MySQL中三種聯系關系查詢方法的簡略比擬。本站提示廣大學習愛好者:(MySQL中三種聯系關系查詢方法的簡略比擬)文章只能為提供參考,不一定能成為您想要的結果。以下是MySQL中三種聯系關系查詢方法的簡略比擬正文
本文的重要內容將重要分為以下幾個部門
1.柵格選項
2.從堆疊到程度分列
3.挪動裝備和桌面
4.Responsive column resets
5.列偏移
6.嵌套列
7.列排序
柵格選項
經由過程上面的截圖可以比擬清晰的來檢查Bootstrap的柵格體系是若何在多種分歧的挪動裝備下面停止任務的。

從下面的截圖可以看出來,Bootstrap針對分歧尺寸的屏幕(包含手機、平板、PC等等)設置了分歧的款式類,如許閃開發人員在開辟時可以有更多的選擇。依據我的懂得:假如在一個元素上應用多個分歧的下面的款式類,那末元素會依據在分歧尺寸選擇最適合(婚配最幻想的)的款式類。簡略的舉例停止解釋:好比在一個元素上我們應用了兩個款式類:.col-md-和.col-lg。可以對比下面的截圖來看
第一種情形:尺寸》=1200px;那末會選擇.col-lg。
第二種情形:尺寸》=992px 而且尺寸《=1200px;那末會選擇.col-md。
第三種情形假如尺寸《992px;那末這兩個款式類都將不會感化於元素上。
從堆疊到程度分列
柵格選項中的四個款式類的應用都是依靠於.row類的基本上,而.row類平日都邑在.container的裡停止。
<div class="container">
<div class="row">
<div class="col-md-1"></div>
</div>
</div>
就是在適合的容器中應用適合的款式類。
應用單一的一組.col-md-*柵格class,你便可以創立一個根本的柵格體系,在手機戰爭板裝備上一開端是堆疊在一路的(超小屏幕到小屏幕這一規模),在桌面(中等)屏幕裝備上變成程度分列。將列(col-*-*)放置於任何.row內便可。
