圖文詳解Ubuntu下裝置設置裝備擺設Mysql教程。本站提示廣大學習愛好者:(圖文詳解Ubuntu下裝置設置裝備擺設Mysql教程)文章只能為提供參考,不一定能成為您想要的結果。以下是圖文詳解Ubuntu下裝置設置裝備擺設Mysql教程正文
2013年5月,我加入了 CSSConf,看到了Lea Verou 關於 border-radius 的演講,你能夠會以為這個屬性很不起眼。然則這個演講讓我年夜開眼界,熟悉到 CSS 還有許多行動我是不懂得的。回想起我照樣藝術生的那段時間,赓續地推進著我成為所選序言的專家。作為一個 Web 設計師,CSS 是我的序言,是以我盡我所能地進修,摸索它的極限。
為何只要一個 Div?回想我之前學畫的時刻,教室上還做了混雜色彩的試驗,我們就應用三原色,紅、黃、藍,發明出了其他色彩的光譜。這個試驗的目標是讓我們懂得色彩的特征,同時這類限制也讓我們明確了混雜的力氣。你固然可以買一只綠色的筆,然則你也能夠應用藍色和黃色把綠色做出來。限制你的可選項,會讓你從新評價手頭上已有的對象。
我決議開端一個應用CSS 繪畫的項目,過段時光我就會給出一個只用 CSS 繪制的新器械。為了獲得更年夜的挑釁,摸索 CSS 的潛力,我給本身定了這個限制,只是用一個 Div。不克不及直接買一只綠色的筆(添加更多的 Div),我要做的就是盡其所能地聯合 CSS 屬性來完成我的目標。
對象箱一個 Div 加上閱讀器支撐的那些 CSS 屬性,看起來可用的對象太少了。然則我發明成績不在於你在應用若干器械,而在於你若何對待你在應用的器械。
偽元素由於 CSS 有偽類,所以固然只要一個 Div,但現實上我可使用三個元素。是以,應用div,div:before,div:after,我們可以如許:

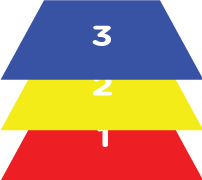
輕易想到,這三個元素可以並排成為三個疊在一路的層。是以,在我的腦海中,它看起來是上面如許的:

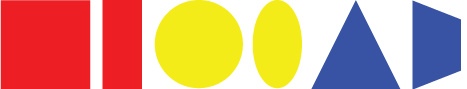
應用 CSS 和單個元素,我們可以制造三種基本圖形。應用width和height屬性制造正方形/矩形,應用border-radius制造圓/橢圓,應用border制造三角形/梯形。

我們還可使用 CSS 創立其他圖形,不外年夜部門都可以簡略組合這些基本圖形來完成,這些簡略的圖形最輕易制造,也最輕易修正。
多個雷同的外形應用疊加的box-shadow,我們可以創立多個雷同的外形,這些外形可以具有紛歧樣的年夜小、色彩和隱約後果。我們可以在x或許y軸上挪動這些圖形,是以簡直可以繪制無窮的圖形。

我們乃至可以給box-shadow添加box-shadow。留意它們聲名次序。再者,把它們當作層更輕易懂得。
突變經由過程給定一個光源,可以被用來制作明暗和深淺後果,可讓簡略扁平的圖形看起來更真實。聯合多個background-image,我們可使用許多層的突變來完成加倍龐雜光影,乃至是更多的圖形。

