主題模板
如果不指定一個主題,然後Struts2中會使用默認的XHTML主題。例如Struts 2中選擇標簽:
<s:textfield name="name" label="Name" />
生成HTML標記:
<tr> <td class="tdLabel"> <label for="empinfo_name" class="label">Name:</label> </td><td> <input type="text" name="name" value="" id="empinfo_name"/> </td> </tr>
這裡empinfo struts.xml文件中定義動作名稱。
選擇主題:
可以指定主題Struts 2每一個標簽的基礎上或指定的主題Struts 2使用,可以使用下列方法之一:
在struts.properties struts.ui.theme屬性(默認為XHTML)
以下語法指定他們在標簽級別,如果願意為不同的標簽使用不同的主題:
<s:textfield name="name" label="Name" theme="xhtml"/>
因為它不是非常實用,每個標簽的基礎上使用主題,所以干脆我們可以指定規則struts.properties文件中使用以下標簽:
# Standard UI theme struts.ui.theme=xhtml # Directory where theme template resides struts.ui.templateDir=template # Sets the default template type. Either ftl, vm, or jsp struts.ui.templateSuffix=ftl
以下的結果是,我們拿起從本地化章節裡我們使用默認設置struts.ui.theme= XHTML的struts-default.properties文件中,默認情況下,在 struts2-core.xy.z.jar文件,這是由主題。

主題如何工作的?
對於一個給定的主題,每一個struts標簽有關聯的模板,如:s:textfield -> text.ftl 和 s:password -> password.ftl等,這些模板文件來壓縮struts2-core.xy.z.jar文件。這些模板文件保持一個預先定義的HTML布局為每個標簽。所以Struts2 框架生成最終的HTML標記代碼使用Sturts標簽和相關的模板。
Struts 2 tags + Associated template file = Final HTML markup code.
默認模板已經寫在FreeMarker和他們有擴展名 .ftl。可以設計使用速度或JSP模板,並據此設置配置在使用struts.ui.templateSuffix 和 struts.ui.templateDir struts.properties。
創建新的主題:
最簡單的方法來創建一個新的主題是復制現有的任何主題/模板文件,並做必要的修改。所以,讓我們開始創建一個文件夾 WebContent/WEB-INF/classes 名為模板和子文件夾與我們新的主題的名稱,例如WebContent/WEB-INF/classes/template/mytheme。從這裡,可以從頭開始構建模板,或者可以復制模板從Struts2分布和根據需要進行修改。
我們要修改現有的默認模板XHTML學習目的。所以,現在讓,我們復制內容從 struts2-core-x.y.z.jar/template/xhtml 到我們的主題目錄,並只修改WebContent/WEB-INF/classes/template/mytheme/control.ftl文件。當我們打開control.ftl 它將有下面幾行:
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
讓我們上述文件control.ftl改變有以下內容:
<table style="border:1px solid black;">
如果檢查看 form.ftl 會發現,control.ftl 這個文件中,form.ftl這個文件是指從XHTML主題。因此,讓我們改變如下:
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset="${parameters.onreset?default('clearErrorMessages(this);
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
>
<#include "/${parameters.templateDir}/mytheme/control.ftl" />
我假設不會有太多了解FreeMarker模板語言,仍然尋找FTL文件需要做什麼,可以得到一個不錯的主意。然而,讓我們除上述變動外,並回到我們的本地化的例子,創建 WebContent/WEB-INF/classes/struts.properties 檔案的以下內容:
# Customized them struts.ui.theme=mytheme # Directory where theme template resides struts.ui.templateDir=template # Sets the template type to ftl. struts.ui.templateSuffix=ftl
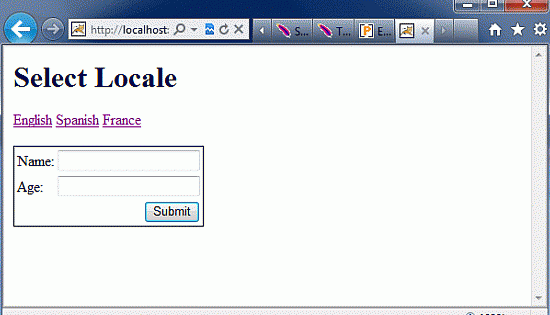
現在這種變化後,右鍵點擊項目名稱,並單擊Export > WAR File創建一個WAR文件。然後部署此WAR在Tomcat的webapps目錄下。最後,啟動Tomcat服務器和嘗試訪問URL http://localhost:8080/HelloWorldStruts2。這會給出以下畫面:

