win2008 R2辦事器下修正MySQL 5.5數據庫data目次的辦法。本站提示廣大學習愛好者:(win2008 R2辦事器下修正MySQL 5.5數據庫data目次的辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是win2008 R2辦事器下修正MySQL 5.5數據庫data目次的辦法正文
CSS計數器不是甚麼新穎玩意了,早在10年春暖花開的時刻,我寫的“CSS content內容生成技巧和運用”一文就要提到(見下圖),不外其時是作為個中一員引見。就像例行的溜新同事一樣,固然黑如焦炭的我在毛遂自薦的時刻給新同事留下了深入印象,但因為引見的同事茫茫多,我只是個中一員。很天然,個把月以後,我就會被無情的淡忘,除那模糊的臉龐,由於究竟長得還算比擬籠統。
但是,CSS計數器的斗量明顯不是短短幾句引見可以或許顯現的,所謂人弗成貌相。就像我,說不定某年某月,昔時像驢子一樣被溜的新同事終究腦殼被門夾了,想起了我的音容笑容,找我來追求贊助呢!
我比來就碰到如許的情形。
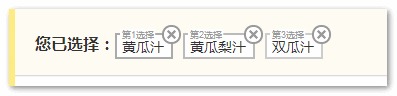
給部分同事做點果汁體系的時刻,因為果汁店常常會有生果因果品迸發被N多靓妹相中而缺貨,是以,每人可以選擇三種自在搭配的飲品。因而,就有了第1選擇、第2選擇、第3選擇……
原來我是純文字寫在標簽裡的。好重好累,感到不會再愛了!此時,忽然面前一道白光,午休時光停止,阿姨把辦公室的燈翻開了。這仿佛隔世的念閃讓我忽然想起了昔時年夜明湖畔的“CSS計數器”。想昔時,挪動web照樣草莽,IE六七息事寧人。這誘人的技巧就算昭告於世也是受制於兼容年夜情況而腰斬的命。
然則如今紛歧樣了,我們遇上了一個更好的時期:英語先生從事傳統工業臨盆錘子,影視明星捐軀取義個人赴牢獄拍攝年夜片;之前那些受制於IE6/IE7不兼容而不見天日的高等CSS/JS特征也紛纭走到了台前,CSS計數器就是個中一員。因而,我拿起我日常平凡垂綸挖蚯蚓的小鍬去挖CSS計數器的墳。固然今朝網上已有一些引見CSS計數器的文章,但年夜多不敷周全,案例不敷出色,查閱也不便利。就像是租的房子,固然也能擋風遮雨,但裝修作風不是本身的,還俯仰由人,保禁絕房主借個春風就把我吹走了。所以啊,有需要本身留一手,去挖個墳然後建個房。
關於純粹的技巧圈而言,挖墳其實不可恥。我們從新去發掘曩昔的那些文章常識,似乎一個考古學家去發掘塵封的汗青、消逝的文明普通,是件很有價值的工作。所以,假如年夜家對發掘考古感興致,就跟我一路去挖挖挖~~

CSS計數器只能跟content屬性在一路的時刻才有感化,而content屬性貌似專門用在before/after偽元素上的。因而,就有了,“計數器↔偽元素↔content屬性”的鐵三角關系。
CSS計數就跟我們軍訓報數一樣的!如今,讓我們的靜靜地閉上眼睛,讓思路飛到青翠的年夜學,誰人酷熱的夏季,誰人廣大的軍訓場地,你…想到了甚麼?——“近鄰班的誰人妹子長得好水靈好心愛我好愛好”。囧,還有呢?——“露著年夜腿的英俊師姐從眼前悠然走過,留下一陣芳香,擄走我的心房”。……