div {
background-image: linear-gradient(to right, gray, white, gray, black);
}
div:after {
background-image: radial-gradient(circle, yellow 50%, transparent 50%), linear-gradient(to right, blue, red);
}
視覺
最艱苦的部門視覺,即若何拼集這些外形成為可被感知的畫圖。跟著我愈來愈重視畫圖的技能,發明視覺這一步很主要。為了做到這一點,我經常注視這主題相干的圖片,將其切割為多個可視的部門。都是一個個外形,都是一個個色彩。我把整張圖片簡化為一些小的帶色彩外形或許區塊,我曉得(年夜體上)若何應用 CSS 來完成它們。
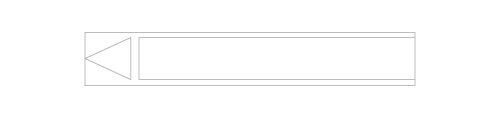
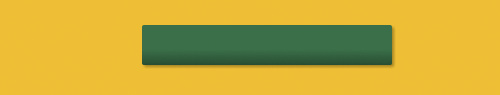
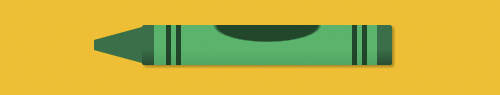
實例我們一路細心看看兩個畫圖,並進修若何分化成分歧的區塊,分解一個年夜的圖形。第一個就是一支綠色的蠟筆。
蠟筆由兩個基本圖形組成:矩形的筆身和三角形的筆尖。

我必需完成上面這些點來捕捉真實蠟筆的感到:
紙質包裝上分歧的色彩印刷在包裝上的外形和文字條紋暗示蠟筆是圓的明暗後果,暗示圓形的蠟筆和光源起首,我應用div和background色彩制造蠟筆的身材部門,從頂部究竟部突變,並應用box-shadow暗示平面感:

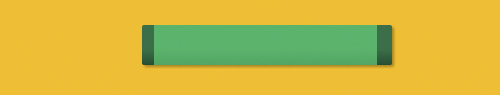
然後,我應用一個從左到右的linear-gradient制造紙包裝。alpha值為.6,如許的之前的突變可以顯露出來。

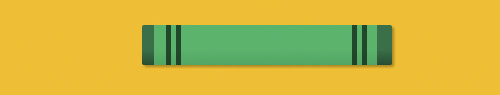
接上去,我持續應用異樣的方法,從左到右突變,制造蠟筆上的條紋。

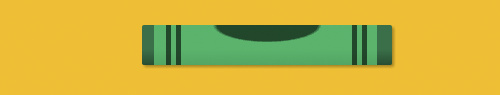
紙包裝上印刷的橢圓,應用一個radial-gradient輕松弄定!

我適才零丁展現了各個部門,不外別忘了background-image看起來是如許的:
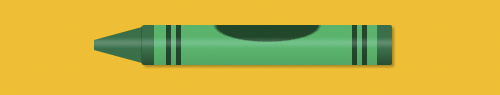
完成了div,我們把留意力轉移到:before偽類元素上,創立蠟筆的筆頭。應用實心和通明的邊框,我制造了一個三角形,把它和我之前繪制的div放到一路。

比起蠟筆筆桿,筆頭看起來有點平,我們可使用:after偽類元從來修復這個成績。我添加一個從頂部究竟部的linear-gradient,制造了一個反光後果,貫串整只蠟筆。

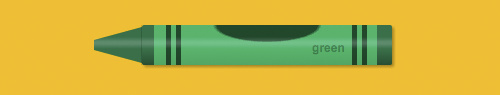
這給誰人扁平的三角形添加更多的條理感,加倍真實。制造接近序幕,我給:after添加一些文字,定位,使得看起來像是印刷在蠟筆包裝上的一樣。

