SQL Server 2012 創立准時功課(圖文並茂,教你輕松疾速創立)。本站提示廣大學習愛好者:(SQL Server 2012 創立准時功課(圖文並茂,教你輕松疾速創立))文章只能為提供參考,不一定能成為您想要的結果。以下是SQL Server 2012 創立准時功課(圖文並茂,教你輕松疾速創立)正文
用戶材料頁面
在用戶材料頁面,根本上沒有甚麼特殊要強折衷引見的新概念。只須要創立一個含有HTML的新視圖函數模板頁面便可。
上面是視圖函數(項目目次/views.py):
@app.route('/user/<nickname>')
@login_required
def user(nickname):
user = User.query.filter_by(nickname = nickname).first()
if user == None:
flash('不存在用戶:' + nickname + '!')
return redirect(url_for('index'))
posts = [
{ 'author': user, 'body': 'Test post #1' },
{ 'author': user, 'body': 'Test post #2' }
]
return render_template('user.html',
user = user,
posts = posts)
這裡的@app.route標識重要是用來講明此視圖函數分歧於之前的那些。我們界說了一個名為<nickname>的參數。在函數外面它會轉化成跟它同名的參數,當用戶有要求的時刻,例如如許的一個URL:URL/user/miguel,次視圖函數就會辨認為有一個名為nickname值為'miguel'的參數,即nickname = 'miguel'。
沒需要為此辦法的完成進程覺得驚奇。起首我們須要經由過程把轉化後的nickname參數作為前提,測驗考試著從數據庫裡把此用戶的數據挪用出來。假如沒有查詢到數據,我們就像之前那樣,給用戶一個毛病的提醒而且跳轉到主頁去。
一旦我們找到了改用戶,我們就在模板上面來顯示該用戶的文章。要留意下的是在用戶材料頁面我們只讓顯示該用戶的文章,所以文章的作者如果該用戶。
初始化的視圖模板異常的簡略(項目目次/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<h1>用戶昵稱: {{user.nickname}}!</h1>
<hr>
{% for post in posts %}
<p>
{{post.author.nickname}} 宣布了: <b>{{post.body}}</b>
</p>
{% endfor %}
{% endblock %}
用戶材料頁面就做好了,不外在站點中還沒有指向改頁面的鏈接地址。為了讓用戶很便利的來檢查本身的材料信息我們就把鏈接地址放到最下面的導航上去(項目目次/templates/base.html):
<div>Microblog:
<a href="{{ url_for('index') }}">Home</a>
{% if g.user.is_authenticated() %}
| <a href="{{ url_for('user', nickname = g.user.nickname) }}">你的小我材料</a>
| <a href="{{ url_for('logout') }}">加入上岸</a>
{% endif %}
</div>
留意一下我們曾經給函數傳參了以後的和之前的URL。
如今就來試一試這個項目。點擊下面的“你的材料”鏈接就會跳轉到用戶材料頁面。因為我們還沒有指向一個隨便用戶材料頁面的鏈接地址,所以在這裡假如你想看別人的材料,就須要本身手動輸出一下地址了。好比你想看miguel的材料,那末地址就是:http://localhost:5000/user/miguelt
頭像部門
我信任你會認為今朝的用戶材料頁面看起來很單調。為了悅目,我們就來添加用戶頭像的功效。
為了不我們辦事器須要來處置年夜量上傳後的頭像圖片,我們在這裡就應用Gravatar給咋們供給的用戶頭像便可。
鑒於前往一個用戶頭像是屬於用戶這塊的,所以我們就把代碼放在theUserclass外面(項目目次/models.py):
from hashlib import md5
# ...
class User(db.Model):
# ...
def avatar(self, size):
return 'http://www.gravatar.com/avatar/' + md5(self.email).hexdigest() +
'?d=mm&s=' + str(size)
avatar將會前往用戶頭像圖片的地址, 依據你的須要來要求你想要的圖片尺寸像素。
從Gravatar上獲得圖象圖片很簡略。你只須要用md5把用戶的郵箱hash加密以後歸並成下面的那種url情勢便可。固然你也能夠自在選擇自 界說圖象年夜小。個中“d=mm”是設置用戶在沒有Gravatar賬號的情形下顯示的默許頭像。“mm”選項會前往一張只要人輪廓的灰色圖片,稱之為“謎 樣人”。而“s=”選項是用來設置前往你給定的圖片尺寸像素。
固然Gravatar也有本身的文檔來描寫URL的拼接技巧!
