MySQL essential版本和通俗版本有甚麼差別?。本站提示廣大學習愛好者:(MySQL essential版本和通俗版本有甚麼差別?)文章只能為提供參考,不一定能成為您想要的結果。以下是MySQL essential版本和通俗版本有甚麼差別?正文
Internet Explorer——前端攻城師的的噩夢,十個有九個前端人員都以為他為禍人世不淺,本應早點滅失落他,可是上天有慈悲心腸,因此沒有滅之,在此情形下,前真個攻程師們遷就遷就過吧。後面在《閱讀器兼容之旅第一站:若何在頁面中創立IE前提正文》和《閱讀器兼容之旅第二站:各閱讀器的Hack寫法讓閱讀器到達分歧的襯著後果》中懂得了一些處置兼容的根本辦法。那末這節開端閱讀器兼容之旅的第三站:IE罕見Bug,在本節中,您可以懂得IE中罕見的Bugs,和這些Bugs要若何去防止產生,或許產生了,我們將若何去處理他。年夜家有興致嗎?有興致的童鞋們就開端我們的觀光吧。
1、浮動元素的雙倍Margin的Bug
浮動元素的雙倍Margin的Bug是IE6和其以下版本的一個經典Bug了,觸發這個Bug的發生是給元素設置了float而且同時和float統一偏向設置了margin值,此時在IE6(IE6以下版本我們飄過不睬了)就會產一個雙倍margin值的Bug。我們先來看一段代碼:
.demo {
background: #95cfef;
border: 1px solid #36f;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
後果

修復辦法
修復這個立王Bug的辦法很簡略,只須要轉變浮動元素的顯示作風,也就是說在浮動元素中增長一個“display:inline”屬性,如許便可以輕松的處理“浮動元素的雙倍Margin”的Bug。上面是修正後的代碼:
.demo {
background: #95cfef;
border: 1px solid #36f;
display: inline;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
2、戰勝Box Model的Bug
Box Model的Bug常產生在同時給一個元素設置了寬度和高度的時刻還設置了元素的padding或border值,此時將轉變元素的真正年夜小。換個形像一點的例子,我們停止行一個960px的結構,外面右邊欄是220px的寬度,主內容是720px的寬度,他們之間是20px的間距,此時設計須要在右邊欄有一個10px閣下內距,假如我們按上面的代碼寫就會發生一個Bug。
Html markup
<div id="wrap" >
<div id="left" >left</div>
<div id="content" >main</div>
</div>
CSS Code
#wrap {
width: 960px;
background: #66CCFF
}
#left {
background: #FFCC99;
float: left;
padding: 0 10px;
width: 220px;
}
#right {
background: #9933CC;
float: right;
width: 720px;
}
此時div#left將轉變了其現實的寬度,我們來看上面的一個圖,上圖是沒有padding值時的div#left,而下圖是有padding的div#left:

