3月中旬剛進入現在的公司,為了讓我盡快地熟悉公司的流程,領導讓我來完成移動wap網站……但是公司的要求是做0.5倍縮放(initial-scale=0.5)的頁面,好吧!這下我可為難了一下 ,因為之前一直都是做不縮放頁面,現在突然要改變我一時無從下手
,因為之前一直都是做不縮放頁面,現在突然要改變我一時無從下手 !
!
通過各種試驗,最終確定與正常情況下initial-scale=1不縮放一樣的寫法,前提是效果圖得是640px的。這樣,在0.5倍縮放時就跟320px最小屏的效果是一樣的!當我寫完initial-scale=1.0的效果,將頁面的1.0改為0.5時,問題就來了……
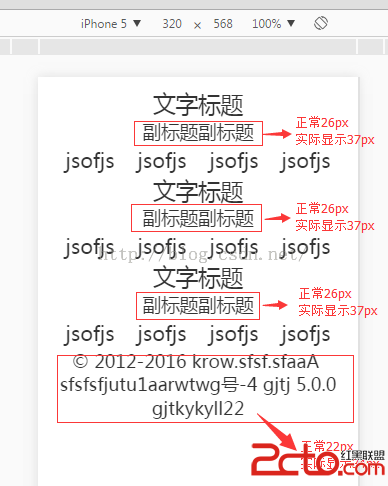
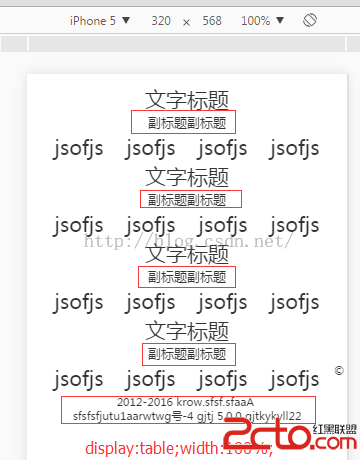
在手機QQ浏覽器和google chrome手機模式下測試發現:頁面中某些字體不是正常的字體大小,而是自動放大了。如圖:
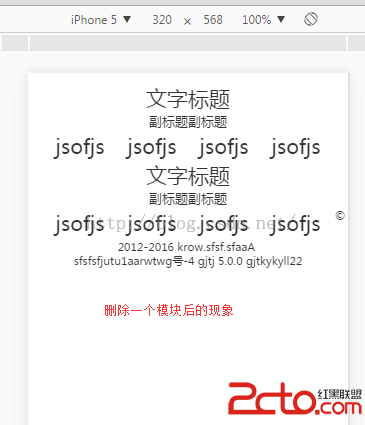
 然後,我們通過各種辦法進行測試調解,最終的效果仍不理想……根本就找不到任何理由來诠釋這個現象,找了很多辦法都不起作用。而且發現一個很有意思的現象,刪除某一個模塊或者刪除一些文字就會變得正常,如圖:
然後,我們通過各種辦法進行測試調解,最終的效果仍不理想……根本就找不到任何理由來诠釋這個現象,找了很多辦法都不起作用。而且發現一個很有意思的現象,刪除某一個模塊或者刪除一些文字就會變得正常,如圖:

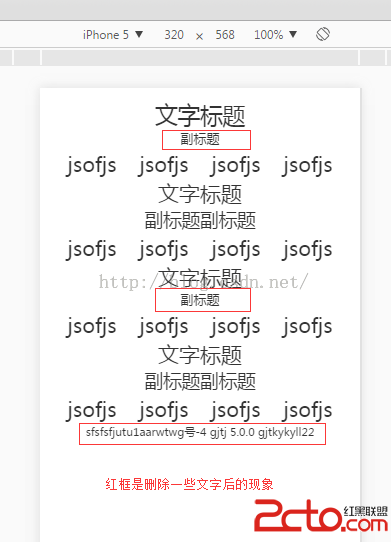
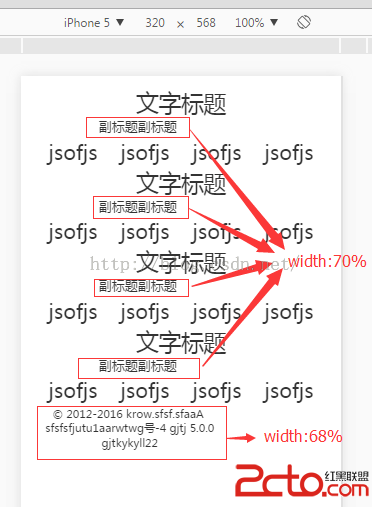
 這只是刪除一些模塊或者文字後的現象,還有設置寬度width的情況下也會變得正常,如圖:
這只是刪除一些模塊或者文字後的現象,還有設置寬度width的情況下也會變得正常,如圖:
 當然,還有其它各式各樣有意思的情況出現,這裡我就不一一列舉了,有興趣的童鞋可以去嘗試一下哈!
當然,還有其它各式各樣有意思的情況出現,這裡我就不一一列舉了,有興趣的童鞋可以去嘗試一下哈! 通過各種試驗,功夫不負有心人!最後終於找出了一個較為妥帖的辦法!萬歲!終於擺脫這個局面了!
通過各種試驗,功夫不負有心人!最後終於找出了一個較為妥帖的辦法!萬歲!終於擺脫這個局面了!
 可是,還沒等我們高興完,緊接著新問題又出現了!
可是,還沒等我們高興完,緊接著新問題又出現了! 看來是我們高興過頭了呀!
看來是我們高興過頭了呀!
