一、工具:
vs2013[因為我現在用的也是2013,版本隨便你自己開心]
sql2008[准備過久升級]
二、用到的語言
HTML+CSS+Jquery+Ajax+sqlserver
HTML[相當於一個人]
css[要穿衣服]
Jquery[人要做一些動作,Jquery是對js一些常用方法的封裝]
Ajax[建立前端頁面與數據庫的交互]
sqlserver[數據庫]
三、過程
html部分代碼:
<body>
<div id="header">
<div id="header_con">
<a href="javascript:;" onclick="showRegBox()">注冊</a>
<a href="javascript:;" onclick="ShowLoginBox()">登錄</a>
</div>
</div>
<div id="loginBox">
<div class="login_Item">
<input type="text" id="TxtUserName" placeholder="手機郵箱/用戶名" />
</div>
<div class="login_Item"><input type="password" id="TxtPwd" placeholder="請輸入密碼" /></div>
<div class="login_Item"><a href="javascript:;" onclick="login()">登錄</a></div>
</div>
<div id="Regbox">
<div class="login_Item"><input type="text" id="TxtRegUserName" placeholder="手機郵箱/用戶名" /></div>
<div class="login_Item"><input type="password" id="TxtRegPwd" placeholder="請輸入密碼" /></div>
<div class="login_Item"><input type="text" id="TxtRegqq" placeholder="QQ號"/></div>
<div class="login_Item"><input type="text" id="TxtRegEmail" placeholder="郵箱" /></div>
<div class="login_Item"><a href="javascript:;" onclick="Reglogin()">注冊</a></div>
</div>
</body>
css代碼:
* {
margin:0px;
padding:0px;
}
#header {
height:40px;
width:100%;
background:#000000;
}
a {
text-decoration:none;
}
#header a {
float:right;
color:#ffffff;
line-height:40px;
margin-left:10px;
}
#header_con {
width:1200px;
margin:0px auto;
}
.login_Item {
margin-left:20px;
}
.login_Item input {
width:348px;
height:40px;
margin-top:10px;
border:solid 1px #04a6f9;
}
.login_Item a {
margin-top:20px;
width:350px;
height:40px;
display:block;
background:#04a6f9;
color:#ffffff;
line-height:40px;
text-align:center;
}
#loginBox {
display:none;/*//隱藏狀態*/
margin:0px auto;
}
#Regbox {
display:none;
}
js代碼:[用了layer插件]
/// <reference path="_references.js" />
/// <reference path="jquery.md5.js" />
function ShowLoginBox()
{
layer.open({
type: 1,
title: "用戶登錄",
//設置div大小
area: ["390px", "300px"],
content: $("#loginBox")
});
}
function login()
{
//1.獲取到用戶名和密碼
var username = $.trim($("#TxtUserName").val());
var pwd =$.md5( $.trim($("#TxtPwd").val()));
//2.判斷用戶名和密碼是否為空
if (username == "" || pwd == "") {
layer.alert("用戶名或密碼不能為空!",
{
title: "提示:",
icon: 5
});
}
else
{
$.post("/Handler1.ashx", { "UserName": username, "Pwd": pwd,"cmd":"login" }, function (data)
{
if (data == "登錄成功") {
//layer.alert("登錄成功!",
layer.msg("登錄成功!",
{
//title: "提示:",
icon: 6
});
}
else
{
layer.msg("用戶名或密碼不正確",
{
//title: "提示:",
icon: 5
});
}
});
}
}
function showRegBox()
{
layer.open({
type:1,
title:"注冊",
area: ["390px", "350px;"],
//div的內容
content:$("#Regbox")
});
}
function Reglogin()
{
//1.獲取到輸入的內容
var username = $.trim($("#TxtRegUserName").val());
var pwd =$.md5($.trim($("#TxtRegPwd").val()));
var qq = $.trim($("#TxtRegqq").val());
var email = $.trim($("#TxtRegEmail").val());
//並做判斷
if (username == "" || pwd == "") {
layer.msg("用戶名或密碼不能為空!");
}
else
{//cmd用做標示,判斷是注冊還是登錄
$.post("/Handler1.ashx", { "UserName": username, "Pwd": pwd,"qq":qq,"email":email,"cmd": "reg" }, function (data)
{
if (data == "注冊成功") {
layer.msg("恭喜你,注冊成功!",
{
icon: 6
});
}
else
{
layer.msg(data,
{
icon:5
});
}
});
}
}
ajax代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
namespace baidu20160707
{
/// <summary>
/// Handler1 的摘要說明
/// </summary>
public class Handler1 : IHttpHandler
{
public HttpContext context;
public string strResult = "";
public void ProcessRequest(HttpContext context)
{
this.context = context;
string cmd=context.Request.Form["cmd"];
switch (cmd)
{
case "login":
strResult = loginAjax();
break;
case "reg":
strResult = RegAjax();
break;
}
context.Response.Write(strResult);
}
//登錄
public string loginAjax()
{
//1.接收傳過來的用戶名和密碼
string username = context.Request.Form["username"];
//類名調用方法,32位,再做加鹽處理
string pwd =Md5Class.GetMD5( context.Request.Form["pwd"]+"傻逼玩意",32);
//所在對應的id是否存在
//string strsql = string.Format("select id from Users where UserName='{0}' and Pwd='{1}'", username, pwd);
//sql注入處理1.@傳參的方式,, username, pwd不要,'分號也不要'
string strsql = string.Format("select id from Users where UserName=@UserName and Pwd=@Pwd");
//sql注入處理2.調用SqlParameter[]數組對數據進行過濾
SqlParameter[] paras = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar),
new SqlParameter("@Pwd",SqlDbType.NVarChar)
};
//sql注入處理3.指定它的值
paras[0].Value = username;
paras[1].Value = pwd;
//sql注入處理,4.不能忘記把數組對象傳進去
if (SqlHelper.Exists(strsql,paras))
{
//context.Response.Write("登錄成功");
return "登錄成功";
}
else
{
//context.Response.Write("用戶名或密碼不正確");
return "用戶名或密碼不正確";
}
}
//注冊
public string RegAjax()
{
//接收傳過來的用戶名和密碼
string username=context.Request.Form["username"];
string pwd=Md5Class.GetMD5(context.Request.Form["pwd"]+"傻逼玩意",32);
string qq=context.Request.Form["qq"];
string email = context.Request.Form["email"];
//string strsql1 = string.Format("select id from Users where UserName='{0}' ",username,pwd);
string strsql1 = string.Format("select id from Users where UserName=@UserName ");
SqlParameter[] paras1 = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar)
};
paras1[0].Value = username;
if (SqlHelper.Exists(strsql1, paras1))
//if (SqlHelper.Exists(strsql1))
{
return "該用戶已注冊,請重新輸入";
}
else
{
//不存在就注冊
//string strsql2 = string.Format("insert into Users (UserName,Pwd,QQ,eMail) values('{0}','{1}','{2}','{3}')", username, pwd, qq, email);
//, username, pwd, qq, email
string strsql2 = string.Format("insert into Users (UserName,Pwd,QQ,eMail) values(@UserName,@Pwd,@QQ,@eMail)");
SqlParameter[] paras2 = new SqlParameter[]
{
new SqlParameter("@UserName",SqlDbType.NVarChar),
new SqlParameter("@Pwd",SqlDbType.NVarChar),
new SqlParameter("@QQ",SqlDbType.NVarChar),
new SqlParameter("@eMail",SqlDbType.NVarChar),
};
paras2[0].Value = username;
paras2[1].Value = pwd;
paras2[2].Value = qq;
paras2[3].Value = email;
//插入處理
if (SqlHelper.ExecteNonQueryText(strsql2, paras2) > 0)
{
return "注冊成功";
}
else
{
return "注冊失敗";
}
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
效果:點擊登錄彈出登錄框,點擊注冊,彈出注冊框