到這裡Userclass便可以前往一個用戶頭像的圖片了,我們就須要把這個整合到用戶材料結構去(項目目次/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td><h1>用戶昵稱: {{user.nickname}}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
<p>
{{post.author.nickname}} 宣布了: <b>{{post.body}}</b>
</p>
{% endfor %}
{% endblock %}
我們設計Userclass來前往用戶頭像的亮點在於:假如某一天我們如果認為Gravatar網站上的頭像不是我們所想要的頭像的時刻,我們只須要我們只須要重寫一下頭像處置的函數來前往我們想要的地址便可(即便有人盜鏈指向我們的辦事器,我們也能夠掩護好本身的主機),如許一來只須要修正這麼點點,所以的模板都照樣主動正常運轉。
我們曾經把用戶頭像部門添加到了用戶材料概況頁面的頂部去了,不外在頁面底部我們還有顯示文章的沒做,在文章後面我們也須要顯示一下用戶的頭像。當 然在用戶材料頁面須要對所以的文章都顯示異樣的頭像,不外如果把頭像函數挪動到主頁去來給所以的文章都顯示作者的頭像,那該多好。
我們只須要稍稍修正模板文件便可完成給文章顯示響應作者頭像的功效(項目目次/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td><h1>用戶昵稱: {{user.nickname}}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
<table>
<tr valign="top">
<td><img src="{{post.author.avatar(50)}}"></td><td><i>{{post.author.nickname}}
宣布了:</i><br>{{post.body}}</td>
</tr>
</table>
{% endfor %}
{% endblock %}
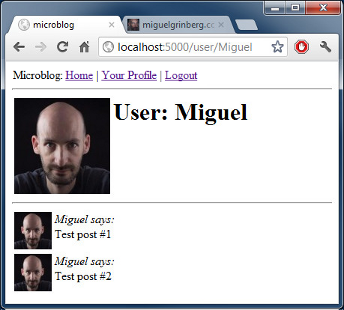
這就是到此為止我們的用戶材料頁面:
微博客用戶概況頁面

反復應用子模板
用戶材料頁面顯示了用戶本身的文章,不外網站的首頁須要顯示此刻分歧用戶文章。在這裡就有兩個用於顯示 用戶文章的模板文件了。我們可以直接復制把處置顯示文章的那段代碼然後直接粘貼到新的模板,其實那其實不是最幻想的辦法,倘使有一天我們須要修正下顯示文章 那塊,我們就須要來更新所以的那些含有文章顯示代碼的模板文件。
反之,我們將會去新建一個子模板文件來處置文章顯示的功效,以後在須要顯示文章的時刻包括一下這個文件便可。
開端我們照樣來創立一個子空模板文件,然後把用戶材料頁面中展現文章的那段代碼復制過去(項目目次/templates/post.html):
<table>
<tr valign="top">
<td><img src="{{post.author.avatar(50)}}"></td><td><i>{{post.author.nickname}}
宣布了:</i><br>{{post.body}}</td>
</tr>
</table>
然後我們應用Jinja2的包括功效挪用一下該子模板文件(項目目次/templates/user.html)
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td><h1>用戶昵稱: {{user.nickname}}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
一旦有了完全的頁面我們便可以依照下面的辦法去挪用下子模板來顯示文章,不外如今還不急說,將在前面章節的教程中說到。
更多相干小我信息
雖然到此用戶信息頁面比擬周詳了,不外照樣有很多信息沒有顯示出來。用戶年夜多愛好在網站上顯示本身更多的信息,是以我們便可以讓用戶填寫本身的信息顯示在這裡。固然我們也能夠記載下用戶每次上岸到本站的的時光,顯示到他們本身的材料概況頁。
為了顯示等多的信息我們就須要更新下數據庫。特殊須要在Userclass外面新加字段(項目目次/models.py):
class User(db.Model):
id = db.Column(db.Integer, primary_key = True)
nickname = db.Column(db.String(64), unique = True)
email = db.Column(db.String(120), index = True, unique = True)
role = db.Column(db.SmallInteger, default = ROLE_USER)
posts = db.relationship('Post', backref = 'author', lazy = 'dynamic')
about_me = db.Column(db.String(140))
last_seen = db.Column(db.DateTime)
我們每次修正數據庫的時刻就須要生成新的記載(migration)。須要留意下我們在處置數據更新到數據庫的時刻記得創立一個(migration),如今我們就來看下最初成果。我們只須要上面的代碼便可以把新加的兩個字段更新到數據庫裡去了:
./db_migrate.py
固然響應的呼應劇本是
New migration saved as db_repository/versions/003_migration.py Current database version: 3
如今我們新加的兩個字段就保留到數據庫了。不外須要提示的是在window體系上面挪用此劇本是有點紛歧樣的。
假如不支撐數據遷徙的話你還到手動修正數據庫,不然你就須要刪除以後從新從頭開端創立數據。
接上去我們就須要修正下用戶概況頁來顯示我們剛添加的字段(項目目次/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td>
<h1>用戶昵稱: {{user.nickname}}</h1>
{% if user.about_me %}<p>{{user.about_me}}</p>{% endif %}
{% if user.last_seen %}<p><i>Last seen on: {{user.last_seen}}</i></p>{% endif %}
</td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
因為我們須要只要當用戶本身填寫了這兩個字段的時刻才顯示出來,所以我們重要應用Jinja2的斷定前提來顯示這些字段便可。
關於這點,對一切的用戶而言,這兩個字段都是空的,甚麼都不會顯示的。
最初顯示的字段(last_seen)就特殊的利益理。須要留意的是在下面我們曾經設置了用於注冊用戶要求的(flask.g和global, asg.user)吸收參數。也就是須要在這個最好段來記載用戶的上岸時光(項目目次/views.py):
