在 DWE Design Studio 中安裝 BIRT 和示例數據”(developerWorks,2007 年 4 月)中的基本安裝和配置步驟:
必須在 DWE Design Studio 9.1.1 中安裝 BIRT Report Designer v2.1.1
創建 DWE olapanddatamining 示例數據庫
創建 V_SALES 和 V_SALES_GROUPED SQL 視圖
在 WebSphere Application Server V6.0 中安裝 BIRT
使用提供的示例報告連接 DB2 示例數據
本教程要重用本系列 第 2 部分 中創建的許多工件,所以假設用戶已經學習了第 2 部分,或能夠訪問它提供的源代碼。在閱讀本教程時,最好同時打開第 2 部分以便參考。
系統需求
必須在 Design Studio 9.1.1 中安裝 Data Warehouse Enterprise Edition 9.1.1,必須能夠訪問 WebSphere Application Server v6.0。
必須能夠訪問 DWE 示例數據(本教程使用本系列第 1 部分中創建的 DWESAMP 數據庫)。
必須能夠訪問 BIRT 開放源碼產品並在 DWE Design Studio 環境中安裝(本教程使用 BIRT V2.1.1)。
為了運行本系列中的示例,需要一個 Windows® 系統,至少需要 512MB 的空閒內存空間。
創建匯總報告(每月利潤率報告)
設置基本結構
為了創建匯總報告,首先需要用空白模板創建一個新報告,然後在其中添加數據。把新報告命名為 MonthlyProfitabilityReport.rptdesign(創建報告並查找後文使用的 MartLibrary.rptlibrary 的方法參見 第 2 部分)。
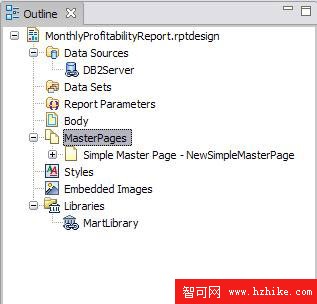
通過使用 MartLibrary.rptlibrary,把數據源和主頁面拖動到這個報告中。刪除這個頁面的默認主頁面。這個報告的 Outline 視圖應該與下圖相似。在本教程和下一個教程中,將重用 MartLibrary 以避免重復操作。
圖 1. 通過重用 MartLibrary 創建的初始報告布局

創建報告參數
與每日銷售報告一樣,需要創建報告參數來動態地更新查詢。按照以下步驟創建報告參數:
在 Data Explorer 視圖中,右鍵單擊 Report Parameter 並選擇 New Parameter。
在向導中輸入以下參數值:
Name: pStoreId
Data type: Integer
Display type: text box
Default value: 16
選擇 Hidden 並單擊 OK 關閉窗口。
提示:BIRT 提供了一個用於單一值傳輸的文本框。如果沒有選擇 Hidden 復選框,那麼在運行報告時就會在一個窗口中顯示默認值。可以在窗口中編輯這個值,然後根據這些參數生成報告。
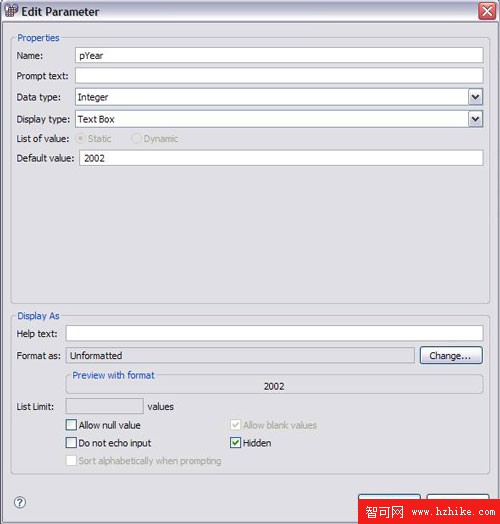
以相似方式創建另外兩個參數,pYear 和 pMonth。把數據類型設置為 Integer,把默認值分別設置為 2002 和 3。一定要選中 Hidden 復選框。
Data Explorer 應該與圖 2 相似:
圖 2. 添加報告參數