故意找抽啊!就算色心滿滿,腦殼插滿刀子,也應當想到,帥氣的教官有木有!共苦的基友有木有!響亮的標語有木有!鋒利的報數有木有!
說到報數,能否想起了教官的響亮標語:“生信4班,立正,稍息,開端1,2,3,4報數!”
個中有這麼幾個症結點:
1. 班級定名。總不克不及六脈神劍一指,你,侬,汝來稱謂吧~有個稱謂,如生信4班,就曉得誰的是誰了。
2. 報數規矩。1,2,3,4遞增報數,照樣1,2,1,2報數,讓班級的人曉得。
3. 開端報數。不發口令,年夜眼瞪小眼,會亂了次序。
巧的是,以上3個症結點正好對應CSS計數器的2個屬性和1個辦法,順次是:
1. counter-reset
2. counter-increment
3. counter()/counters()
順次說來。
1. counter-reset
顧名思意,就是“計數器-重置”的意思。其實就是“班級定名”,重要感化就是給計數器起個名字。假如能夠,趁便告知下從哪一個數字開端計數。默許是0, 留意,默許是0而不是1. 能夠有同窗回困惑,尼瑪網上的各類例子默許顯示的第1個數字不都是1嗎?那是由於受了counter-increment普照的影響,前面會具體講授。
OK, 這裡,我們先看兩個簡略的counter-reset的例子:
著名不如會晤,您可以狠狠所在擊這裡:counter-reset值為2簡略demo

counter-reset的計數重置可所以正數,例如-2。也能夠寫成小數,例如2.99,不外就是IE和FireFox都不辨認,以為是不正當數值,直接疏忽,看成默許值0來處置;不外Chrome不嫌貧嫉富,任何小數都是向下取整,如2.99當做2處置,因而王小二照樣誰人王小二。
到此為止?非也非也!counter-reset還有一手,就是多個計數器同時定名。例如,王小二和王小三同時登台:
.xxx { counter-reset: wangxiaoer 2 wangxiaosan 3; }
直接空格分隔,比方逗號甚麼的都不可。
著名不如會晤,您可以狠狠所在擊這裡:兩個技巧稱號並存demo

別的,counter-reset還可以設置為none和inherit. 干失落重置和繼續重置。你懂的,就不睜開了。
2. counter-increment
顧名思意,就是“計數器-遞增”的意思。值為counter-reset的1個或多個症結字。前面可以追隨數字,表現每次計數的變更值。假如缺省,則應用默許變更值1(便利起見,上面的都應用默許值做解釋)。
CSS的計數器的計數是有一套規矩的,我將之抽象地稱為“普照規矩”。詳細來說就是:普照源(counter-reset)獨一,每普照(counter-increment)1次,普照源增長1次計數值。
因而,我們可以說明下面提到的“默許值是0”的成績。平日CSS計數器運用的時刻,我們都邑應用counter-increment, 確定要用這個,不然怎樣遞增呢!並且普通都是1次普照,正好+1,第一個計數的值就是1啦(0+1=1)!
上面,經由過程幾個例子,給年夜家抽象地展現下普照規矩。
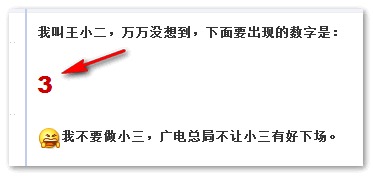
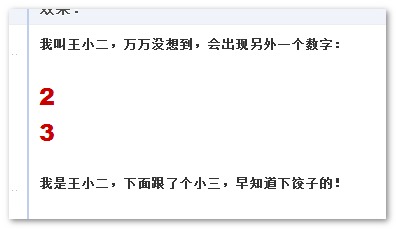
① 您可以狠狠所在擊這裡:王小二counter-increment普照成王小三demo
demo中,王小二的counter-reset值是wangxiaoer 2,然則,顯示的計數不是小2而是小3,王小二釀成了王小三! 
Demo相干焦點代碼為:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); }
<p class="counter"></p>
這裡counter-increment普照了p標簽,counter-reset值增長,默許遞增1,因而計數從設置的初始值2釀成了3,wangxiaoer就是這裡的計數器,天然偽元素content值counter(wangxiaoer)就是3.
② 固然,也能夠普照本身,也就是counter-increment直接設置在偽元素上:
.counter { counter-reset: wangxiaoer 2; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
仍然是1次普照,照舊全局的計數器+1,所以,顯示的數值照樣3(demo略).
③ 一氣呵成。假如父元素和子元素都被counter-increment普照1遍,成果會若何呢?
很簡略的,父元素1次普照,子元素1次普照,共兩次普照,counter-reset設置的計數器值增長2次,計數肇端值是2,因而實際的數字就是4啦!
您可以狠狠所在擊這裡:counter-increment父子持續普照demo