from datetime import datetime
# ...
@app.before_request
def before_request():
g.user = current_user
if g.user.is_authenticated():
g.user.last_seen = datetime.utcnow()
db.session.add(g.user)
db.session.commit()
假如你上岸了以後就會在材料概況頁面顯示最初的上岸時光,固然假如你每刷新一次頁面的話響應的上岸時光就會主動更新。這是因為當閱讀器沒刷新一次就會去要求我們下面設置的吸收參數並更新數據庫的處置函數。
在這裡我們記載的是國際尺度時光UTC時區。在之前的章節中我們也提到了怎樣去貯存一個合適一切時區的時光戳,這就會在有一個負面的毛病信息,由於在一切用戶的材料頁面顯示的都是UTC的時區的時光,這個成績我會在接上去說關於出來時光和日期的章節中具體講授。
想顯示關於用戶的更多信息,我們得給他們一個鏈接, 最合適放在用戶材料的編纂頁面。
編纂用戶具體材料
創立一個用戶材料編纂頁面那真是太簡略了,我們只須要創立上面的web表單便可(項目目次/forms.py):
from flask.ext.wtf import Form, TextField, BooleanField, TextAreaField
from flask.ext.wtf import Required, Length
class EditForm(Form):
nickname = TextField('nickname', validators = [Required()])
about_me = TextAreaField('about_me', validators = [Length(min = 0, max = 140)])
視圖模板文件(項目目次/templates/edit.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<h1>Edit Your Profile</h1>
<form action="" method="post" name="edit">
{{form.hidden_tag()}}
<table>
<tr>
<td>你的昵稱:</td>
<td>{{form.nickname(size = 24)}}</td>
</tr>
<tr>
<td>關於本身:</td>
<td>{{form.about_me(cols = 32, rows = 4)}}</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="保留"></td>
</tr>
</table>
</form>
{% endblock %}
最初固然就是創立視圖的辦法(項目目次/views.py):
from forms import LoginForm, EditForm
@app.route('/edit', methods = ['GET', 'POST'])
@login_required
def edit():
form = EditForm()
if form.validate_on_submit():
g.user.nickname = form.nickname.data
g.user.about_me = form.about_me.data
db.session.add(g.user)
db.session.commit()
flash('Your changes have been saved.')
return redirect(url_for('edit'))
else:
form.nickname.data = g.user.nickname
form.about_me.data = g.user.about_me
return render_template('edit.html',
form = form)
便利用戶編纂,我們須要在用戶的小我材料頁面添加一個到此頁面的鏈接地址(項目目次/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td>
<h1>用戶昵稱: {{user.nickname}}</h1>
{% if user.about_me %}<p>{{user.about_me}}</p>{% endif %}
{% if user.last_seen %}<p><i>最初上岸時光: {{user.last_seen}}</i></p>{% endif %}
{% if user.id == g.user.id %}<p><a href="{{url_for('edit')}}">修正材料</a></p>{% endif %}
</td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
不外你須要斷定的一下,前提就是只要當用戶閱讀本身的小我材料頁面的時刻才顯示該鏈接,而不是閱讀任何人的小我材料頁面都顯示出來。
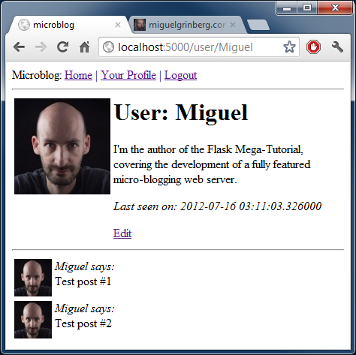
上面是最新小我材料頁面的截圖,包括了我們新加的所以字段,也含有“關於我”的文字:

最初一點留給你本身去研討了
貌似經由過程下面的一些列制造,小我材料頁面感到曾經很完美了,對不?細心想來,是如許不外我們還有一些bug須要修復下。
不曉得你有無發明?
提示下你吧,在之前的章節中我們閱讀用戶上岸的時刻其實我就曾經提到過這個bug的。如今我們在下面的代碼片中也犯了異樣錯。
細心想一想吧,假如你曉得是甚麼成績的話可以鄙人面評論中說下。我將會鄙人一個章節具體地說此bug,並說怎樣去修改它。
跟之前一樣我會把明天說講到的代碼打包供給下載
下載地址 microblog-0.6.zip.