窺測mysql存儲進程細節。本站提示廣大學習愛好者:(窺測mysql存儲進程細節)文章只能為提供參考,不一定能成為您想要的結果。以下是窺測mysql存儲進程細節正文
1、屬性引見
margin 屬性接收任何長度單元,可所以像素、英寸、毫米或 em。
可取值:
auto 閱讀器盤算外邊距。
length 劃定以詳細單元計的外邊距值,好比像素、厘米等。默許值是 0px。
% 劃定基於父元素的寬度的百分比盤算的外邊距。
inherit 劃定應當從父元素繼續外邊距。
2、罕見成績
1.IE6下浮動元素雙倍邊距成績
處理辦法:
IE6中設置block元素display:inline;
.l{margin-left:20px;float:left;display:inline;}
緣由:起首,inline元素和inline-block元素是沒有雙倍邊距的。對inline元素設置float後,會有個haslayout,使inline元素具有inline-block元素的特征,進而可以設置垂直margin、padding、width、height。
2.margin外邊距歸並成績
外邊距的歸並產生在以下三種情況:
情況一:空塊元素
a)假如一個塊級元素沒有border、padding、inline content、height、min-height來分隔,設置margin-top和margin-bottom屬性後匯合並,
b)實例:
<style type="text/css">
body{margin:0;}
.out{width:400px;border:1px solid #f00;margin:0 auto;background-color:#ccc;}
.inner{margin-top:40px;margin-bottom:40px;}
</style>
<div class="out">
<div class="inner"></div>
</div>
從上例可以看出,最初.out computed height為40px;
>=IE8、Firefox、Chrome測試後果雷同。然則有個疑問,去失落out的邊框後,其高度盤算為0,不曉得甚麼緣由?

情況二:父元素與第一個或最初一個子元素
假如塊元素的 margin-top 與它的第一個子元素之間沒有border, padding, inline content, 或 clearance 分隔,或許塊元素的 margin-bottom 與它的最初一個子元素之間沒有padding, inline content, height, min-height, or max-height 分隔,那末外邊距匯合並。
<style type="text/css">
body{margin:0;}
.parent{border:1px dotted #ccc;width:400px;}
.outer{height:50px;background-color:#f00;margin-top:40px;margin-bottom:40px;}
.inner01{margin-top:20px;background:#00f;}
.inner02{margin-bottom:60px;background:#f0f;}
</style>
<div class="parent">
<div class="outer">
<div class="inner01">inner01</div>
<div class="inner02">inner02</div>
</div>
</div>
>=IE6,FF,Chrome後果後果雷同,此時inner01的margin-top:並沒有起感化,這就是為何許多人在網上問,我設置margin-top,margin-bottom不起感化的緣由了!以下圖:

情況三:鄰接的元素
<style type="text/css">
.ulist{margin:0;padding-left:0;list-style:none;width:200px;margin:0 auto;border:1px solid #f00;}
.ulist li{padding-left:0;margin:10px;border:1px dotted #f00;}
</style>
<ul class="ulist">
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ul>
>=IE6,FF,Chrome後果後果雷同,堆疊部門的取值為margin-top,margin-bottom中的最年夜值。以下圖:

此時我們看到堆疊也有堆疊的利益
注:只要通俗文檔流中塊框的垂直外邊距才會產生外邊距歸並。行內框、浮動框或相對定位之間的外邊距不匯合並。
3.margin不起感化的情形?
行內(inline)元素設置垂直margin不起感化,塊級元素的margin欠好用時,建議應用padding來取代。
3、罕見margin負值運用
1.IE6配景半通明後果按鈕的制造
其就是應用margin負值定位完成按鈕下半部門的色彩
2.消息列表(帶日期的)
這個是重新浪博客首頁看到的完成消息列表
<ul>
<li>new01<span class="date">2014-03-02</span></li>
<li>new02<span class="date">2014-03-02</span></li>
<li>new03<span class="date">2014-03-02</span></li>
<li>new04<span class="date">2014-03-02</span></li>
</ul>
ul li{height:24px;line-height:24px;}
設置.date{text-align:right;display:block;margin-top:-24px;},這時候就不須要應用浮動來結構了
3.在選項卡等邊框線的處置
以後選中的選項卡下邊框色彩要設置選中色同時,內容的div上邊框要設置margin-top:-1px;
4.圖片與文字對齊成績
辦法一:
vertical-align:text-bottom
辦法二:
.img{margin:0 5px -2px 0;}
測試代碼:
<style type="text/css">
body{margin:0;font-size:12px;font-family:arial;}
.out{width:400px;border:2px dotted #f00;margin:20px auto;
}
.img{margin:0 5px -2px 0;}
</style>
<div class="out">
<img src="20.png" width="20" height="20" class="img">Benjamin=前端開辟
</div>

4、消息列表邊框
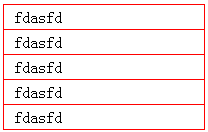
當我們應用ul>li寫消息列表須要給li設置下邊框時,是否是常常迷惑於最初一條會多出一個邊框。假如給最初一條零丁加個類.last{border-bottom:none;}
也能完成後果。然則這中寫法會有兩個弊病,弊病一:零丁界說一個css類;弊病二,當我們應用辦事器端說話輸入數據時,還須要零丁斷定最初一項,添加calss類。有無好的處理辦法呢?固然有,那就是margin負值!
看看上面完成實例:
<style type="text/css">
.con{width:200px;border:1px solid #f00;}
.con ul{overflow:hidden;margin:0;padding-left:0;margin-bottom:-1px;}
.con ul li{line-height:24px;border-bottom:1px solid #f00;padding-left:10px;}
</style>
</head>
<body>
<div class="con">
<ul>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
</ul>
</div>
如圖:

5、參考鏈接
http://www.w3school.com.cn/css/css_margin_collapsing.asp