XHTML主題復制後的變化,我們做了主題這是一個結果,可以看到一個表單組件周圍的邊框。 FreeMarker學習,如果你努力,那麼將能夠創建或修改主題很容易。至少現在,你必須有一個基本的了解Sturts2主題和模板。
本地化/國際化
國際化(i18n)是規劃和實施的產品和服務,使他們能很容易地適應特定的本地語言和文化的過程中,這個過程被稱為本地化。國際化的過程有時也被稱為翻譯或本地化啟用。國際化是縮寫i18n,因為我和兩端用n字打頭,並有18個字符之間的第i個和最後n。
Struts2提供本地化,即,國際化(i18n)支持,通過資源包,攔截器和標簽庫在以下地方:
資源包:
Struts2 使用資源包來提供Web應用程序的用戶多語言和區域選項。不必擔心在不同的語言編寫的網頁。所有必須做的是創造一個資源包為每個想要的語言。資源包將包含標題,消息和其他文本的語言用戶。資源包的文件,該文件包含鍵/值對您的應用程序的默認語言。
簡單的命名格式的資源文件是:
bundlename_language_country.properties
這裡,軟件包可以ActionClass,接口,超類,型號,封裝,全球資源屬性。接下來的部分 language_country ,En_US的等在這裡,可以跳過這是可選的全國部分區域表示es_ES和英語(美國),西班牙語(西班牙)表示語言環境的語言環境,例如代表國家。
當引用消息元素,其關鍵,按照下列順序進行相應的消息包的Struts框架搜索:
多語言開發應用程序,就必須保持相應的到那些語言/區域設置多個屬性文件定義的鍵/值對中的所有內容。例如,如果要開發應用程序(默認)為美國英語,西班牙語,和法語就必須創建三個屬性文件。在這裡,我將使用只global.properties文件,你可以利用不同的屬性文件來隔離不同類型的消息。
訪問消息:
有幾種方法可以訪問的信息資源,包括gettext的,文本標簽,UI標簽的關鍵屬性,國際化標簽。讓我們來看看他們簡單:
要顯示i18n的文本,使用的調用屬性標記gettext,或其他任何標記,例如UI標簽如下:
<s:property value="getText('some.key')" />
文本標記檢索從默認的資源包,即一個消息 struts.properties
<s:text name="some.key" />
i18n標簽推值棧上的任意資源束。 i18n標簽范圍內的其他標簽可以顯示該資源包的消息:
<s:i18n name="some.package.bundle"> <s:text name="some.key" /> </s:i18n>
大多數UI標簽的鍵屬性,可以用來檢索的消息,從一個資源包:
<s:textfield key="some.key" name="textfieldName"/>
Localization 例子:
創建的index.jsp從前一章到多種語言。相同的文件將被寫入,如下所示:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Employee Form with Multilingual Support</title>
</head>
<body>
<h1><s:text name="global.heading"/></h1>
<s:url id="indexEN" namespace="/" action="locale" >
<s:param name="request_locale" >en</s:param>
</s:url>
<s:url id="indexES" namespace="/" action="locale" >
<s:param name="request_locale" >es</s:param>
</s:url>
<s:url id="indexFR" namespace="/" action="locale" >
<s:param name="request_locale" >fr</s:param>
</s:url>
<s:a href="%{indexEN}" >English</s:a>
<s:a href="%{indexES}" >Spanish</s:a>
<s:a href="%{indexFR}" >France</s:a>
<s:form action="empinfo" method="post" namespace="/">
<s:textfield name="name" key="global.name" size="20" />
<s:textfield name="age" key="global.age" size="20" />
<s:submit name="submit" key="global.submit" />
</s:form>
</body>
</html>
我們將創建的success.jsp文件,該文件將被調用的情況下定義的動作返回SUCCESS。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Success</title>
</head>
<body>
<s:property value="getText('global.success')" />
</body>
</html>