 新的問題發現,這段文字仍然是自動放大的,而且會出現和上面相同詭異的現象,跟標簽的寬、高都有關系……
新的問題發現,這段文字仍然是自動放大的,而且會出現和上面相同詭異的現象,跟標簽的寬、高都有關系…… 然後,我們通過網絡各種查找,各種搜尋,悲催地發現網上都沒有相關問題的介紹及處理方法!然而,通過各種手機浏覽器測試,發現只有QQ浏覽器會出現這個問題,奇怪的是只是針Android系統有問題,IOS系統的QQ浏覽器居然沒有問題。好吧!我是無語了……
通過各種資料顯示,我懷疑跟QQ浏覽器的X5新內核Blink有關系,但這也不確定,畢竟我們不清楚別人的源碼,不確定是不是這個問題,只能是推斷而已!這下我們沒轍兒了,實在找不到更好的解決辦法了……
後來,經過各種輾轉,有幸得到QQ浏覽器開發高手的指教!原來,“在X5新內核Blink中,在排版頁面的時候,會主動對字體進行放大,會檢測頁面中的主字體,當某一塊字體在我們的判定規則中,認為字號較小,並且是頁面中的主要字體,就會采取主動放大的操作,在chrome中也是有這個優化的,便於用戶閱讀,這樣做都是為了能讓用戶能有更好的閱讀體驗。這可能和initial-scal的設置也有關,浏覽器在計算放大倍數的時候,會獲取頁面的windowInfo,其中包括windowSize,而scale改變了這個size,因此算出來的倍數會比較大“。
好吧!我大概明白了!他提出的建議是適當地設置高度或者設置scale為1。我試了一下設置高度是可以糾正的,至於scale,我了一下,好像是不行的!有興趣的童鞋可以去試試看,順便研究看看,還有其他的哪些方法可以實現。
然後,我們通過網絡各種查找,各種搜尋,悲催地發現網上都沒有相關問題的介紹及處理方法!然而,通過各種手機浏覽器測試,發現只有QQ浏覽器會出現這個問題,奇怪的是只是針Android系統有問題,IOS系統的QQ浏覽器居然沒有問題。好吧!我是無語了……
通過各種資料顯示,我懷疑跟QQ浏覽器的X5新內核Blink有關系,但這也不確定,畢竟我們不清楚別人的源碼,不確定是不是這個問題,只能是推斷而已!這下我們沒轍兒了,實在找不到更好的解決辦法了……
後來,經過各種輾轉,有幸得到QQ浏覽器開發高手的指教!原來,“在X5新內核Blink中,在排版頁面的時候,會主動對字體進行放大,會檢測頁面中的主字體,當某一塊字體在我們的判定規則中,認為字號較小,並且是頁面中的主要字體,就會采取主動放大的操作,在chrome中也是有這個優化的,便於用戶閱讀,這樣做都是為了能讓用戶能有更好的閱讀體驗。這可能和initial-scal的設置也有關,浏覽器在計算放大倍數的時候,會獲取頁面的windowInfo,其中包括windowSize,而scale改變了這個size,因此算出來的倍數會比較大“。
好吧!我大概明白了!他提出的建議是適當地設置高度或者設置scale為1。我試了一下設置高度是可以糾正的,至於scale,我了一下,好像是不行的!有興趣的童鞋可以去試試看,順便研究看看,還有其他的哪些方法可以實現。
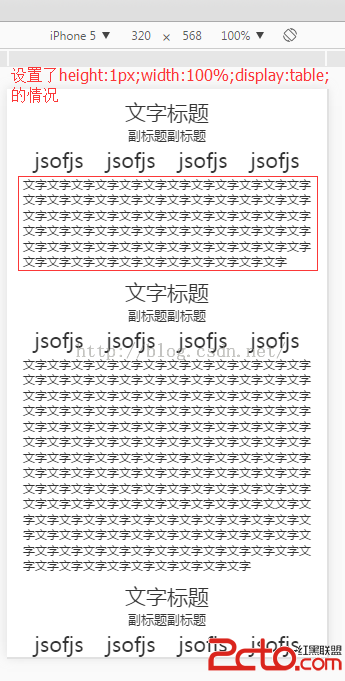
 圖片中的文字是我設置了width:100%;display:table;height:1px;的結果……
這裡,我解釋一下:
針對後台調用的文字,在不清楚的文字多少的情況下,設置高度是有局限性的。同時,我發現如果設置max-height也是可以的,只是這同樣會有一定的局限性。不知道後台調用文字的多少,也就不清楚要設置多大的最大高度最好。可能您會說設置越高越好,那就設置的高一點?不過,我還是覺得這樣不怎麼好!
那麼,我設置的高度為1;為什麼不會出問題呢?是因為我同時設置了display:table;它自增長,不受高度的影響!如有不懂的童鞋可以了解一下相關知識哈!
圖片中的文字是我設置了width:100%;display:table;height:1px;的結果……
這裡,我解釋一下:
針對後台調用的文字,在不清楚的文字多少的情況下,設置高度是有局限性的。同時,我發現如果設置max-height也是可以的,只是這同樣會有一定的局限性。不知道後台調用文字的多少,也就不清楚要設置多大的最大高度最好。可能您會說設置越高越好,那就設置的高一點?不過,我還是覺得這樣不怎麼好!
那麼,我設置的高度為1;為什麼不會出問題呢?是因為我同時設置了display:table;它自增長,不受高度的影響!如有不懂的童鞋可以了解一下相關知識哈! 我也不廢話了!該去吃中午飯了……雖然寫得不怎麼好,可能會有些描述不清,還是希望對大家有所幫助!謝謝!
我也不廢話了!該去吃中午飯了……雖然寫得不怎麼好,可能會有些描述不清,還是希望對大家有所幫助!謝謝!