創建數據集並在其中添加參數
創建數據集
在 Data Explorer 視圖中,可以看到已經添加了 Db2Server 數據源。現在,可以創建自己的數據集並在報告中顯示數據。按照以下步驟創建數據集:
在 Data Explorer 視圖中,右鍵單擊 Data set 節點並選擇 New Data Set。New Data Set 向導打開。
如果還沒有選擇 DB2Server 的話,就選擇它作為數據源。可以檢查 Data Source 類型(DB2Server)中的詳細信息是否與前面設置的信息相同。
把數據集的名稱改為 MonthlyProfitabilityReportDataSet 並單擊 Next。
在本教程中,我們使用 SQL 創建一個匯總數據集。也可以使用 BIRT 創建這個數據集,但是會略微復雜一些。
一個新查詢窗口打開,其中顯示數據集的詳細信息。把以下 SQL 語句粘貼到 SQL 框中:
清單 1. 每月利潤率報告的數據集中使用的查詢
select StoreId as StoreID, YEAR as YEAR,
MONTH as MONTH, RTRIM(GROUP) as GROUP,
RTRIM(DEPARTMENT) as DEPARTMENT,
RTRIM(SUBDEPARTMENT) as SUBDEPARTMENT,
ITEMS as ITEMS, AVGPRICE as AVGPRICE,
CGS as CGS, SALES as SALES,
PROFIT as PROFIT, PROFITPCT as PROFITPCT
from MARTS.V_SALES_GROUPED
注意:這個場景使用 SQL 的 RTRIM 方法刪除末尾的空格。
單擊 Finish。
單擊 PrevIEw results 查看查詢的結果。
在查詢中使用參數
與每日銷售報告一樣,在查詢中添加參數使它成為動態查詢。
修改前面在數據集中創建的 SQL 查詢。選擇 Outline > Edit Data Set 並在查詢中添加以下 WHERE 子句:
where StoreId=? and Year=? and Month=?
提供參數綁定:
在 Edit Data Set 窗口中單擊 Parameters,查看查詢中的可替換參數的列表。注意,對於查詢中的每個 “?”,都有一個參數行。BIRT 按照位置進行參數映射。
從列表中選擇 param1 並單擊 Edit。在 Link To Report Parameter 列表中,選擇 pStoreId。對於這三個參數,數據類型都應該是整數,Direction 應該是輸入。
對於第二和第三個參數(pYear 和 pMonth)分別重復前面的步驟。
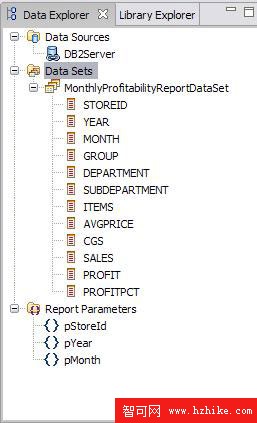
這個報告的 Navigator 視圖應該與圖 3 相似:
圖 3. Navigator 視圖

在 PrevIEw 選項卡中預覽結果。應該只看到 2002 年 3 月 StoreID 16 的值。
在繼續操作之前,保存工作。
創建報告的布局
因為這個報告是從空白面板創建的,所以可以靈活地在報告上創建定制的布局。
按照以下步驟創建報告的布局:
在 Layout 選項卡中,右鍵單擊報告並選擇 Insert > List。這會在報告上創建一個列表元素。
我們不使用這個列表的細節行,所以可以單擊它的減號使它最小化。
在 Header 選項卡提供的空間中,右鍵單擊並插入一個網格。保持默認的列數和行數並單擊 OK。
在最上面一行網格右邊的單元格中,右鍵單擊並插入一個 Text 框。Edit Text 對話框打開。在這裡,創建一些 Html 元素,在運行時用這些元素更新查詢。
在文本區域中輸入以下 Html:
清單 2. 添加的 Html 元素
<form id='Updates' action='../frameset'>
<input type='hidden' name='__report' value='MonthlyProfitabilityReport.rptdesign'>
<B>Year: </B><input type='text' name='pYear' id="pYear"
SIZE=4 value="<value-of>params["pYear"]</value-of>">
<B>Month: </B><input type='text' name='pMonth'
SIZE=2 value="<value-of>params["pMonth"]</value-of>">
<B>Store ID: </B><input type='text' name='pStoreId'
SIZE=2 value="<value-of>params["pStoreId"]</value-of>">
<input type="submit" value = "Update">
</form>
在上面的下拉列表中,把 Auto 改為 HTML。這些 Html 內容會顯示在報告上。單擊 OK 關閉這個對話框。
把鼠標放在網格上,顯示它的布局。選擇最後一列。
在 Property Editor > PropertIEs > General 下面,把寬度設置為 30%。
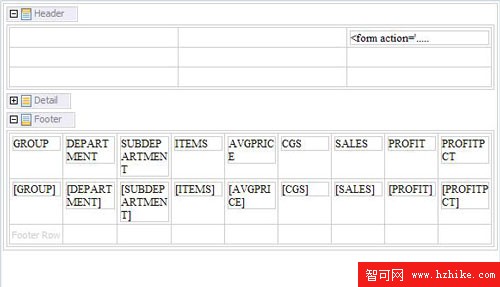
從 Navigator 選項卡拖出數據集並放到列表的頁腳中。這會在 Footer 選項卡中創建一個表,其中包含數據集中的所有列。可以使用以下方法刪除任何列(這個示例從表中刪除 StoreId 列)。
把鼠標放在表上,在下面會出現一個 Table 選項卡。
單擊 Table 選項卡查看表的布局。使用表的布局,選擇 StoreId 列。
右鍵單擊這個列並從表中刪除它。
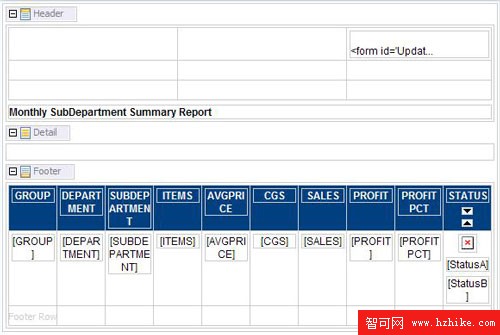
圖 4. 初始布局

