sqlserver歸並DataTable並消除反復數據的通用辦法分享。本站提示廣大學習愛好者:(sqlserver歸並DataTable並消除反復數據的通用辦法分享)文章只能為提供參考,不一定能成為您想要的結果。以下是sqlserver歸並DataTable並消除反復數據的通用辦法分享正文
IE6下的select 的 z-index一直高於其他元素,即沒法被其他元素籠罩住。
處理辦法:JQueryUI的做法是在IE6下當觸發彈出層時,將想籠罩住的select隱蔽
在IE7及以下 固然disabled 對 select能起感化,但對select下的option卻有效。
處理辦法平日是斷定閱讀器,假如是IE7以下的話,則當change和focus時轉變option色彩和而且點擊“有效”的option後 select選中的項值不變更
//斷定能否是IE7以下閱讀器
if (navigator.appVersion.indexOf("MSIE 5.5") >= 0 || navigator.appVersion.indexOf("MSIE 6.0") >= 0
|| navigator.appVersion.indexOf("MSIE 7.0") >= 0) {
window.attachEvent("onload", function() {
ReloadSelectElement();
//給一切select添加事宜
function ReloadSelectElement() {
var s = document.getElementsByTagName("select");
if (s.length > 0) {
for (var i = 0, select; select = s[i]; i++) {
(function(e) {
//取得核心時,將以後選中的項目記載上去
e.attachEvent("onfocus", function() {
e.setAttribute("current", e.selectedIndex);
});
//項目轉變時,假如選中的是“有效”的項目,則前往前往前一狀況
e.attachEvent("onchange", function() {
restore(e);
});
})(select)
//將含有disabled屬性的項目“有效化”
emulate(select);
}
}
}
function restore(e) {
if (e.options[e.selectedIndex].disabled) {
e.selectedIndex = e.getAttribute("current");
}
}
function emulate(e) {
for (var i = 0, option; option = e.options[i]; i++) {
if (option.disabled) {
option.style.color = "graytext";
}
else {
option.style.color = "menutext";
}
}
}
})
}
獲得選中的option聚集(即一切被選中的option)的方法在IE中與FF/Chrome中的差別:
假如select沒有設置multiple的話(即單選的下拉菜單),可以直接用selectedIndex獲得選中的option地位。
然則,當 multiple="multiple"時(便可多選的菜單),假如想獲得到一切被選中的option聚集,
FF/Chrome中可以直接用selectDoc.selectedOptions
而IE(IE8及以下)中則沒有可以直接獲得被選中的option聚集的屬性或辦法
IE(IE8及以下)處理辦法:
假如 multiple="multiple" 則須要迭代一切option,用optionDoc.selected斷定能否被選中,從而獲得被選中的option聚集
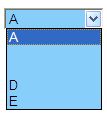
在IE(6,7,8)下向select中拔出option時看不到option中文本的Bug:
先來看一組IE下變亂現場


再看代碼
<select id="s" ></select>
<select id="s2" ></select>
<script>
var s = document.getElementById("s");
//方法1
s.add(new Option("A", 1));
//方法2
s.appendChild(new Option("B", 2));
//方法3
s.insertBefore(new Option("C", 3),s.options[2]);
//方法4
s.options[3] = new Option("D", "B");
//方法5
var op = document.createElement("option");
op.appendChild(document.createTextNode("E"));
s.appendChild(op);
//方法6
var s2 = document.getElementById("s2");
s2.innerHTML = "<option>X</option><option>Y</option>";
</script>
正常來說這5種辦法都應當是沒成績的。可成果是辦法2,3,6掉效。
處理辦法的話。。只能是避開這個坑,應用1,4,5辦法吧!