前言
大家都知道MongoDB是一個基於分布式文件存儲的數據庫,並提供創建基於地理空間的索引的能力,本文將使用MongoDB 基於地理空間索引進行坐標所在區域的判斷及使用。
1.使用百度拾取坐標工具,在地圖上定義多邊形的坐標點,並把每個點的坐標保存。
百度拾取坐標工具:http://api.map.baidu.com/lbsapi/getpoint/
多邊形的坐標點如下:
113.314882,23.163055 113.355845,23.167042 113.370289,23.149564 113.356779,23.129758 113.338238,23.13913 113.330979,23.124706 113.313588,23.140858 113.323865,23.158204 113.314882,23.163055
注意:首尾坐標必須一樣,這樣才能使多邊形閉合。
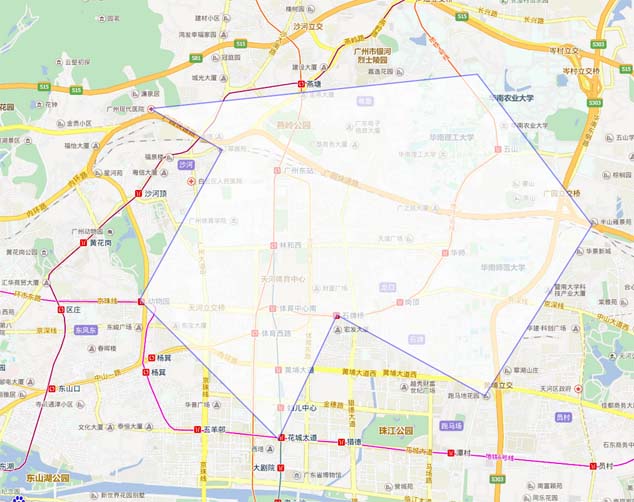
2.使用百度地圖開放平台地圖JS Demo,把多邊形坐標輸入,看看多邊形是否合適。
百度地圖開放平台地圖JS Demo:http://developer.baidu.com/map/jsdemo.htm#c2_9
把以下代碼替換源碼編輯器中的內容,然後點擊運行
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html{width: 100%;height: 100%;margin:0;font-family:"微軟雅黑";}
#allmap {height:100%; width: 100%;}
#control{width:100%;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密鑰"></script>
<title>設置線、面可編輯</title>
</head>
<body>
<div id="allmap"></div>
<div id="control">
<button onclick = "polyline.enableEditing();polygon.enableEditing();">開啟線、面編輯功能</button>
<button onclick = "polyline.disableEditing();polygon.disableEditing();">關閉線、面編輯功能</button>
</div>
</body>
</html>
<script type="text/javascript">
// 百度地圖API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(113.330764,23.155878), 15);
map.enableScrollWheelZoom();
var polygon = new BMap.Polygon([
new BMap.Point(113.314882,23.163055),
new BMap.Point(113.355845,23.167042),
new BMap.Point(113.370289,23.149564),
new BMap.Point(113.356779,23.129758),
new BMap.Point(113.338238,23.13913),
new BMap.Point(113.330979,23.124706),
new BMap.Point(113.313588,23.140858),
new BMap.Point(113.323865,23.158204)
], {strokeColor:"blue", strokeWeight:2, strokeOpacity:0.5}); //創建多邊形
map.addOverlay(polygon); //增加多邊形
</script>
多邊形區域

3.定義測試坐標
廣州東站坐標:113.330908,23.155678 (多邊形內)

宏發大廈:113.33831,23.137335 (多邊形外)

4.在mongodb測試
1.創建數據庫
use testdb;
db.createUser(
{
"user":"root",
"pwd":"123456",
"roles":[{"role" : "readWrite", "db":"testdb"}]
}
);
db.auth(
{
"user":"root",
"pwd":"123456"
}
);
2.插入多邊形范圍並添加索引
db.geo.ensureIndex(
{
polygons: "2dsphere"
}
);
db.geo.insert(
{
polygons:
{
type:"Polygon",
coordinates:[[
[113.314882,23.163055],
[113.355845,23.167042],
[113.370289,23.149564],
[113.356779,23.129758],
[113.338238,23.13913],
[113.330979,23.124706],
[113.313588,23.140858],
[113.323865,23.158204],
[113.314882,23.163055],
]]
}
}
);
3.判斷坐標是否在多邊形區域
廣州東站坐標:113.330908,23.155678
db.geo.find(
{
polygons:
{
$geoIntersects:
{
$geometry:{
"type" : "Point",
"coordinates" : [113.330908,23.155678] }
}
}
}
);
輸出:
{ "_id" : ObjectId("57c2b1895fb7fd4790f9f099"), "polygons" : { "type" : "Polygon", "coordinates" : [ [ [ 113.314882, 23.163055 ], [ 113.355845, 23.167042 ], [ 113.370289, 23.149564 ], [ 113.356779, 23.129758 ], [ 113.338238, 23.13913 ], [ 113.330979, 23.124706 ], [ 113.313588, 23.140858 ], [ 113.323865, 23.158204 ], [ 113.314882, 23.163055 ] ] ] } }
表示坐標 113.330908,23.155678 在多邊形區域內
宏發大廈:113.33831,23.137335
db.geo.find(
{
polygons:
{
$geoIntersects:
{
$geometry:{
"type" : "Point",
"coordinates" : [113.33831,23.137335] }
}
}
}
);
輸出:空
表示坐標 113.33831,23.137335 在多邊形區域外
總結
以上就是利用mongodb判斷坐標是否在指定多邊形區域內的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。