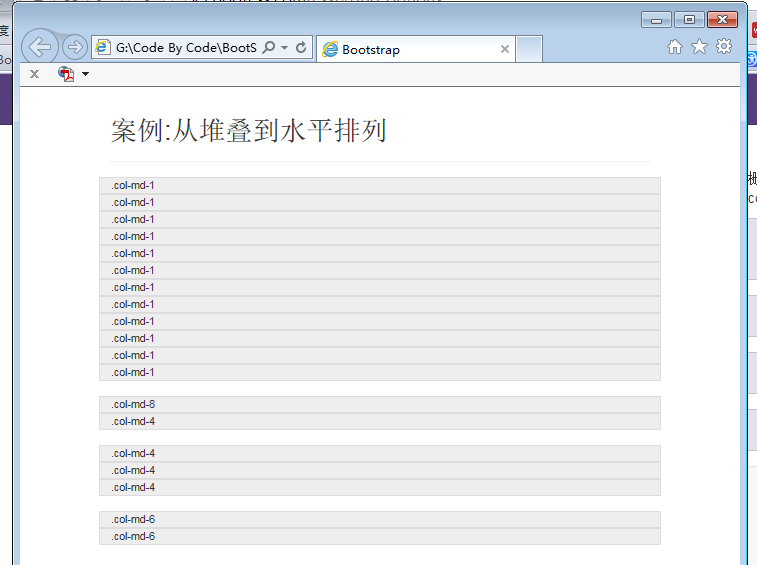
<div class="container">
<div class="page-header">
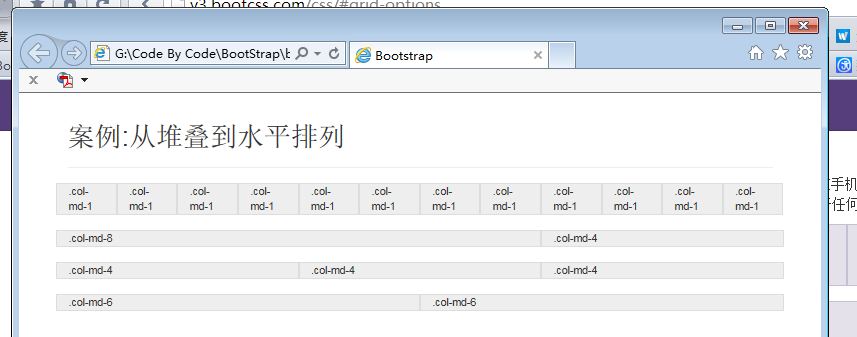
<h1>案例:從堆疊到程度分列</h1>
</div>
<div class="row">
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
<divclass="col-md-1">.col-md-1</div>
</div>
<h1></h1>
<divclass="row">
<divclass="col-md-8">.col-md-8</div>
<divclass="col-md-4">.col-md-4</div>
</div>
<h1></h1>
<divclass="row">
<divclass="col-md-4">.col-md-4</div>
<divclass="col-md-4">.col-md-4</div>
<divclass="col-md-4">.col-md-4</div>
</div>
<h1></h1>
<divclass="row">
<divclass="col-md-6">.col-md-6</div>
<divclass="col-md-6">.col-md-6</div>
</div>
</div>
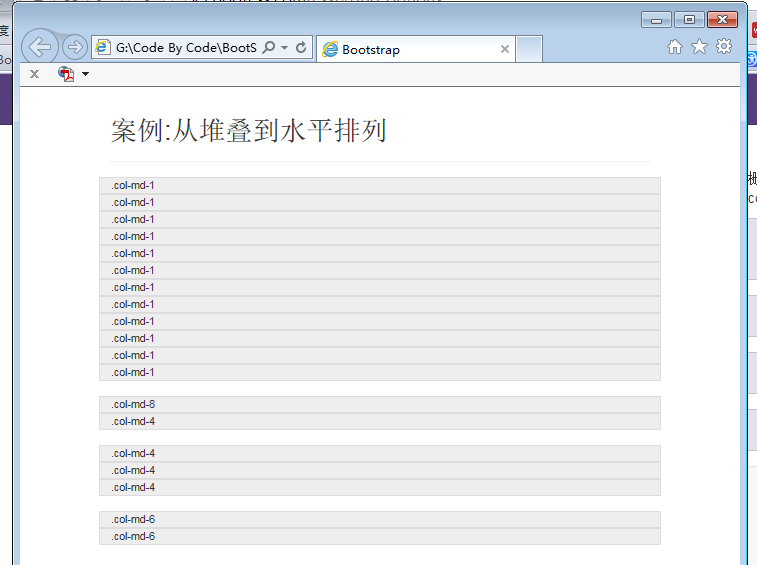
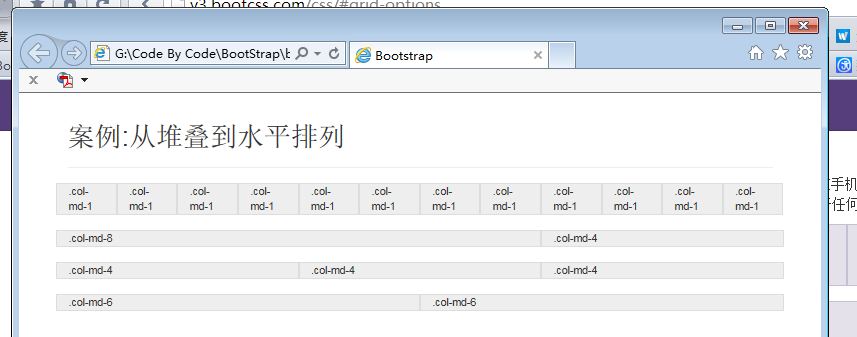
可以經由過程掌握閱讀器的寬度檢查堆疊和程度分列的後果