這個Bug在一切閱讀器都將存在,由於在div#left中padding值轉變了最後的寬度220px,那末要戰勝這個Bug也不難,只須要在div#left外部增長一個div,並把padding值移入到這個新增長的div中就好了。
<div id="wrap" >
<div id="left" >
<div>left</div>
</div>
<div id="content" >main</div>
</div>
CSS Code
#wrap {
width: 960px;
background: #66CCFF
}
#left {
background: #FFCC99;
float: left;
width: 220px;
}
#left div {
padding: 0 10px;
}
#right {
background: #9933CC;
float: right;
width: 720px;
}
此例只說加了padding值,假如在div中加了border值,我們異樣須要把border值也移入到外部的div中,如許便可以輕松戰勝Box Model帶來的Bug。固然不增長額定標簽也有一種方法可以處理,就是從新盤算寬度,但這類辦法是治本不治標,小生不倡導應用這類辦法。
3、設置元素的最小高度和最小寬度
在Web頁面設計中,有時為了到達元素的的同一襯著的作風,我們有時須要應用min-height和min-width來掌握元素的最小高度和最小寬度值。在其余閱讀器都運轉正常,可惟獨這個IE6不辨認人家。是以在應用min-height和min-width時,為了到達後果分歧,我們要針對IE6另作處置。個中min-height處理起來相當簡略,然則min-width在IE6下要順遂處理就有點費事(關於IE6下的min-width放到前面一路商量)這裡我們重要來看min-height的處理方法。
采取!important辦法修復
第一種辦法采取的是“!important”來處理,讓min-height在IE6下能正常任務,詳細代碼以下:
.demo {
min-height: 100px;
height: auto !important;/*古代閱讀器下,內容高度跨越100px時主動取得其高度*/
height: 100px;/*此值設置和min-height值一樣,由於IE6下元素高度會依據內容本身的高度而定,所之內容高度低於min-height值時,為了到達min-height後果,須要給元素一個顯式的高度值*/
}
采取子選擇器辦法來修復
年夜家都曉得IE6是不支撐子選擇器的,所以我們也能夠應用這個方法來處理min-height在IE6下後果
.demo {
min-height: 100px;
height: 100px;
}
html >body .demo {
height: auto;/*只要古代閱讀器能力辨認*/
}
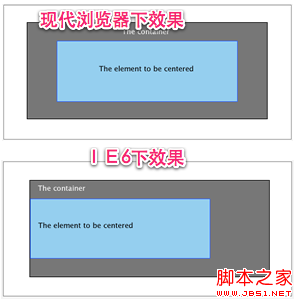
4、塊元素程度居中
元素居中,年夜家都有碰著過,有時也有很多童鞋會問,怎樣我的div元素在IE6下不克不及居中呢?其實這個Bug其實不是甚麼時刻都邑產生的,據我查閱相干材料和屢次測試,這個Bug只會產生在IE6怪癖形式下,曉得成績出在甚麼處所,那處理起來不難了,最直接的方法就是在你的頁面頭部記得加上Doctype。有關於DOCTYPE聲明可以猛點這裡檢查。上面我們就針對IE6的怪癖形式來處理如許的Bug。
CSS Code
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
}
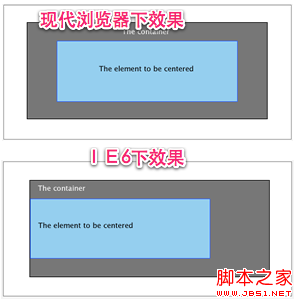
發生的後果如圖所示

這重要是因為IE6的quirks形式不辨認margin的auto屬性值,但還好,處理這個bug其實不龐雜。只須要在居中元素的父元素中加上“text-align:center”;然後在居中元素中加上“text-align:left”從新讓元素文本左對齊
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
text-align: center;/*讓子元素在IE6的quirks形式完成程度居中*/
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
text-align: left;/*重置文本對齊方法,讓文本左對齊*/
}
固然元素居中成績是一個比擬成心思的課題,假如你對這個感興致也能夠浏覽後面我整頓的《CSS制造程度垂直居中對齊》一文,如許你對元素的居中會有更深的懂得。
5、列表li的樓梯Bug
li在IE6下呈樓梯狀的後果,也能夠算是IE6的一個經典Bug了吧。他平日產生在li中放置了一些元素內容(好比說a)並且對其停止浮動,但li自己不浮動,此時在IE下就會有樓梯上了,詳細先看上面的代碼:
HTML Markup
<ul>
<li><a href="#" _fcksavedurl=""#"" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
</ul>
CSS Code
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
我們一路來看閱讀器下的後果比較

處理這個Bug也有倆種辦法,我們一路來看看
修復辦法一:處理這個bug最簡略的辦法,只須要在li元素中也加上一個浮動,所以你只需如許做就可以處理了
ul li {float: left;}
修復辦法二:這個辦法二也很簡略,就是在li元素上運用“display:inline”
ul li {display: inline;}
6、li空白間距
這個Bug也是針關於li的,在IE下會無故增中li與li之間的垂直間隔,其余先不說,先來看上面的代碼
HTML Markup
<ul>
<li><a href="#" >Link 1 </a></li>
<li><a href="#" >Link 2 </a></li>
<li><a href="#" >Link 3 </a></li>
</ul>
CSS Code
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
異樣我們來看閱讀器下的比較圖