Demo相干焦點代碼為:
.counter { counter-reset: wangxiaoer 2; counter-increment: wangxiaoer; }
.counter:before { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p> // 顯示的是4
總而言之,不管地位在何方,只需有counter-increment,對應的計數器的值就會變更,counter()只是輸入罷了!
④ 懂得了“普照規矩”,則以我們平日的計數器遞增後果也能夠懂得了。
斟酌上面這兩個成績:
爸爸遭到普照,且重置默許值0,爸爸有2個孩子。孩子本身都沒有普照。兩個孩子的計數值是?爸爸沒有普照,重置默許值0,爸爸有2個孩子。孩子本身都接收普照。兩個孩子的計數值是?
謎底是:1,1和1,2!
哦?謎底竟然紛歧樣,有甚麼差異呢?
很簡略。甚麼爸爸,孩子你都不要關懷。只需看被普照了幾回。情形1就爸爸被普照,是以,計數器增長1次,此時兩個孩子的counter天然都是1; 情形2,兩個孩子被普照,普照2次,第1個孩子普照之時,計數器+1,也就是1;第2個孩子普照之時再+1,因而就是2. 因而,兩個孩子的counter輸入就是1,2.
您可以狠狠所在擊這裡:兄弟遞增規矩演示demo
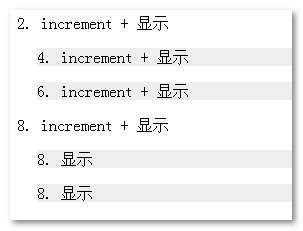
上demo對應下面的第2個成績,其成果截圖以下:
焦點代碼以下:
.counter { counter-reset: wangxiaoer 2; }
.counter:before,.counter:after { content: counter(wangxiaoer); counter-increment: wangxiaoer; }
<p class="counter"></p>
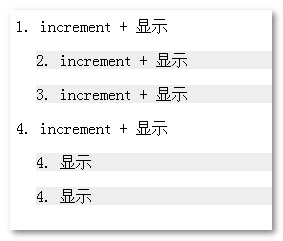
計數器的數值變更遵守HTML襯著次序,碰到一個increment計數器就變更,甚麼時刻counter輸入就輸入此時的計數值。看懂了下圖,您天然就會全然明確“普照規矩”了。