很顯著這就是堆疊的後果,就是將閱讀器的寬度調為比擬小的時刻。

如今就是程度分列。將閱讀器的寬度調為稍寬以後。你也能夠應用其他三個類停止測試後果。
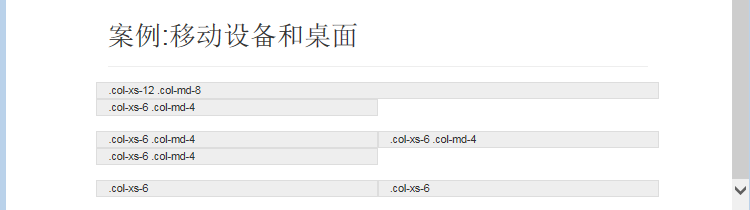
挪動裝備和桌面
從下面的案例我們可以發明,當小尺寸的屏幕的時刻應用.col-md-*的時刻它會出現堆疊的狀況,那末開辟人員確定有時刻須要小尺寸的屏幕頁面展現也如果程度分列的。那末我們的.col-xs-*(小於768px屏幕的款式類)就派上用處了。
<div class="page-header">
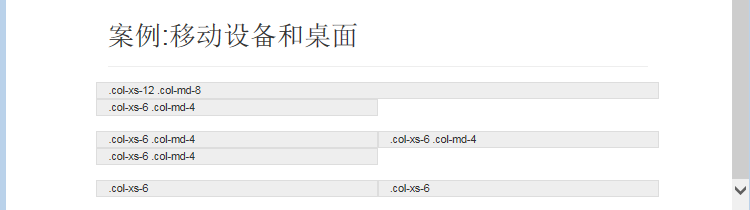
<h1>案例:挪動裝備和桌面</h1>
</div>
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<h1></h1>
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<h1></h1>
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>
<h1></h1>
經由過程代碼可以發明針對前兩個的.row款式類中的div,我們在每一個元素下面都設置了兩個款式類。

這是在稍年夜尺寸的屏幕上展現的後果,針對每一個元素的兩個款式會在分歧尺寸下停止適合的選擇,那末在稍年夜的情形下,選擇的款式類就會是.col-md-*。
所以:
第一行:8和4的份比。
第二行:三個4平均勻分紅三份。
第三行:6和6固然是年夜尺寸由於只要這一個款式,也是均勻分紅兩份。

如今就是頁面屏幕小於必定水平的時刻,針對每一個元素停止從新選擇款式類。如今真對前兩個.row選擇的都是col-xs-*。
所以:
第一行:兩個元素分為12和6,而一行呢就是12份,所以第二個元素會停止換行,然後占領6份一半的地位。
第二行:3個6份。而一行呢就是12份。所以第三個元素會停止換行,然後占領6份普通的地位。
Responsive column resets
經由過程下面兩個案例的解析,可以經由過程這四個柵格class設計出比擬輕松的設計出比擬龐雜的頁面結構了。然則照樣會有一些情形中湧現一行中的某一列比其他的列高的情形。能夠如今你還不太清晰我說的意思,不外沒緊要,我們直接上案例。
<div class="page-header">
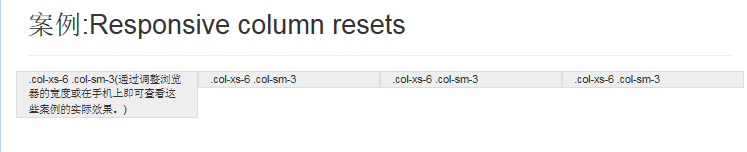
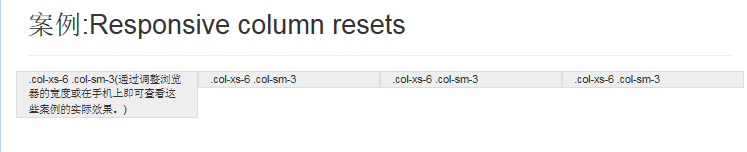
<h1>案例:Responsive column resets</h1>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3(經由過程調劑閱讀器的寬度或在手機上便可檢查這些案例的現實後果。)</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>
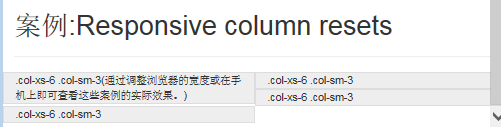
起首來看一下年夜屏幕下的頁面展現後果

