mysql中Table is read only的處理辦法小結。本站提示廣大學習愛好者:(mysql中Table is read only的處理辦法小結)文章只能為提供參考,不一定能成為您想要的結果。以下是mysql中Table is read only的處理辦法小結正文
1、文字選擇的可用性
我們日常平凡由於A緣由或B緣由,須要復制web頁面上的文字內容。罕見的操作就是按住鼠標,選中要復制的文字區域,抬起鼠標按鍵,目的區域的文字就選中了。
不知你知不曉得,有些看山去OK的CSS結構現實影響了頁面上文字復制的可用性。
這麼說吧,假定你在微博上看見一個名為“屌絲逆襲”的題目,然則,因為目光如豆,不曉得這個題目啥意思,因而想百度之,最快的方法就是選擇→復制→搜刮。成果,像中了邪,這幾個文字TMD就是選禁絕,老把旁邊的“蘿莉御姐”一路選中了;然後,這個題目又是鏈接,不克不及雙擊選擇!這麼簡略的一件事弄得這麼折騰,想必哥你泡妹子的心境都沒有了。
噢?你對這個假定表現疑惑。恩,看來我要拿點證據出來了。
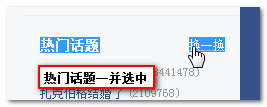
正好我微博頁面開著,幾處點擊找一找,啊,很快就有了。您可以嘗嘗微博右邊“換一換”幾個文字,你能輕松選中嗎?嘗嘗!
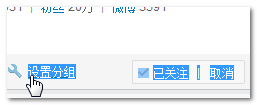
或是選中“設置分組”文字時,前面的些文字也莫明其妙一並帶上了,為什麼呢?
2、幕後操手:CSS
我們都曉得,統一種結構的後果完成可以很許多許多中分歧的完成方法。而這些分歧的CSS結構完成方法就會影響到文字鼠標選擇的可用性成績。
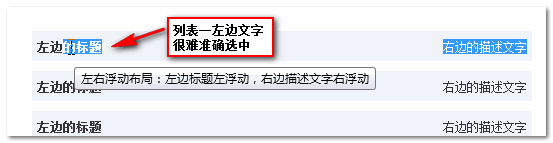
舉個關於頁面重構人員很根本很簡略的例子,我們要完成左題目,右描寫的結構。相似下截圖:
我們有一雙手都數不外來的完成,然則,分歧的完成,CSS消費,擴大性,可保護性,和可用性也是紛歧樣的。這裡,我們只評論辯論文字選擇的可用性。
您可以狠狠所在擊這裡:CSS結構與文字的鼠標選擇demo
進入demo,您會看到相似下圖的後果:http://demo.jb51.net/js/2012/css-layout-text-mouse/
固然多個列表長相一樣,然則卻都是應用分歧的方法完成的。您可以試著用鼠標選擇各個列表右邊題目文字和左邊的描寫文字,就會看到,分歧的CSS完成文字選擇的規模,偏向和可選擇性都是有差別的。
例如(FireFox閱讀器下,文字密密層層,可以不消看,直接跳過):
第一列:右邊的題目不管是向左偏向選中文字照樣右偏向,都很輕易連前面的描寫文字一路選中;爾後面的描寫文字,情形龐雜,假如點擊地位有誤差,沒法完成左→右的選中。假如點擊區域再文字的area box中,則從左到右的選中很好選中;而從右到左的選中很輕易選不中。
第二列:右邊的題目選擇折騰,龐雜,不細說,本身測驗考試即指;而左邊的描寫文字選擇無妨礙。
第三列:右邊的題目假如鼠標按下地位誤差,文字壓根就選不中;而右邊文字與第一列後果相似。
第四列:右邊後果與第三列相似;而左邊的描寫文字選擇無妨礙。
第五列:左邊題目文字選擇無妨礙;左邊則是費事貨。
第六列:左邊題目文字選擇無妨礙;右邊描寫文字選擇過程會把左邊文字一路圈出來,欠好選擇;
第七列:左邊題目文字選擇無妨礙;右邊描寫文字選擇有稍微的偏向妨礙;
總之,你記住上面的結論便可以了。
3、疾速結語
下面說了,文字的區域選擇與CSS之間的關系相當龐雜,CSS屬性可以影響文字選擇規模,偏向,可選擇性等等。並且,可以影響的CSS屬性之多,假如沒有花許多工夫研討的話,是較難理透的。是以,本文所說的一些結論估量只是罕見的一小部門。不外嘛,本文目標就是拋磚引玉。一是讓年夜家或多或少留意到這方面的可用性成績;二是讓年夜家知道,盡可能防止應用浮動結構,防止應用相對定位結構。有空多研討研討流體結構(flow layout),這能夠是將來的霸道啊!
行文急忙,文中不免有表述禁絕確的處所迎接斧正。也迎接暢所欲言,內容彌補,不甚感激!