預覽報告,查看報告的初始設置。
在繼續操作之前,保存工作。
設置報告的樣式
現在已經創建了報告,下面設置報告的樣式,改進報告的外觀和感覺,在單元格上添加有條件突出顯示,並使用紅綠燈顯示各個元素的狀態。
重用樣式
與每日銷售報告一樣,按照以下步驟設置基本樣式:
把鼠標放在表上,顯示 Table 選項卡。單擊這個選項卡。
在 Property Editor > PropertIEs > General 下面,把 text alignment 設置為 center,把 vertical alignment 設置為 middle。
注意:盡管我們是在表級進行修改,但是也可以在行/列和單元格級設置內容的對齊方式。為此,只需在表中選擇對應的行/列或單元格。
為了啟用分頁,在 Page Break 選項卡上把分頁間隔改為 25。
重用 DailySalesReport.rptdesign 中創建的樣式。在 Navigator 視圖中,雙擊這個報告打開它。
進入每日銷售報告的 Outline 視圖並打開 Styles 節點。按 Control 鍵同時選擇 Header 和 report styles 並右鍵單擊 Copy。
把它們粘貼到 MonthlyProfitabilityReport.rptdesign 的 styles 節點中。可以把前一個報告中的標題樣式應用於標題行。
與每日銷售報告一樣,在這個報告中也用兩種背景顏色交替顯示報告行。(參見第 2 部分的 “設置報告的格式和樣式” 一節。)
單擊編輯器中的 PrevIEw 選項卡,預覽報告。
在繼續操作之前,保存報告。
根據條件突出顯示
常常需要創建警告,提醒用戶注意報告中的變化。在本節中,學習如何在報告中創建警告,突出顯示 PROFIT 小於 40 和 PROFITPCT 小於 25 的記錄。
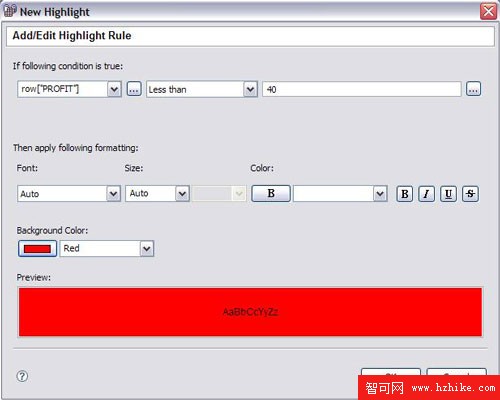
單擊表中的 PROFIT 單元格。在 Property Editor 視圖中,選擇 Highlight 選項卡。
單擊 Add。Add/Edit Highlight Rule 對話框打開。在這裡定義要突出顯示的單元格的條件。
單擊 Condition 按鈕,在表達式構建器中選擇 PROFIT 列。在下一個下拉列表中選擇 less than 並在值框中輸入 40。
在 “Then apply following formatting” 部分中,選擇 Red 作為背景顏色。設置後的對話框如圖 5 所示:
圖 5. 突出顯示單元格