固然在IE6存在如許的煩人的工作,不外照樣值得光榮的,我們只需在寫代碼時略加留意,便可以輕松的防止如許的Bug在你的頁面中湧現
辦法一:
最簡略的方法就是給<a>標簽顯式的界說一個寬度,用聲明寬度的辦法來觸發IE閱讀器的hasLayout,固然你也能夠顯式的界說一個高度,異樣也能夠處理,代碼以下:
li a {width: 200px;}
辦法二:
辦法二是在<a>標簽長進行浮動,而且消除浮動
li a {
display:block;
float: left;
clear: left;
}
辦法三:
辦法三也是比擬簡略,只在li標簽上加上一個行內元素顯示
li {display: inline;}
li a {display:block;}
辦法四:
這類辦法是在每一個列表li上設置一個底邊實線
ul li { border-bottom: 1px solid #666; }
這類辦法成績是處理了,但生成了一個新的成績,就是li底部有一條完成,假如實線色彩和頁面配景色紛歧致將會給你帶來視覺上的分歧,所以最好底線色彩設置成你頁面雷同的配景色,固然你也能夠測驗考試上面的辦法來處理:
ul li { border-bottom: 1px solid #ffffff; display:block; margin-bottom: -1px;}
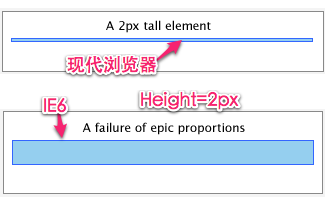
7、IE6下沒法設置元素的微高
這個Bug也很成心思,有時我們在Web頁面中應用div元從來模仿line或許說制造白色間距,顯顯在元素中界說了好少的高度,好比說2px的height,可是在IE6下,他一直都不以2px的高度見世,以下面的一段代碼
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
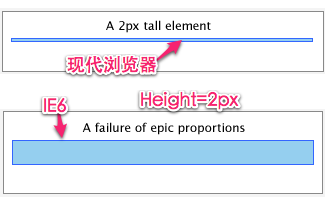
接著我們來看閱讀器的比較圖:

形成這要的Bug其實很簡略,由於在IE閱讀器下,他會謝絕高度小於字號的設置,如許處理起來就很簡略了,我們只須要把元素的字號設置為“0”,假如為了更平安,你最好加上“line-height”也為“0”,詳細看上面的代碼
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
font-size: 0;
line-height: 0;
margin: 30px 0;
}
下面是經由過程字體年夜小來處理,其實還有一種更簡略的辦法,應用“overflow:hidden”將跨越高度的部門直接切失落,從而到達2px的微高度設置,詳細以下
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden;
}
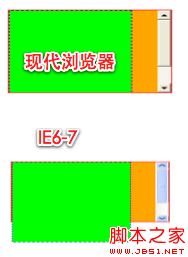
8、overflow:auto與position:relative的碰撞
這個Bug也稱作“距出界限的Bug”,而這個Bug 只湧現在 IE6 和 IE7 中,有兩個塊元素,元素設置了 overflow: auto;子元素設置 position:relative 而且其高度年夜於父元素,在 IE6 和 IE7 中會發生一個比擬好看的 Bug,也就是子元素 塊不被隱蔽會溢出父元素塊,而在 IE8 和 FF 還有 IE5.5 中又顯示是正常,我們先來看看這個例子的效 果:
HTML Markup
<div id="wrap" >
<div id="subDiv" ></div>
</div>
CSS Code
#wrap {
border: 1px solid red;
height: 150px;
width: 200px;
background: orange;
overflow: auto;
}
#subDiv {
border: 1px dotted blue;
background: lime;
height: 200px;
width: 150px;
position: relative;
}
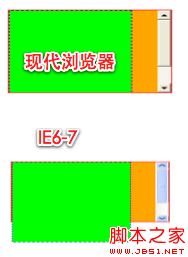
閱讀器中的後果