第一個元素的高度切實其實不太一樣。然後看一下小屏幕的。

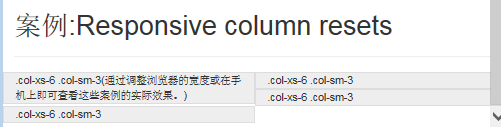
看如今是如許停止分列的,由於小屏幕下選擇的都是.col-xs-*的款式類,並且都是占用6份的。不曉得如許的後果是否是你想要的。本來是否是想在小屏幕下看到這四個元素在兩行然後每行兩個元素呢?
接上去我們將下面的代碼略微修改一下,其實也就是添加了一行代碼
<div class="page-header">
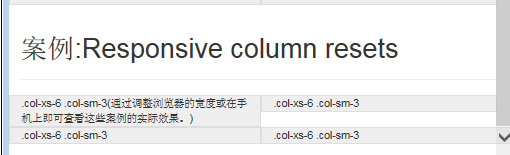
<h1>案例:Responsive column resets</h1>
</div>
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3(經由過程調劑閱讀器的寬度或在手機上便可檢查這些案例的現實後果。)</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>

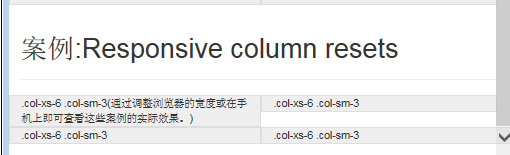
如許的後果照樣到達了兩行兩列的。固然你也能夠經由過程呼應式對象,這個會在今後停止具體解釋,這裡臨時不停止示例演示了。
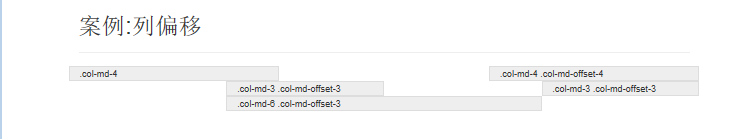
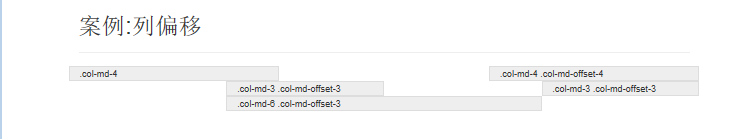
列偏移
這個其實很簡略就是經由過程一個款式類,經由過程.col-md-offset-*可以將列偏移到右邊。這些class經由過程應用*選擇器將一切列增長了列的左邊margin。例如,.col-md-offset-4將.col-md-4向右挪動了4個列的寬度。
<div class="page-header">
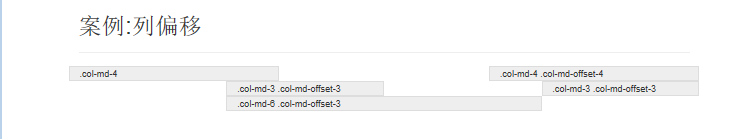
<h1>案例:列偏移</h1>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div
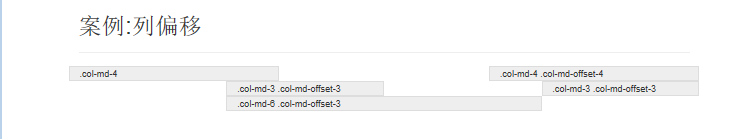
經由過程浏覽下面的代碼年夜概可以想象出它的排版結構了吧。