單擊 Ok 關閉對話框。
為 PROFITPCT 列創建一個相似的警告。 注意:還可以用相似的方法,選擇一列或一行,然後應用應該出現突出顯示的條件。
動態圖像或紅綠燈
在前面,我們突出顯示了表中的一個特定單元格。在本節中,我們討論一下動態圖像,它會根據兩個單元格的值顯示內容(圖像)。
實現這種效果有兩種方法。可以使用 URI 方法並創建一個預先獲取所需圖像的表達式,也可以在創建報告時動態地實現這種效果。可以在 URI 中輸入下面的 OnCreate 腳本方法中使用的表達式,就可以根據條件獲得不同的圖像。
在本教程提供的源代碼文件夾中有三個圖像:Red.bmp、Green.bmp 和 Yellow.bmp(參見 下載)。這些圖像用來顯示紅綠燈。
在表中添加一列作為最後一列(使用前面描述的方法)。這一列將顯示紅綠燈。
在 Header 選項卡中,添加一個標簽並在標簽中輸入 STATUS。
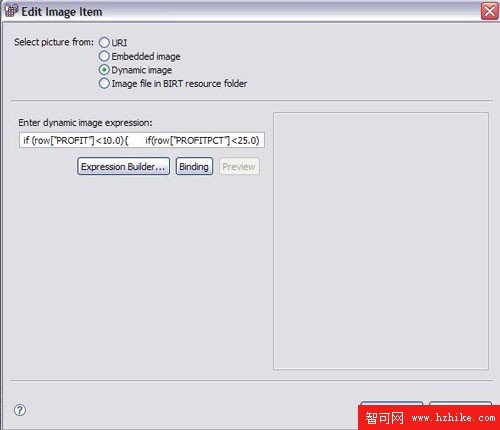
單擊 Details 列。右鍵單擊並添加一個新圖像。Edit Image 對話框出現。
選擇 Dynamic image 單選按鈕。選擇 Expression Builder 並輸入以下代碼:
清單 3. 動態圖像的代碼
if (row["PROFIT"]<10.0)
{
if(row["PROFITPCT"]<25.0)
this.imageName="Red.GIF";
}
if (row["PROFIT"]<=10.0)
{
if(row["PROFITPCT"]>=25.0)
this.imageName="Yellow.GIF";
}
if(row["PROFIT"]>10.0)
{
if (row["PROFITPCT"]<=25.0)
this.imageName="Yellow.GIF";
}
if (row["PROFIT"]>10.0)
{
if(row["PROFITPCT"]>25.0)
this.imageName="Green.GIF";
}
按 Ok 關閉構建器。
對話框應該像下面這樣:
圖 6. 紅綠燈

這段代碼用來選擇動態圖像。現在選擇 Embedded image 單選按鈕。單擊 Add image 並選擇示例報告提供的 Red.GIF、Yellow.GIF 和 Green.GIF。
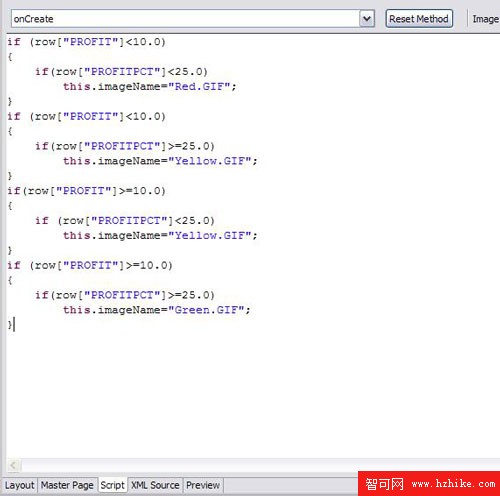
在 Layout 選項卡旁邊可以看到 Script 選項卡。在 Layout 選項卡中單擊一個圖像,然後選擇 Script 選項卡。應該會在這個選項卡中看到一個下拉列表和一個文本區域。
在下拉列表中選擇 onCreate,並在文本區域中輸入以下代碼。清單 4 是在調用 onCreate 方法時運行的腳本。
清單 4. 在 OnCreate 方法中添加的腳本
if (row["PROFIT"]<10.0)
{
if(row["PROFITPCT"]<25.0)
this.imageName="Red.GIF";
}
if (row["PROFIT"]<=10.0)
{
if(row["PROFITPCT"]>=25.0)
this.imageName="Yellow.GIF";
}
if(row["PROFIT"]>10.0)
{
if (row["PROFITPCT"]<=25.0)
this.imageName="Yellow.GIF";
}
if (row["PROFIT"]>10.0)
{
if(row["PROFITPCT"]>25.0)
this.imageName="Green.GIF";
}
屏幕應該像下面這樣:
圖 7. 紅綠燈的 OnCreate 函數

