此數據庫沒有有用一切者,是以沒法裝置數據庫關系圖支撐對象。本站提示廣大學習愛好者:(此數據庫沒有有用一切者,是以沒法裝置數據庫關系圖支撐對象)文章只能為提供參考,不一定能成為您想要的結果。以下是此數據庫沒有有用一切者,是以沒法裝置數據庫關系圖支撐對象正文
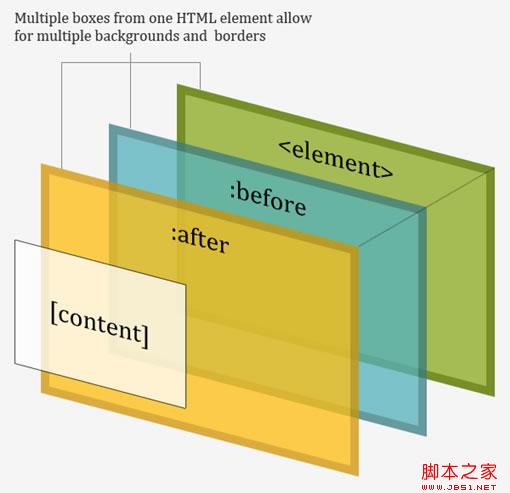
在單個HTML元素上應用CSS2.1完成具有3張配景圖片和2張內容圖後果,或許多重邊框的後果。這類漸進加強的方法實用於一切支撐CSS2.1偽元素及其定位屬性的一切閱讀器。不須要CSS3的支撐。
支撐的閱讀器:Firefox 3.5+, Safari 4+, chrome4+, opera10+, IE8+是若何完成的呢?
從實質上講,我們所創立的偽對象(:before和:after)跟我們在看待HTML元素嵌套關系是雷同的。但他們絕對於嵌套應用的HTML元素而言具有其奇特的優勢——不具有語義化。
當應用多配景或許多重邊框的時刻,我們須要將偽元素層的內容應用相對定位固定在HTML元素內容的前面。

並不是真實的內容被偽元素所包括停止定位。這意味著他們能在“父”元素規模內隨便拉伸的同時而不會影響其內容。這可以隨意率性組合相對定位的top、right、bottom、left、width和height的值,重要症結是他們的組合機能是靈巧的。
可以到達甚麼後果?
僅須要依附於一個HTML元素和相干的圖片便可以創立相似於多配景色彩、多配景圖、配景圖片剪輯、圖片翻轉、應用圖片邊框的可擴大的盒模子、浮動的虛偽列(小志注:前面會提到的三列等高後果)、在盒模子外的圖片、顯示在裡面的多邊框,和其他風行的後果等。能夠須要2張額定的內容圖片在生成的內容中。
在應用CSS2.1的多配景和應用CSS2.1的多邊框演示頁面中將會展現若何應用CSS2.1偽對象的技巧完成這些風行的後果。
年夜部門的構造都包括子元素。是以,常常許多時刻,你將有能夠經由過程父元素的第一個子元素(設置是最初一個子元素)的偽元從來展現更多的後果。另外,還可以經由過程:hover對款式發生一些龐雜的交互後果的變更。
示例代碼:多配景圖片
應用這類技巧我們可以重現相似於Silverback網站中只應用一個HTML元素的多配景圖片後果。

該元素具有本身的配景圖片和須要填充的空間。將該元素絕對定位後作為其偽元素的相對定位參考點。應用正值的z-index將有助於偽元素選擇適合的z-index值(小志注:關於這句的翻譯思慮了良久一向沒能選擇適合的詞來表達,重要的意思依據上面的代碼我們可以看到是將偽元素的z-index值設置比元素本身的小便可,最好是用負值)。
#silverback {
position:relative;
z-index:1;
min-width:200px;
min-height:200px;
padding:120px 200px 50px;
background:#d3ff99 url(vines-back.png) -10% 0 repeat-x;
}
兩個偽元素將會經由過程相對定位的方法固定在該元素的雙方。設置z-index值為-1將偽元素移到內容層的前面。如許偽元素將會位於元素的配景和邊框下面,然則該元素的內容仍然可以選擇。
#silverback:before,
#silverback:after {
position:absolute;
z-index:-1;
top:0;
left:0;
right:0;
bottom:0;
padding-top:100px;
}
每一個偽元素都具有一個可反復的配景圖片屬性。這是完成類型多重配景後果所須要的。
偽元素的content屬性許可添加圖片內容。如許我們便可以添加兩張圖片在一個偽元素中。可以經由過程轉變偽元素的其他屬性轉變圖片的地位,例如text-align和padding。
#silverback:before {
content:url(gorilla-1.png);
padding-left:3%;
text-align:left;
background:transparent url(vines-mid.png) 300% 0 repeat-x;
}
#silverback:after {
content:url(gorilla-2.png);
padding-right:3%;
text-align:right;
background:transparent url(vines-front.png) 70% 0 repeat-x;
}
應用CSS2.1的多重配景圖後果制品。
示例代碼:浮動的虛偽列
別的一個運用是創立一個不須要圖片或許額定嵌套容器的等高列(小志注:這裡展現的是三列等高的後果)。