要處理這個好看的Bug 我們只需在父元素中也設置一個position:relative;屬性,就會使 IE6 和 IE7 答復到正常狀況。
#wrap {
border: 1px solid red;
height: 150px;
width: 200px;
background: orange;
overflow: auto;
position: relative;
}
這是一個overflow 在IE7~IE6 的bug,不單單只取值auto 會湧現這個Bug,就是你設置overflow: hidden 也會湧現這個Bug。處理辦法也是只需在父元素中參加一個position: relative;就 OK 了。
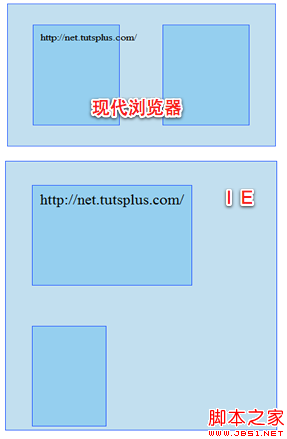
9、浮動層錯位
當內容超越外包涵器界說的寬度時會招致浮動層錯位成績。在 Firefox、IE7、IE8 及其他尺度閱讀 器裡,超越的內容僅僅只是超越邊沿;但在 IE6 中容器會忽 視界說的 width 值,寬度會毛病地隨內 容寬度增加而增加。假如在這個浮動元素以後還隨著一個 浮動元素,那末就會招致錯位成績
HTML Markup:
<div id="container" >
<div id="left" >http://net.tutsplus.com/</div>
<div id="right" ></div>
</div>
CSS Code
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
#left,
#right{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
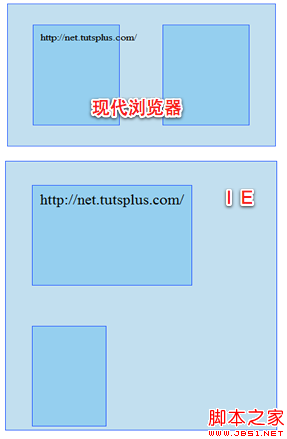
後果圖

處理如許的bug沒有甚麼好辦法,只能在元素中加上overflow:hidden,將多出來的內容直接切失落,如:
#left { overflow: hidden; }
固然可使用 overflow:hidden;或 overflow:scroll;來 修改,但 hidden 輕易招致其他一些問 題,scroll 會 損壞設計。最好是應用固定結構或許是應用好寬度
10、IE6下躲貓貓
這個奇異的 Bug 是 IE6 及其以下版本的,為何起如許的一個稱號,由於在某些情形下文本看起 來消逝了,從新刷新隱蔽的部門才會再度湧現。湧現這個 Bug 的前提是:一個撐破了容器浮動元素後 面緊隨著一些非浮動元素,而且非浮動元素中有一些界說了:hover 的鏈接,那末在 IE6 及其以下版中, 當鏈接在懸浮狀況下就會觸發這個奇異而又無耐的Bug。
處理這個Bug最好的辦法就是消除浮動,由於他是因為浮動才發生的Bug。有關於消除浮動的辦法,年夜家可以參考《Clear Float 》。
下面重要匯集了10種Bug,可以說這幾種都是經典的Bug。願望這幾種能給你往後的任務帶來便利,讓你在Bug還沒湧現之前就防止他的產生。那末第三站我們也要說ByeBye了,假如你每天須要面臨這個憎惡的IE,小生建議你靜下心來細細讀完。對你會有所贊助的。假如你有更好的建議,也記得告知我。或許在評論中給我留言。:)
更新一:
在下面的基本上追加一個典范的IE6 bug: IE6中相對定位、浮動元素混用時的BUG。一個內容區塊,個中包括兩個浮動的box,外加一個相對定位的box,設置以下款式時會產生IE6浮動元素消逝的BUG。
HTML Code
<div class="content" >
<div class="abs" >abs</div>
<div class="main" >main</div>
<div class="sub" >sub/div>
</div>
CSS Code
*{ padding:0; margin:0;}
.content{width:600px;}
.abs{position:absolute; left:0; top:0; width:600px; height:120px; background:#1f3a87; }
.main{float:left; width:300px; height:200px; background:#f3f3f3; }
.sub{float:left;width:300px; height:200px; background:#bc2931;}
以上代碼在IE6下閱讀會發明,相對定位元素不見了。
處理辦法:
給content加一個display:inline款式可處理。
各元素的寬度main + sub + 2 < content。給sub加一個margin-right:-3px款式讓main和sub不要撐滿content可處理。
在main元素之前加一個空的<div></div>,如…<div></div><div class=”main” >
給abs元素再嵌套一個div元素,如<div><div class=”abs” >abs</div></div>