假如上圖看不明確,您可以狠狠地點擊這裡檢查HTML與CSS源代碼,感觸感染下increment即遞增的“普照規矩”。
counter-increment其他設定
① counter-reset可以一次定名兩個計數器稱號,counter-increment天然有與之照應的設定,也是稱號留空便可以了。
您可以狠狠所在擊這裡:counter-increment多稱號同時運用demo
② 正如本節開端提到的,這變更的值紛歧定是1,我們可以靈巧設置。例如:
counter-increment: counter 2
那就是偶數偶數的增長。例以下面這個變身:
還可所以正數,例如:
counter-increment: counter -1
就有了遞加排序後果啦!
③ 值還可所以none或許inherit.
3. counter()/counters()
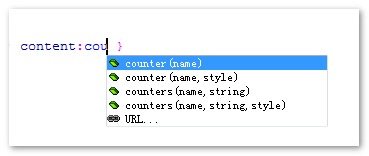
這是個辦法,不是屬性。相似CSS3中才calc()盤算。這裡感化很純真顯示計數。不外稱號、用法有多個:
① 今朝為止,我們看到的是最簡略的用法:
counter(name) /* name就是counter-reset的稱號 */
② 那上面這個語法是甚麼意思呢?
counter(name, style)
這裡的style參數還有有些花樣的。其支撐的症結字值就是list-style-type支撐的那些值。感化是,我們遞增遞加可以紛歧定是數字,還可所以英文字母,或許羅馬文等。
list-style-type:disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none | armenian | cjk-ideographic | georgian | lower-greek | hebrew | hiragana | hiragana-iroha | katakana | katakana-iroha | lower-latin | upper-latin
著名不如會晤。您可以狠狠所在擊這裡:CSS計數器counter()辦法style參數demo
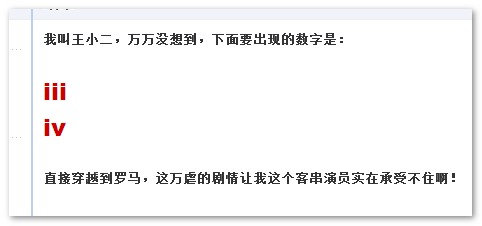
成果見下截圖:
焦點CSS代碼為:
content: counter(wangxiaoer, lower-roman); /* 以小寫羅馬數字格局表現以後計數器wangxiaoer的值 */
③ counter還支撐級聯。也就是一個content屬性值可以有多個counter()辦法。
著名不如會晤。您可以狠狠所在擊這裡:多個counter級聯並存demo

焦點CSS/HTML以下:
.counter { counter-reset: wangxiaoer 2 wangxiaosan 3; }
.counter:before { content: counter(wangxiaoer) '\A' counter(wangxiaosan); white-space: pre; }
<p class="counter"></p>
下面CSS源代碼應用'\A'應用inline程度元素換行,此技巧如有興致,可參考之前的“應用CSS(Unicode字符)讓inline程度元素換行”一文。
④ 上面引見下counters()辦法。看似值多了個字母s, 但表意年夜變身。counters簡直可以說是嵌套計數的代名詞。
我們日常平凡的序號,弗成能就只是1,2,3,4,.., 還會有諸如 1.1,1.2,1.3,...等的子序號。得,前者就是counter()干的工作,後者就是counters()干的工作。
根本用法為:
counters(name, string); /* MDN上說,要想IE8兼容,這裡逗號前面的空格要去失落,然則不才IE11的IE8形式看,無此成績 */
個中,string參數為字符串(須要引號包抄的)(必需參數),表現子序號的銜接字符串。例如1.1的string就是'.', 1-1就是'-'.
看上去很簡略。然則,假如懂得不是很深入,往後在應用確定會碰到費事——“咦?怎樣沒有子序列,明明語法准確的啊?”起首,記住這一句話,“普照源是獨一的”,所以,假如你在只在body標簽上設置counter-reset,就算外面的子元素嵌套了祖宗十八代,照樣不會有任何嵌套序號湧現的!所以,要想完成嵌套,必需讓每個列表容器具有一個“普照源”,經由過程子輩對父輩的counter-reset重置、合營counters()辦法能力完成計數嵌套後果。
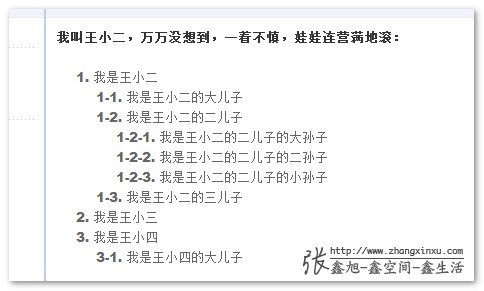
著名不如會晤。您可以狠狠所在擊這裡:CSS計數器內嵌demo

