解析mysql中max_connections與max_user_connections的差別。本站提示廣大學習愛好者:(解析mysql中max_connections與max_user_connections的差別)文章只能為提供參考,不一定能成為您想要的結果。以下是解析mysql中max_connections與max_user_connections的差別正文
很久沒有處置過IE6下的兼容成績了,明天有同伙碰著過input[type="submit"]和button[type="submit"]在IE6-7下會湧現黑邊,就算是你在款式中重置了一個border屬性也是如斯。真是蛋疼的很。後來經由查找相干的材料,終究找到懂得決辦法,放下去與年夜家分享一下,這個成績有能夠不只一小我會碰著。(^_^)
在引見若何處置這個bug之間我們一路往返顧一下,在IE6-7下,input[type="submit"]和button[type="submit"]存在的成績還不只是這個,罕見的有:button在IE67下的寬度兼容成績、button的行高成績(各閱讀器下解析紛歧樣)、button的outline成績,乃至submit在ios下也存在成績。這麼多煩人的事,苦逼了前端人員。明天就在為年夜家增長一個成績的處理計劃——若何去除IE67下按鈕的黑邊框
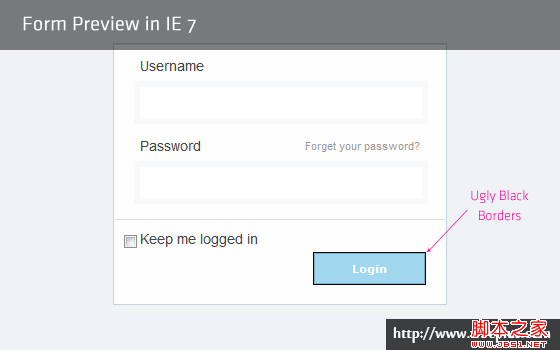
成績成績是如許的,你的登錄表單中有一個登錄按鈕,當登錄按鈕獲得核心,而且消逝核心後,登錄按鈕會有一個1px的黑色邊框,如許直接影響了頁面的後果,然則如許的成績是怎樣來的,我也不曉得(願望有曉得同伙能協助說明一下)。並且如許的bug將湧現鄙人面兩個元素上:
一路來看這個成績的截圖:

要處理如許的bug最好的辦法就是在button和input的標簽外添加一個標簽,然後將款式寫在這個標簽上,而且把button和input的默許款式都去除失落,信任很多同窗是如許應用的,簡略了事。但有的情形下我們是沒法為這兩個元素添加標簽的,那末我們就須要其余辦法來處理。
正常的處理計劃是沒了,只要應用濾鏡來處理:
<!--[if IE] >
<style type="text/css" >
input {
filter:chroma(color=#000000);
}
</style>
<![endif]-->
由於這個成績,存在一切按鈕上,為了與日俱增,建議在reset.css款式中參加:
input[type=submit],
input[type=reset],
input[type=button]{
filter:chroma(color=#000000);
}
屬性選擇器在IE下沒有獲得較好的支撐,可使用類名來取代,好比說“form-text”。
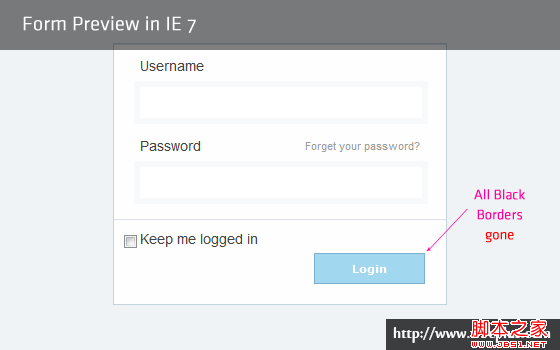
就是這麼一句代碼,把黑色邊框去失落了。

趁便引見一個IE6-7處理核心點狀線去除的技能,我們有時刻在ie6-7下應用
a:focus, *:focus {outline:none;}
沒法除點狀線,但有時刻又須要去失落如許的點狀線,那末有也有一個比擬BT的處理辦法,代碼就一句:
a:focus, *:focus {
noFocusLine: expression(this.onFocus=this.blur());
}
看個比較圖吧:

成績是處理了,但你要問我這個成績為何會如許,又為何如許能處理?說真話,我也不曉得,我只想告知年夜家的是,這麼做能處理你須要處理的成績,願望對年夜家有所贊助。假如您曉得怎樣來的,記得告知我喲。感謝!