win2008 R2 WEB情況設置裝備擺設之MYSQL 5.6.22裝置版裝置設置裝備擺設辦法。本站提示廣大學習愛好者:(win2008 R2 WEB情況設置裝備擺設之MYSQL 5.6.22裝置版裝置設置裝備擺設辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是win2008 R2 WEB情況設置裝備擺設之MYSQL 5.6.22裝置版裝置設置裝備擺設辦法正文
接上一篇canvas畫線條教程
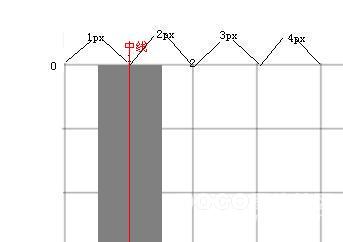
前次我們講到,canvas有時刻會湧現1像素的線條隱約不清且似乎更寬的情形,以下圖:

如許的線條明顯不是我們想要的。
這篇文章的目標就是弄清晰外面的道理,和處理它。
年夜家都曉得屏幕上最小的顯示尺寸就是1像素,固然小於1像素的器械能夠顯示不出來,但盤算機可不論,他會試著畫一下。
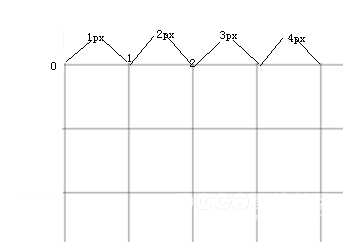
其實像素畢竟來講也是一個單元,假設我們把畫布縮小到足夠年夜,足以看清晰每一個像素,會是甚麼情形呢?年夜概是這個模樣:

每一個像素都有起止規模,如圖所示,他們的規模從左起,跨過1像素,到右止。
假如我們畫1像素線條的時刻,遵守像素的起止規模,那末我們確定能獲得一個很尺度的細線。以下:

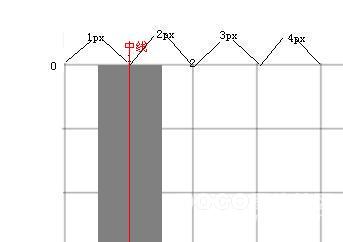
但遺憾的是canvas的線條畫法紛歧樣,上一篇文章我們曾經說了,canvas的每條線都有一條無窮細的“中線”,線條的寬度是從中線向兩側延長的。假如我們照樣從第2個像素點畫一條線,那末線條的中線就會靠齊到第2個像素的終點,然後我們開端畫了,成績也就來了:Canvas 的線條以中線向兩側延長,而不是向某一邊延長(好比這裡,假如只是往右邊延長,那末我們的成績就不再是成績了),延長事後我們的線條現實上是如許的:

此時又有個成績:盤算機不許可湧現小於1px的圖形,所以他做了一個折衷的事:把這兩個像素都繪制了。
所以,如斯一來,原來1px的線條,就成了看起來2px寬的線條。
掉敗的緣由找到了:Canvas中的line把中線與像素的終點對齊了,而不是像素的中央點。
那末我們怎樣處理這個蛋疼的成績?或許有人曾經想到了:既然是由於兩個的終點紛歧樣,那我們就把他們的終點變得一樣吧!
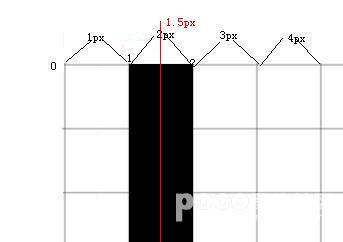
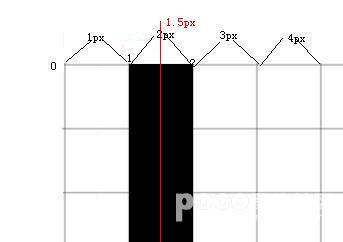
我們讓線條的中線和像素的中央點對齊就好了!
像素的中央點很好找,好比第2像素的中央點,根據圖上的說明就是1.5像素的地位,那末x像素的中央點就是(x-0.5)px。

固然,在不很嚴謹的場所,你應用x+0.5也是可以的。
如今我們在canvas上嘗嘗我們的研討成果。
ctx.moveTo(100.5,100.5);
ctx.lineTo(200.5,100.5);
ctx.lineTo(200.5,200.5);
ctx.lineTo(100.5,200.5);
ctx.lineTo(100.5,100.5);
ctx.closePath();
ctx.lineWidth = 1;
ctx.strokeStyle = 'rgba(255,0,0,0.5)';
ctx.stroke();

看起來對了吧?
不外貌似如許一來我們畫線的時刻就異常糾結,豈非每次都去加這個讓人愁悶的0.5?固然不是,由於我們年夜部門時光都是用變量保留值的,就不消給每一個值加0.5 了
並且,關於lineWidth>1 的線,我們也不消管它:由於只要線條寬1px的時刻,這個成績才最顯著。
File('runtime.log', 'others\\runtime.log')#ok
#ftp.DownLoadFileTree('bcd', 'others\\abc')#ok
#ftp.UpLoadFileTree('aaa',"others\\" )
ftp.close()
print "ok!"
願望本文所述對年夜家的Python法式設計有所贊助。