四、MD5加密算法
MD5加密算法:大多數情況下,用戶的密碼是存儲在數據庫中的,如果不采取任何的保密措施,以明文的方式保存密碼,查找數據庫的人員就可以輕松獲取用戶的信息,所以為了增加安全性,對數據進行加密是必要的。MD5,是一種用於產生數字簽名的單項散列算法,它以512位分組來處理輸入的信息,且每一分組又被劃分為16位子分組,經過一系列處理,算法的輸入由4個32位分組級聯後生成一個128位散列值。
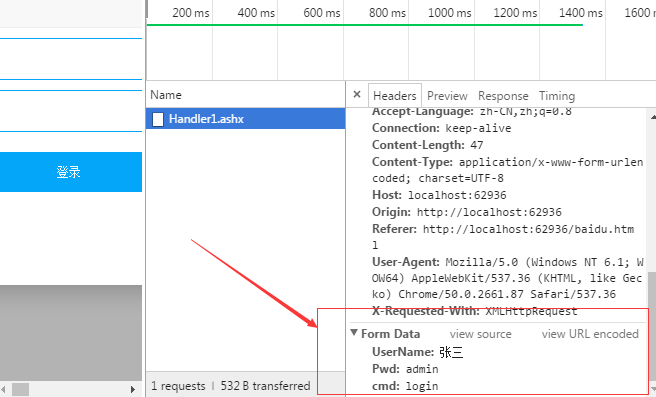
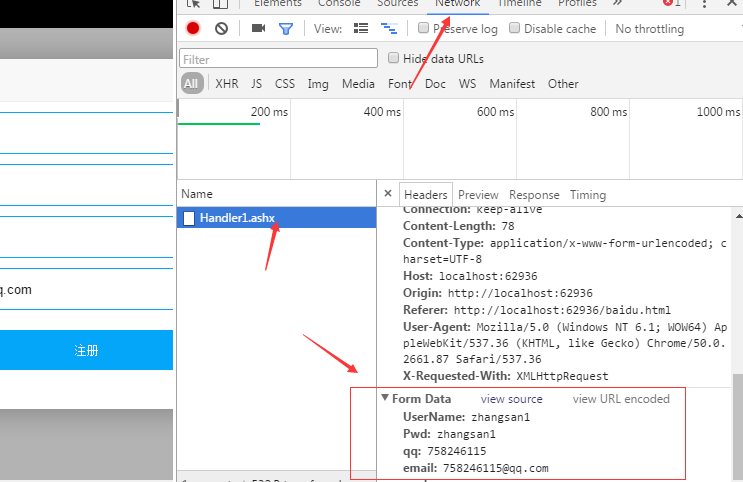
沒有加密之前的明文通過解析的效果:

注冊信息:

建議:從源頭解決這種問題,運用正則表達式從源頭入手,盡量設置一些含有特殊字符的密碼。
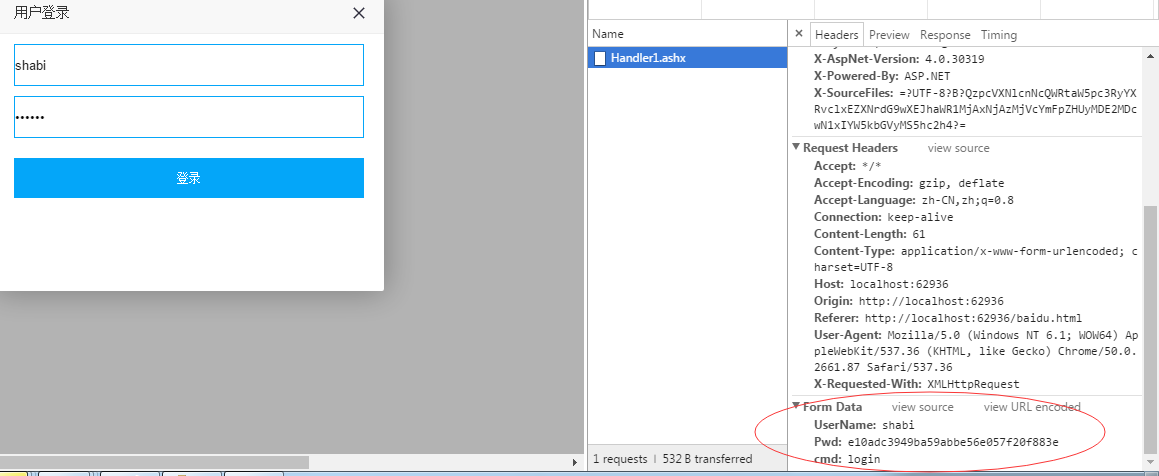
雖然MD5加密是單項加密,但其結構還是可以破解的。所以,通常情況下,我們後做[兩次md5加密,再做加鹽處理]。
用了sql注入處理+MD5兩次加密以及加鹽處理之後的效果:

數據庫顯示的該條數據:

五、sql注入
sql注入是指攻擊者利用數據庫數據的漏洞進行攻擊,特別是在登錄時,用戶常利用SQL語句中的特定字符創建一個恆等條件,從而不需要任何用戶名和密碼就可以訪問網站數據。
具體:http://www.cnblogs.com/wangwangwangMax/p/5551614.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。
作者:wangwangwangMax