保存修改並預覽報告。
在 STATUS 列中,可以看到根據 PROFIT 和 PROFITPCT 列動態變化的圖像。
操作數據
前一個報告(每月利潤率報告)涉及了列的排序。現在,報告中有一個名為 Status 的動態圖像列。因為這個 Status 列是動態的,可以為這一列創建一個排序函數。為此,創建一個計算列並使用這個列的值創建一個排序的列表。
創建計算列
打開 MonthlyProfitabilityReportDataSet。單擊 Computed column 並選擇 New。
把這個計算列命名為 StatusA,選擇數據類型為 Integer,並在 Values 部分中輸入以下表達式:
清單 5. StatusA 的表達式
if (row["PROFIT"]<10.0)
{
if(row["PROFITPCT"]<25.0)
3;
}
if (row["PROFIT"]<=10.0)
{
if(row["PROFITPCT"]>=25.0)
2;
}
if(row["PROFIT"]>10.0)
{
if (row["PROFITPCT"]<=25.0)
2;
}
if (row["PROFIT"]>10.0)
{
if(row["PROFITPCT"]>25.0)
1;
}
再創建另一個計算列 StatusB,數據類型為 Integer,表達式如下:
清單 6. StatusB 的表達式
if (row["PROFIT"]<10.0)
{
if(row["PROFITPCT"]<25.0)
1;
}
if (row["PROFIT"]<=10.0)
{
if(row["PROFITPCT"]>=25.0)
2;
}
if(row["PROFIT"]>10.0)
{
if (row["PROFITPCT"]<=25.0)
2;
}
if (row["PROFIT"]>10.0)
{
if(row["PROFITPCT"]>25.0)
3;
}
這個表達式在返回的數據集中添加兩個新列。把這兩列拖到動態圖像(STATUS)列的細節行中。對於這兩列,在 Property Editor 視圖的 PropertIEs 選項卡的 Visibility 中,選中 Hidden 復選框。
動態排序
創建計算列之後,就可以為報告創建排序鍵。
創建一個名為 sStatus 的新參數。在這個參數中,傳遞排序的列名。
輸入 GROUP 作為默認值並選中 Hidden 復選框。其他設置保持默認值。注意:默認值 GROUP 意味著匯總報告根據 GROUP 列排序。
把鼠標放在表上,顯示 Table 選項卡,然後選擇 Table 選項卡。在 Property Editor 視圖的 Sorting 選項卡中,單擊 New,輸入 row[params["sStatus"]] 作為 Sort Key,把 Direction 設置為 ascending。
在 Layout 選項卡上,在 STATUS 列的標題中插入 Sort.bmp。再插入另一個圖像 Up.jpg ,它表示按降序排序。
單擊布局中的 Sort image。
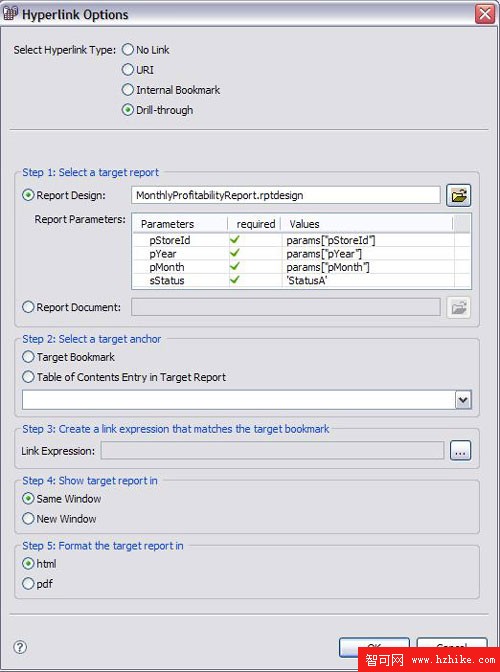
在 Property Editor 視圖的 PropertIEs 選項卡中,單擊 Hyperlink 並讓它鏈接到 ../<workspace>/SampleReports/MonthlyProfitabilityReport。
在參數部分中,根據報告參數值輸入所有參數,但是 sStatus 除外。對於 sStatus,選擇 StatusA 作為值。圖 8 顯示這些設置:
圖 8. 用於排序的超鏈接選項

按照相似的方式設置 Up.jpg,但是在參數部分中輸入 StatusB 作為 sStatus 的值。其他參數值相同。
保存報告並在 Preview 選項卡中預覽報告。因為這個報告采用分頁格式,所以 Update 按鈕等功能在 PrevIEw 選項卡中無法實現預期的效果。把報告部署在任何 Web 服務器上之後,這些功能就會恢復正常。
最後,添加報告的標簽。單擊列表的標題。在網格下面插入一個標簽並輸入 Monthly SubDepartment Summary Report。在 Property Editor 視圖中,把字體粗細改為 Bold。
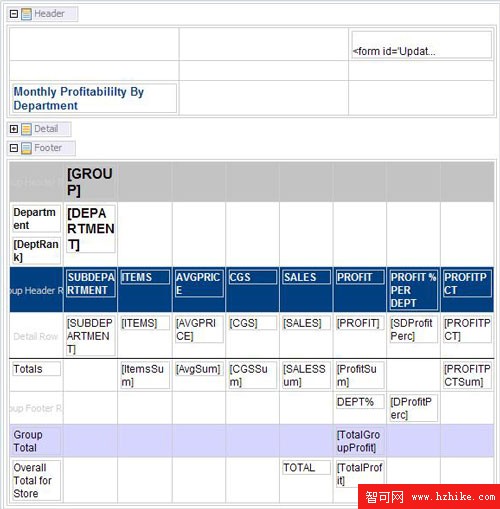
最終的報告應該與圖 9 相似:
圖 9. 報告的最終布局

