詳解MySQL誤操作後如何停止數據恢復。本站提示廣大學習愛好者:(詳解MySQL誤操作後如何停止數據恢復)文章只能為提供參考,不一定能成為您想要的結果。以下是詳解MySQL誤操作後如何停止數據恢復正文
界說和用法
經由過程 @keyframes 規矩,您可以或許創立動畫。
創立動畫的道理是,將一套 CSS 款式逐步變更為另外一套款式。
在動畫進程中,您可以或許屢次轉變這套 CSS 款式。
以百分比來劃定轉變產生的時光,或許經由過程症結詞 "from" 和 "to",等價於 0% 和 100%。
0% 是動畫的開端時光,100% 動畫的停止時光。
為了取得最好的閱讀器支撐,您應當一直界說 0% 和 100% 選擇器。
正文:請應用動畫屬性來掌握動畫的外不雅,同時將動畫與選擇器綁定。
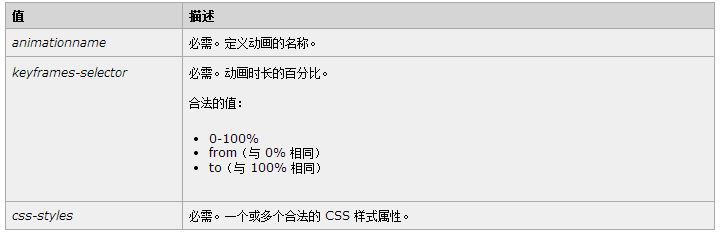
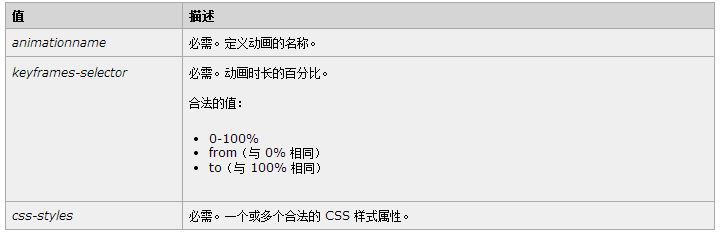
語法
@keyframes animationname {keyframes-selector {css-styles;}}

多重配景動畫
CSS配景動畫在很長時光內一向是一個熱點話題,重要由於不須要額定的元素,看起來後果也不錯。假如是有多重配景的CSS動畫呢,上面我們來看下是若何完成的。
先上個後果圖:

CSS代碼
@keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-webkit-keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-ms-keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-moz-keyframes animatedBird {
from {
background-position: 20px -90px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
.animate-area2 {
width: 560px;
height: 190px;
background-image: url(twitter-logo-bird.png), url(treehouseFrog.png), url(bg-clouds.png);
background-position: 20px -90px, 30px 80px, 0px 0px;
background-repeat: no-repeat, no-repeat, repeat-x;
animation: animatedBird 4s linear infinite;
-ms-animation: animatedBird 4s linear infinite;
-moz-animation: animatedBird 4s linear infinite;
-webkit-animation: animatedBird 4s linear infinite;
overflow: hidden;
}
HTML代碼
<div class="animate-area2"></div>
demo演示地址:http://www.zjgsq.com/example?pid=1198