這個HTML構造異常簡略。我已經依附於CSS2.1選擇器應用特定類名在每個子元素的div標簽上,但IE6不支撐。假設不須要IE6的支撐的話,其實不須要指定類名。
<div id="faux">
<div class="main">[content]</div>
<div class="supp1">[content]</div>
<div class="supp2">[content]</div>
</div>
對這個具有百分比的容器再次設置絕對定位和正值的z-index。運用overflow:hidden;重要是為了包括其子元素浮動後的容器(小志注:也就是消除浮動的一種方法),和隱蔽溢出的偽元素。配景色彩將作為個中一列的配景色。
#faux {
position:relative;
z-index:1;
width:80%;
margin:0 auto;
overflow:hidden;
background:#ffaf00;
}
經由過程界說子元素的div標簽為絕對定位以後,還可以掌握零丁列的地位。
#faux div {
position:relative;
float:left;
width:30%;
}
#faux .main {left:35%}
#faux .supp1 {left:-28.5%}
#faux .supp2 {left:8.5%}
別的百分百高度的兩列被樹立於定位的地位和定位屬性的偽元素,同時設置了配景色。這些配景可以用(反復的)圖片取代,假如有須要的話。
#faux:before,
#faux:after {
content:"";
position:absolute;
z-index:-1;
top:0;
left:33.333%;
width:100%;
height:100%;
background:#f9b6ff;
}
#faux:after {
left:66.667%;
background:#79daff;
}
應用CSS2.1的多重配景後果制品
示例代碼:多邊框
多邊框的處置方法有許多相相似的地方。應用這些方法可以免應用圖片而發生簡略的後果。

元素必需具有絕對定位屬性,而且在須要有填充發生足夠的寬度給由偽元素創立的額定的邊框。
#borders {
position:relative;
z-index:1;
padding:30px;
border:5px solid #f00;
background:#ff9600;
}
將偽元素相對定位在盒子中,並明白與元素盒模子邊距之間的間隔,設置z-index值為負值後挪動到內容層的前面,同時設置你所須要的邊框色和配景色。
#borders:before {
content:"";
position:absolute;
z-index:-1;
top:5px;
left:5px;
right:5px;
bottom:5px;
border:5px solid #ffea00;
background:#4aa929;
}
#borders:after {
content:"";
position:absolute;
z-index:-1;
top:15px;
left:15px;
right:15px;
bottom:15px;
border:5px solid #00b4ff;
background:#fff;
}
就是這麼簡略。一個應用CSS2.1的多邊框後果制品就有了。
漸進加強和傳統閱讀器
IE6和IE7不支撐CSS2.1偽元素,將會疏忽一切:before和:after聲明。它們沒有任何加強,但保存著根本的應用習氣。
關於Firefox 3.0的一個正告
Firefox 3.0固然支撐CSS2.1偽元素但不支撐其定位。固然沒有支撐這部門的後果,但另外一些完整不受影響,而且不曉得後續的Firefox 3.0版本將會甚麼時刻優化成完善支撐這類技巧。有時,可以經由過程界說display:block款式屬性可以改良偽元素的外不雅款式。
應用今朝的方法,請求其定位偽元素,建議斟酌Firefox 3.0支撐的主要性和您的用戶今朝應用的閱讀器比例。
翻譯以外的器械,一點點小我意見
這篇文章我不曉得是甚麼時刻有的,不外原文前面是對CSS3的屬性一些內容,我擯棄了,由於其時看到這篇文章重要是沖著應用CSS2.1的偽對象方法完成後果而去的。當我看到文章中提到用偽對象完成三列等高的時刻,我表現非常驚奇,年夜概剖析了一下如許的等高處置方法也存在著一點點小成績,好比配景圖片定位(不支撐偽對象的閱讀器不斟酌在內了)。順帶說一下,已經斟酌過在偽對象的content屬性中增長圖片,但一向認為是弗成能完成的,就沒測驗考試了,如今看到了,我也明確了,凡事只要測驗考試事後能力去確認!