按照與 DailySalesReport.rptdesign 相同的方式,在細節行上應用突出顯示規則,從而交替顯示兩種不同的背景顏色。完成之後,預覽報告,效果應該與圖 10 相似:
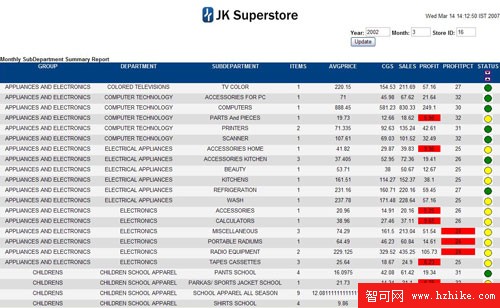
圖 10. 每月利潤率報告

可以按照本系列 第 1 部分 中 “創建 BIRT 項目” 一節描述的過程,在 WebSphere 中部署這個報告。
創建分組報告(按部門分組的利潤率)
在本節中,討論如何使用 BIRT 創建分組報告。這個報告顯示細節行(但是也可以隱藏它們)。本節還討論如何根據分組數據創建復雜的計算,以及如何為報告創建內容目錄。
注意:從這裡開始,本系列中的教程不再重復討論如何使用庫創建基本的報告特性。也不再討論如何設置報告的樣式。您應該已經熟悉這些過程了。
創建一個新報告並把它命名為 ProfitabiltyByDeptReport.rptdesign。選擇空白模板。使用庫添加數據源和主頁面(見 “設置基本結構”)。使用以下查詢創建一個數據集 ProfitabiityByDeptDataSet:
清單 7. ProfitabilityByDept 報告的數據集中使用的查詢
select StoreId as StoreID,
YEAR as YEAR,
MONTH as MONTH,
RTRIM(GROUP) as GROUP,
RTRIM(DEPARTMENT) as DEPARTMENT,
RTRIM(SUBDEPARTMENT) as SUBDEPARTMENT,
ITEMS as ITEMS,
AVGPRICE as AVGPRICE,
CGS as CGS,
SALES as SALES,
PROFIT as PROFIT,
PROFITPCT as PROFITPCT
from MARTS.V_SALES_GROUPED
構建分組報告
把數據集拖到報告的布局上。可以刪除 StoreId、Year、Month、Group 和 department 列,因為在完成布局之後這些列提供的信息是多余的。
把鼠標放在表上,顯示 Table 選項卡。單擊它。在 Property Editor 視圖中,選擇 Groups 選項卡。
單擊 Add 添加一個新的組。輸入名稱 Group。在下拉列表中,選擇 GROUP 列。
在 TOC item expression 中,單擊按鈕;表達式構建器打開。在可用的列綁定中,選擇 Group row。
可以取消 Repeat Header 復選框,其他設置保持默認值。如果選中 Repeat Header 復選框,那麼在每個組後面會重復顯示標題。單擊 Ok 關閉對話框。
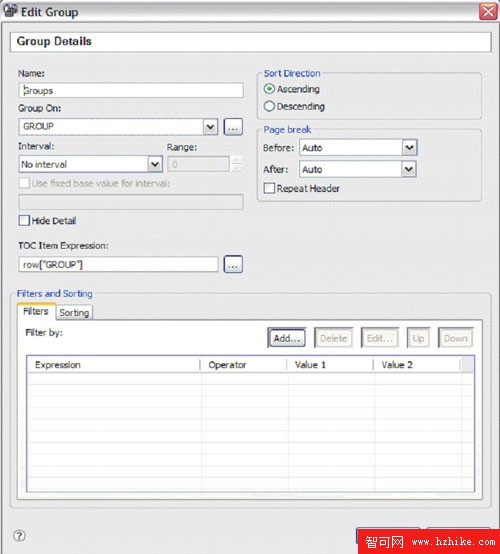
圖 11 顯示這些設置。
圖 11. 組的詳細設置