在這裡,我們需要創建兩個動作。 (一)第一個動作一個Locale和照顧,用不同的語言顯示相同的index.jsp文件(二)另一項行動是為了照顧提交表單本身。的動作都將返回SUCCESS,但我們會采取不同的動作,返回值的基礎上,因為我們的目的是不同的兩個動作:
動作處理locale:
package com.yiibai.struts2;
import com.opensymphony.xwork2.ActionSupport;
public class Locale extends ActionSupport{
public String execute()
{
return SUCCESS;
}
}
提交表單處理動作:
package com.yiibai.struts2;
import com.opensymphony.xwork2.ActionSupport;
public class Employee extends ActionSupport{
private String name;
private int age;
public String execute()
{
return SUCCESS;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
現在。讓我們創建以下三個global.properties文件放在CLASSPATH中:
GLOBAL.PROPERTIES: global.name = Name global.age = Age global.submit = Submit global.heading = Select Locale global.success = Successfully authenticated GLOBAL_FR.PROPERTIES: global.name = Nom d'utilisateur global.age = l'âge global.submit = Soumettre des global.heading = Sé lectionnez Local global.success = Authentifi é avec succès GLOBAL_ES.PROPERTIES: global.name = Nombre de usuario global.age = Edad global.submit = Presentar global.heading = seleccionar la configuracion regional global.success = Autenticado correctamente
我們將創建struts.xml中兩個動作如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<constant name="struts.custom.i18n.resources" value="global" />
<package name="helloworld" extends="struts-default" namespace="/">
<action name="empinfo"
class="com.yiibai.struts2.Employee"
method="execute">
<result name="input">/index.jsp</result>
<result name="success">/success.jsp</result>
</action>
<action name="locale"
class="com.yiibai.struts2.Locale"
method="execute">
<result name="success">/index.jsp</result>
</action>
</package>
</struts>
以下是web.xml文件中的內容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
id="WebApp_ID" version="3.0">
<display-name>Struts 2</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.FilterDispatcher
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
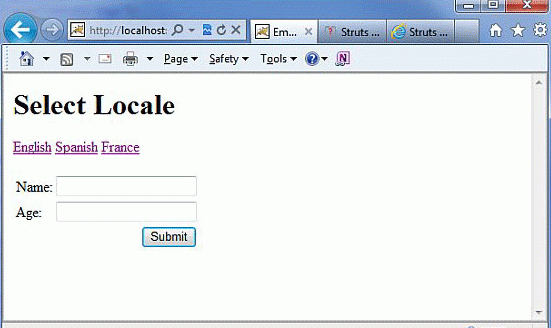
現在,右鍵點擊項目名稱,並單擊 Export > WAR File創建一個WAR文件。然後部署此WAR在Tomcat的webapps目錄下。最後,啟動Tomcat服務器和嘗試訪問URL http://localhost:8080/HelloWorldStruts2/index.jsp。這會給出以下畫面:

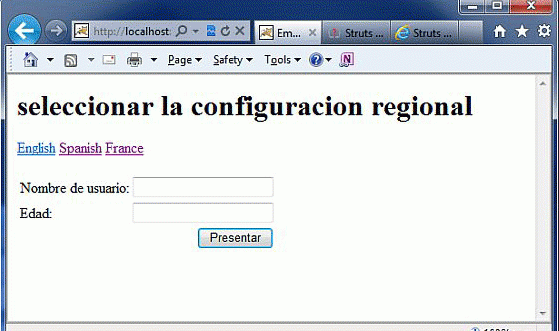
現在選擇的任何一種語言,讓我們說,我們選擇西班牙語,這將顯示以下結果:

您可以嘗試用法語。最後,讓我們嘗試點擊“Submit ”按鈕,當我們在西班牙語言,它會顯示以下畫面:

恭喜你,現在有一個多語種的網頁,可以在全球范圍內啟動您的網站。