年夜功樂成!
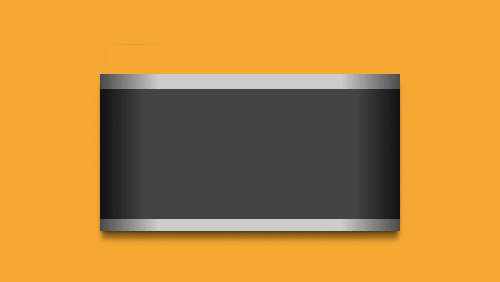
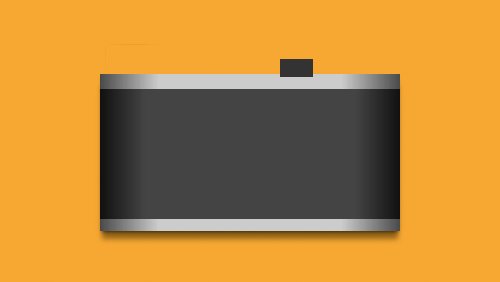
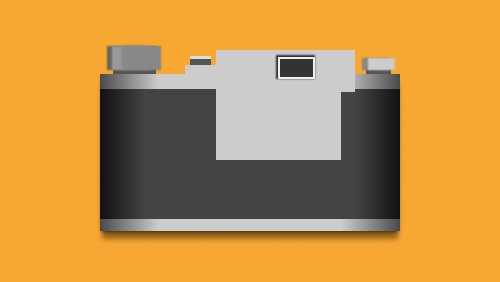
別的一個實例蠟筆作為一個不錯的例子,很好地展現了若何應用background-image和gradient來發生真實的後果。上面這個例子將展現多個box-shadow的壯大的地方:單div的拍照機。
這是拍照機的主體部門,應用background-image和border-image制造的。

上面是一張 gif,展現:before偽類元素(黑色的誰人矩形),和應用它的box-shadow創立出來的許多拍照機的細節部門。

相似的,上面是:after(灰色的圓)和應用它的box-shadow制造的幾個細節部門。

有點猖狂?不外你看到了吧, 多個box-shadow確切可以給應用單個div畫圖添加許多細節部門。
我碰著了兩個最年夜的挑釁,三角形的限制和gradient奇特的行動。
由於三角形是應用border創立的,這極年夜地限制了我對它的應用。應用border-image給border添加gradient,不克不及零丁添加個中一邊。沒法給border創立出來的三角形添加box-shadow,由於box-shadow是添加在盒模子上的。是以要創立多個三角形就會很艱苦。看起來就是上面如許:

div {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
}
div:before {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
border-image: linear-gradient(to right, red, blue);
}
div:after {
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 80px solid red;
box-shadow: 5px 5px 5px gray;
}
多層突變
突變的行動就是會填滿全部background。在堆疊多個gradient的時刻就顯得很講技能。須要消費額定的時光思慮通明度、z-index這些事,還要弄清晰甚麼要可見,甚麼不要。不外若能有用地應用gradient,我們的畫圖可以包括許多使人贊歎的細節。
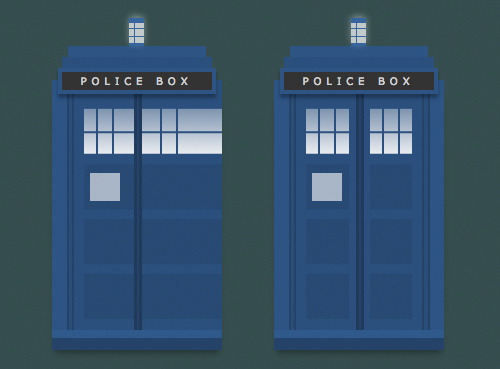
Tardis 就是一個很好的例子,顯示或隱蔽突變,創立了一張細節極強的圖片。下圖顯示的是繪制的中央進程,可以看到數個從頂部究竟部的突變,寬度填滿全部容器。

應用從左到右和從右到左的gradient,我可以遮住一部門突變,同時把其他部門突變顯示出來。

終究的成果看上去包括了許多圖形來組成 Tardis 的後面,但現實上它就是層疊的linear-gradient。許多時刻不能不捏造呀。
源於這個項目,有一個異常酷異常有效的好器械忽然湧現,那就是 Rafael Carício(@rafaelcaricio) 開辟的名為CSS Gradient Inspector的 Chrome 閱讀器插件。這個開辟對象可以探測且可以開關元素上的每個 gradient,看起來就像開關一個個層。(它在平常項目中也異常有效。)
我願望設計師和開辟者應用動畫或許 JavaScript 的功效來做相似的測驗考試,或許對這些繪畫做一些變形。你可以到http://div.justjavac.com或許GitHub上把玩一下這些 CSS。