啟用內容目錄
可以在分組列上添加內容目錄(TOC),但是 BIRT 也允許在沒有分組的情況下添加 TOC。本節將為分組列提供 TOC。
打開 Property Editor > PropertIEs 選項卡 > Table Of Contents。
在這一部分中,單擊一個按鈕打開表達式構建器。在表達式構建器中,可以在 TOC 上添加任何表達式。 注意:BIRT 中的 TOC 是與報告相關聯的。
創建 TOC 之後,可以創建另一個組。
創建組之後,會在 Layout 選項卡中插入兩個新行;這些行名為 Group Header 和 Group Footer。在 Group Header 中,可以看到一個 GROUP data set row 條目。這會在報告上顯示組。
創建另一個組 Department。把 Group On 設置為 DEPARTMENT。在這個組中,選中 Repeat Header 復選框。這將對於每一組顯示部門名稱和其他標題值。其他設置保持默認值,按 Ok。
如果打開剛才創建的組,會看到其中有一個 TOC 條目。在默認情況下,當創建組時,BIRT 會創建一個 TOC 條目。可以根據需要修改 TOC 條目。
在 PrevIEw 選項卡中預覽報告。應該能夠看到已經執行了分組,但是報告的標題只顯示一次。可以對於每個部門都顯示標題。為此,進入 Layout 選項卡,把表標題行中的標簽拖到 Department 的 Group Header 行中。
現在,使用 Property Editor 視圖把 Group Header 設置為 Bold,使它們有別於報告上的細節行。可以重新布置 GROUP 和 DEPARTMENT 組的上下位置。從報告中刪除空列。
可以看到 GROUP 組對數據集進行分組,而 DEPARTMENT 組在它內部進一步進行分組。把 GROUP 組的標題背景顏色設置為非常淺的灰色(使用顏色選擇器),從而區分這兩個組。
另外,單擊 GROUP 和 DEPARTMENT 的標簽,把字體大小分別改為 X Large 和 Large。
添加部門名次
本節講解如何在報告中的每個部門旁邊顯示部門名次。為了完成這個任務,要使用 BIRT 的內置方法。BIRT 提供了許多函數,也可以在報告上使用它們。
單擊 DEPARTMENT 組標題左邊的單元格。
插入一個標簽並輸入 Department: 。
在同一個單元格中插入一個數據元素並命名為 DeptRank 。
選擇 Integer 作為 DeptRank 的數據類型,輸入表達式 Total.rank(row["DEPARTMENT"], true) 。
選擇 ALL 作為 Aggregation 並關閉對話框。
在繼續操作之前,保存工作。
動態地更新查詢
正如在 MonthlyProfitabilityReport.rptdesign 中所做的,現在要添加動態查詢特性並使用參數更新查詢。為此,需要復制 MonthlyProfitabilityReport.rptdesign 中的列表(以及網格和表),參見 “設置基本結構”)。從列表頁腳中刪除表,添加上面創建的分組表。
在 MonthlyProfitabiltyReport 中右鍵單擊參數 pStoreID、pYear 和 pMonth 並把它們復制到分組報告中。
在數據集中,修改查詢,添加以下 where 子句:where StoreId=? and Year=? and Month=?
更新 Parameter 選項卡,把參數鏈接到報告參數。
在網格中,雙擊列表標題中的文本元素,添加 Html 內容並把表單中的報告名改為 ProfitabilityByDept.rptdesign。
在 Layout 選項卡上,報告應該與圖 12 相似:
圖 12. 分組報告的初始布局