也會碰到如許的費事——“咦,怎樣子序列不按層級次序來啊,定名語法准確啊?” 照樣要記住這一句話:“一個容器裡的普照源(reset)是獨一的”,所以,假如你不當心把計數顯示和技巧reset元素以兄弟元素情勢放在一路(固然HTML內容結構出現是沒有異常的),就極可能會湧現計數序號亂入的情形。
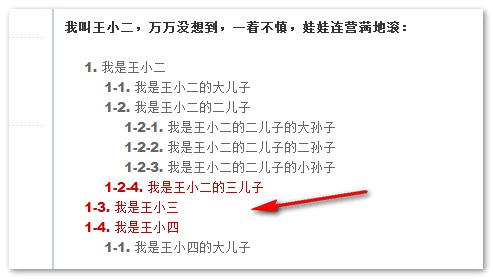
著名不如會晤。您可以狠狠所在擊這裡:CSS計數器counters列表被reset亂入demo
會看到標紅的部門的序號顯示異常了!

為什麼會湧現這個成績,我們看下HTML(重要是正文):
<div class="reset">
<div class="counter">我是王小二</div>
<div class="reset"><-- 這裡的reset與下面的counter是兄弟關系,而不是父子關系。固然結構襯著上沒有差別。然則,一個容器的reset的獨一的,一旦子元素湧現reset,會轉變全部容器的嵌套關系,因而,前面的“王小三”、“王小四”其實曾經進入了2級嵌套,是以顯示的是1-3和1-4 -->
...
</div>
<div class="counter">我是王小三</div>
<div class="counter">我是王小四</div>
<div class="reset">
<div class="counter">我是王小四的年夜兒子</div>
</div>
</div>
假如下面的正文沒看明確,您可以跟後面沒有成績的demo做下HTML構造比較,也許就會名頓開!
⑤ counters()也是支撐style自界說遞增情勢的。
counters(name, string, style)
與counter()的style參數應用分歧,不贅述。
4、CSS計數器與display:none挖挖挖
一個元素,假如設置了counter-increment, 然則其display的屬性值是none或許含有hidden屬性(針對支撐閱讀器),則此計數值是不會增長的。而visibility:hidden和其他聲明不會有此景象。
5、CSS計數器現實運用挖挖挖
比擬傳統的ol,ul列表計數,CSS計數器的優勢就在於靈巧與壯大,缺乏就是IE6/IE7不支撐。
普照規矩第一條,普照源獨一。所以,我們可以在頭尾放兩個差距甚遠的列表,然後,這些列表主動顯示序號。而ol/ul只能寫逝世start完成,很不靈巧,一旦列表有刪減,就嗝屁了。
因為計數器是偽元素掌握顯示的。是以,我們簡直可以運用各類CSS款式,各類定位等。所以,根本上,只需有有序序號出現的處所,就可以應用CSS計數器。
例如,電商首頁的圖片slide告白上的1,2,3,4,...序號;
我們做分享時刻應用的HTML5 web在線幻燈片便可以應用CSS計數器標注頁數等;和一開端給小同伴們做的果汁對象的3個選擇等。
我下筆之初本想弄幾個高保真的例子的,寫到這裡發明,內容曾經許多了。一篇技巧文章,假如讀了2分鐘,發明才讀了一半,前面的內容就會閃電過,然後會有些莫名的評論之類。是以,文章不容易太長。所以,這裡就要掃尾了!
6、最初的發掘總結
CSS計數器的斗量果真很深啊。假如不靜心思慮,會墮入許多想固然的誤區。假如不周全進修,也沒法感觸感染到CSS計數器的壯大潛力地點。就我本身而言,實在挖到年夜瑰寶了。不知在坐的諸位的發掘結果若何呢?
行文急忙,疏漏不免,如有毛病,迎接斧正;迎接溝通迎接交換,更迎接在細心浏覽本文後對一些技巧不雅點提議挑釁!
參考文章
本文為原創文章,會常常更新常識點和修改一些毛病,是以轉載請保存原出處,便利溯源,防止陳腐毛病常識的誤導,同時有更好的浏覽體驗。
本文地址:http://www.zhangxinxu.com/wordpress/?p=4303