SQL觸發器實例講授。本站提示廣大學習愛好者:(SQL觸發器實例講授)文章只能為提供參考,不一定能成為您想要的結果。以下是SQL觸發器實例講授正文
語音氣泡是一種很風行的後果,在許多社交網站上可以看到評論應用如許的後果來完成,關於旅客來講異常有吸引力,但我發明許多如許的後果都是依附於HTML或JavaScript來完成的異常費事。本教程包括各類情勢的應用CSS 2.1與CSS3創立的漸進加強氣泡後果。純CSS3打造,沒有應用圖象,沒有JavaScript,它可以運用到您現有的HTML傍邊。
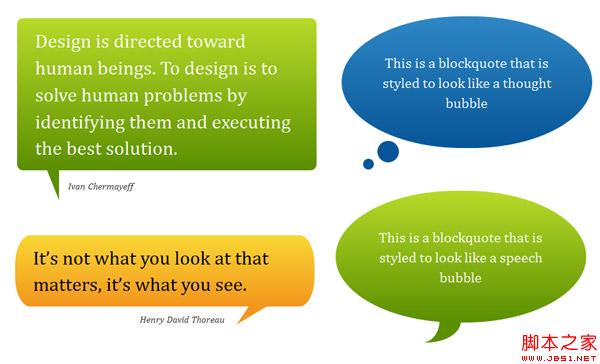
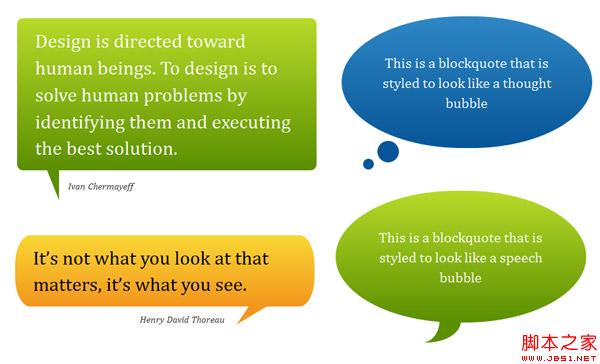
演示:純CSS氣泡
支撐:Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+.。
漸進加強與偽元素
簡略的<div>Content</div>或 <p>Content</p>代碼,您可以發生語音泡沫的後果,如:

添加一個子元素,例如<blockquote><p>Quote</p></blockquote>你乃至可以發生語音泡沫的後果,如:


你可以依據本身的須要在現有的例子基本長進行改革打造本身的元素代碼。症結是應用 :before和:after偽元素發生根本外形。
經由過程運用CSS3屬性,如border-radius屬性和transform便可以發生更龐雜的外形和方位。
示例代碼
這是一個例子,若何創立一個根本的語音泡沫外形。進一步的示例,可以檢查演示頁和CSS文件,
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}
慢慢加強的留意事項
這個辦法是漸進加強。我們看到的款式層:“簡略的黑色框,,圓角矩形或圓形的突變配景。這些閱讀器的款式,他們是可以或許出現的。
IE6和IE7不支撐CSS2.1偽元素,將會疏忽一切:before和:after聲明。它們沒有任何加強,但保存著根本的應用習氣。..
關於Firefox 3.0的正告
Firefox 3.0固然支撐CSS2.1偽元素但不支撐其定位。