在網格中最左邊列的底部行中,插入一個標簽並輸入 Monthly Profitability By Department。把它的字體大小改為 Medium,顏色改為 Navy Blue。
操作數據
為了以某些方式操作數據,需要創建簡單和復雜的計算。下面學習如何創建簡單的計算,然後基於這些簡單計算創建更復雜的計算。
創建簡單的計算
在 DEPARTMENT 組的組標題的 PROFIT 列中,插入一個數據元素。
把這個數據元素命名為 ProfitSum 並選擇數據類型 Integer。在表達式部分中,單擊 Expression Builder。
選擇 BIRT Function 類別並選擇 Total 子類別。在最後一列中,雙擊 sum() 。
選擇 row["PROFIT"] 值,最終的表達式是 Total.sum(row["PROFIT"])。
按 Ok 關閉對話框並選擇 Aggregate on Department。
對於 ITEMS、AVGPRICE、CGS、SALES 和 PROFITPCT 重復相同的步驟,選擇適當的數據類型。數據格式請參考前面的報告。
在這一行中,單擊各個單元格。在 Property Editor 視圖的 PropertIEs 選項卡中,單擊 Border。把邊框限制為 top 並具有 minimum width。這會在細節行和總計之間顯示一條細線。
創建與組相關的計算
創建了基本計算之後,就可以創建與組相關的總計值。在 GROUP 的組標題中的 PROFIT 列中,插入一個數據元素。
在對話框中,把這個數據元素命名為 TotalGroupProfit,數據類型設置為 decimal。在表達式框中,輸入 Total.sum(row["ProfitSum"]) 並選擇 Aggregate on GROUP。
把這一行的背景顏色設置為淺藍色。
現在可以用這些總計值計算商店的總利潤。
在頁腳的 PROFIT 列中,插入一個數據元素。
把這個數據元素命名為 OverallProfit,數據類型設置為 decimal。在表達式框中,輸入 Total.sum(row["TotalGroupProfit"]) 並選擇 Aggregate on ALL。
在這一行的第一列中插入一個標簽,把它的值改為 Overall Total for Store。
在繼續操作之前,保存並預覽報告。現在在報告中,對於每個部門,會看到一個總計值。同樣,在每個 Group 的末尾,會看到一個組總計值。最後,在報告的末尾,會看到一個總的總計值。
創建復雜的聚合計算
本節講解如何構建更復雜的計算,這種計算一般稱為兩遍計算。
在 PROFIT 列右邊,插入一個新列。在這一列的細節行中,插入一個數據元素。
把這個數據元素命名為 SDProfitPerc,數據類型設置為 decimal。
在表達式構建器中,輸入 (row["PROFIT"]/row["ProfitSum"]) *100 並按 Ok。
在標題行中,插入一個標簽並輸入 PROFIT % PER DEPT。
插入一個部門頁腳行。在這一行的 PROFIT 列中,創建一個標簽並輸入 DEPT %。
在這個組頁腳的 Profit % 列中,插入一個數據元素。把這個數據元素命名為 DProfitPerc,數據類型設置為 Float。在表達式框中,輸入 (row["ProfitSum"]/row["TotalGroupProfit"])*100 並按 Ok。
按照前面的報告設置報告的樣式,從而提高細節行的可讀性,並修改標題行的樣式。可以從前面的任何報告中復制樣式並把它們應用於這個報告。
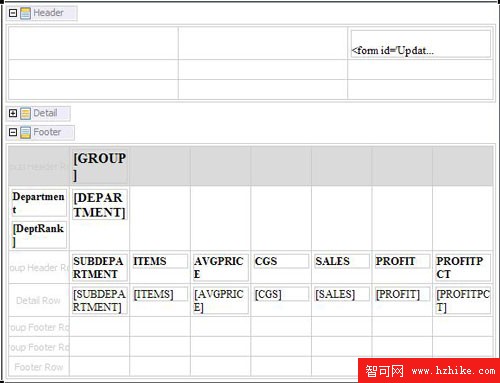
這個報告的布局應該與圖 13 相似:
圖 13. 分組報告的最終布局

保存報告並在編輯器中預覽報告。
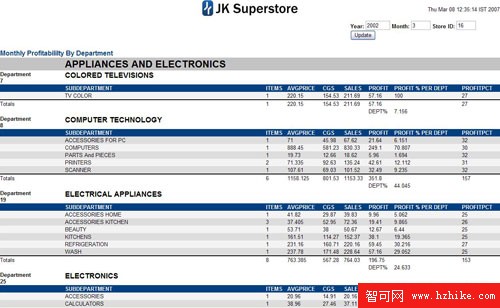
最終的報告與圖 14 相似:
圖 14. 沒有內容目錄的分組報告

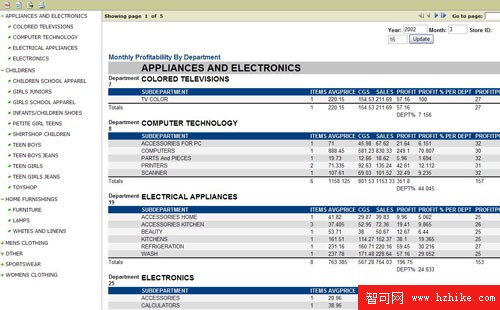
圖 15 給出在 Web 浏覽器中查看這個報告時 TOC 的顯示效果。
圖 15. 包含內容目錄的分組報告

結束語
本教程講解了如何創建匯總報告和分組報告。在創建這些報告的過程中,還學習了如何創建紅綠燈並根據紅綠燈進行數據排序。另外,學習了如何為報告創建內容目錄以及進行兩遍計算。本系列的第 4 部分 “報告和圖表中的交互功能” 討論比較高級的交互功能。第 4 部分主要討論如何從一個報告向下鑽取到另一個報告,或者在圖表的一部分中進行鑽取,從而獲得關於這一部分的更多信息。在這個過程中,還解釋如何創建報告模板並在連續的報告中使用它們。