SQL Server2014 哈希索引道理詳解。本站提示廣大學習愛好者:(SQL Server2014 哈希索引道理詳解)文章只能為提供參考,不一定能成為您想要的結果。以下是SQL Server2014 哈希索引道理詳解正文
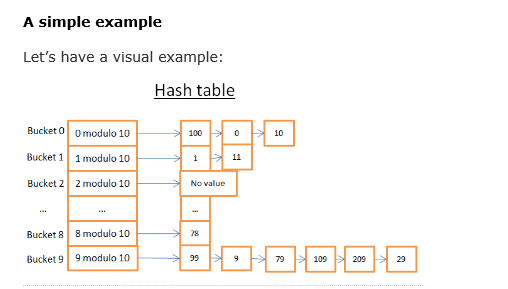
當一個key-value鍵值對傳遞給一個哈希函數的時刻,經由哈希函數的盤算以後,依據成果會把key-value鍵值對放在適合的hash buckets(哈希存儲桶)裡
舉個栗子
我們假定對10取模( % 10 )就是哈希函數。假如key-value鍵值對的key是1525 ,傳遞到哈希函數,那末1525 會寄存在第五個bucket裡
由於5 as 1525 % 10 = 5。
異樣,537 會寄存在第七個bucket ,2982 會寄存在第二個bucket ,順次類推
異樣,在hash index外面,哈希索引列會被傳遞給哈希函數做婚配(相似於java外面的HashMap的Map操作),婚配勝利以後,
索引列會被存儲在婚配到的hash bucket外面的內外,這個內外會有現實的數據行指針,再依據現實的數據行指針查找對應的數據行。
歸納綜合來講,要查找一行數據或許處置一個where子句,SQL Server引擎須要做上面幾件事
1、依據where前提外面的參數生成適合的哈希函數
2、索引列停止婚配,婚配到對應hash bucket,找到對應hash bucket意味著也找到了對應的數據行指針(row pointer)
3、讀取數據
哈希索引比起B樹索引簡略,由於它不須要遍歷B樹,所以拜訪速度會更快

哈希函數和響應語法的例子
CREATE TABLE dbo.HK_tbl
(
[ID] INT IDENTITY(1, 1)
NOT NULL
PRIMARY KEY NONCLUSTERED HASH WITH ( BUCKET_COUNT = 100000 ) ,
[Data] char(32) COLLATE Latin1_General_100_BIN2
NULL ,
[dt] datetime NOT NULL,
)
WITH (
MEMORY_OPTIMIZED =
ON,
DURABILITY =
SCHEMA_AND_DATA);
在SQL Server 2014外面,內存優化表創立完以後就不克不及再加哈希索引了,然則在 SQL Server 2016 裡支撐表創立完以後添加哈希索引,不外
添加哈希索引是一個離線操作。
哈希索引的Bucket 數目
( BUCKET_COUNT = 100000 )界說了哈希索引可以或許應用的BUCKET數目,這個Bucket 是固定的而且由用戶指定Bucket 數目,
而不是履行查詢的時刻由SQL Server決議生成的Bucket 數目。BUCKET數目老是2的次方的四捨五入( 1024, 2048, 4096 etc..)
SQL Server2014的哈希索引其實跟MySQL的自順應哈希索引道理其實差不多,都是為了解脫B樹的約束,使查找效力更快
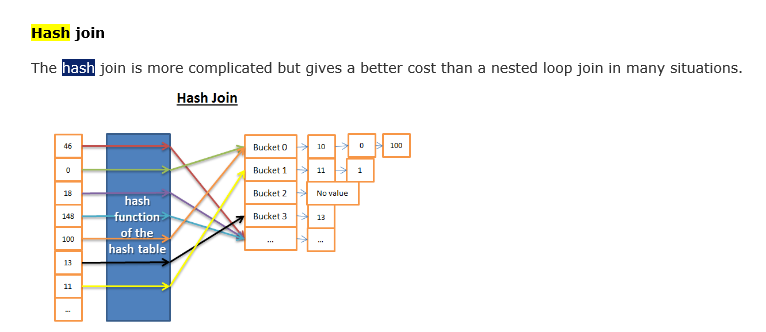
How does a relational database work這篇文章也有描寫hash join的道理,年夜家可以看一下


更上一層樓
我們曉得屏幕尺寸會產生變更——用戶手工調劑閱讀器年夜型或手機用戶調劑了手機偏向,所以,當這些事宜產生時,我們須要讓體系告知我們。上面這段簡略的代碼估量是你須要的:
var lastDeviceState = getDeviceState();
window.addEventListener('resize', debounce(function() {
var state = getDeviceState();
if(state != lastDeviceState) {
// 堅持以後的狀況
lastDeviceState = state;
// 宣布狀況變更,經由過程自界說的DOM事宜或JS 新聞宣布/定閱形式,
// 我愛好後者,一切就假定應用了一個如許的對象庫
publish('/device-state/change', [state]);
}
}, 20));
// 用法
subscribe('/device-state/change', function(state) {
if(state == 3) {
// or "tablet", if you used the object
}
});
留意,這裡我應用了debounce辦法來履行resize事宜產生時的舉措——這關於機能來講異常主要。是應用自界說DOM事宜照樣應用宣布/定閱形式,你自在選擇,由於都很簡略。
我認為這類辦法異常的好。有人能夠會指出應用matchMedia也能夠有雷同後果,但成績是你須要在CSS裡和JavaScript裡都應用媒體查詢,而有些媒體查詢語句能夠會很龐雜,乃至會成為你的惡夢,不如應用簡略的z-index。也有人會說可使用 window.innerWidth來斷定,但如許JS裡獲得的屬性和CSS裡的媒體查詢就須要互相轉換了,異樣也會成為你的惡魔。我的辦法的利益就在於你可以用它斷定其他類型的媒體查詢屬性,例如檢討手機是橫向(landscape)照樣豎向(portrait)。
不論如何,你可以試一下,告知我你的感到!