為了應用內置的柵格停止內容的嵌套,經由過程添加一個新的.row和一系列的.col-md-*列到曾經存在的.col-md-*列內便可完成。嵌套列所包括的列加起來應當等於12。
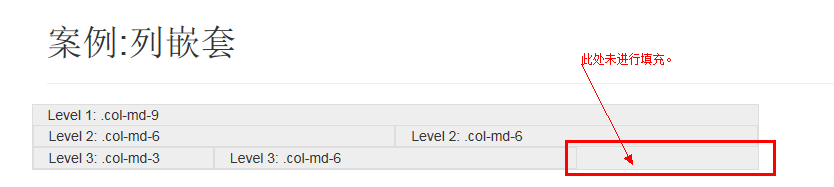
<div class="page-header">
<h1>案例:列嵌套</h1>
</div>
<div class="row">
<div class="col-md-9">
Level 1: .col-md-9
<div class="row">
<div class="col-md-6">
Level 2: .col-md-6
</div>
<div class="col-md-6">
Level 2: .col-md-6
</div>
</div>
<div class="row">
<div class="col-md-3">
Level 3: .col-md-3
</div>
<div class="col-md-6">
Level 3: .col-md-6
</div>
</div>
</div>
</div>
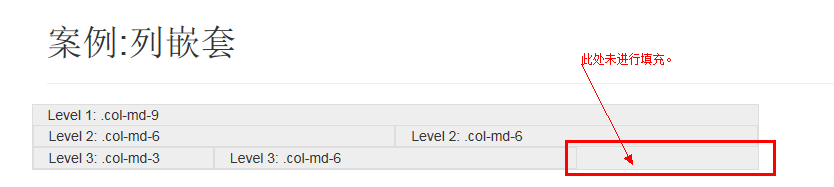
經由過程下面的代碼可以發明,起首界說了一個row,然後在此row中添加了一個.col-md-9的列,代表這個元素占領9列。
然後在這個占領9列的元素外面添加了兩個分歧的row。
即第一個row:將第一個row分紅了兩份,每份占領的6列,這12列,然則其總寬度和它裡面的占領9列的元素的寬度是一樣的。
第二個row:將第二個row分紅了兩份,第一份占領3列,第二份占領6列,然後殘剩的3列沒有停止填充。

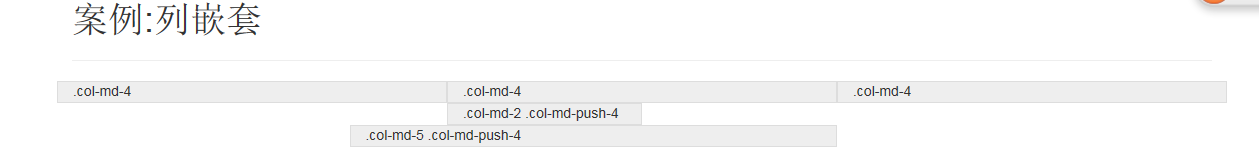
中文網的說明是:經由過程應用.col-md-push-*和.col-md-pull-*便可以很輕易的轉變列的次序。
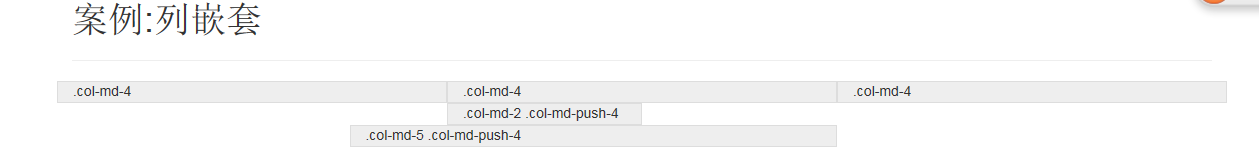
經由過程代碼完成了,看到後果了,關於這句話的懂得我照樣沒有摸透。
<div class="page-header">
<h1>案例:列嵌套</h1>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row">
<div class="col-md-2 col-md-push-4">.col-md-2 .col-md-push-4</div>
</div>
<div class="row">
<div class="col-md-7"></div>
<div class="col-md-5 col-md-pull-4">.col-md-5 .col-md-push-4</div>
</div>
可以看出,我界說了三行。
第一行被均勻分紅三份,每份占領四列。這一行重要是為了與上面兩行停止對比的。
第二行裡只要一個元素且是占領兩列,然後對此元素也添加了.col-md-push-4的款式類。(讓占領兩個列的元素又向右挪動了4列那末如今就是占領了第五列和第六列。)
第三列被分為兩份,第一份占領七列,不外是空的,然後第二份占領五列,而且對此元素也添加了一個.col-md-pull-4的款式類,固然此類和上一行附加的類應當正好有相反的後果。(讓占領5列的元素又向左挪動了四列,本來是從第八列開端的,那末如今是從第四列開端的。)
如今來看一下後果展現