SQLserver2000 企業版 湧現"過程51產生了嚴重的異常"毛病的處置辦法。本站提示廣大學習愛好者:(SQLserver2000 企業版 湧現"過程51產生了嚴重的異常"毛病的處置辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是SQLserver2000 企業版 湧現"過程51產生了嚴重的異常"毛病的處置辦法正文
 留意文字的配景,年夜家有無主張若何完成?一個最通俗不外的設法主意是,我就按我須要的文字的長度,用photoshop做一個包括閣下半圓外形的完全一體圖片。但成績是,假如我文字的長度須要更改,變得更長或許更短時應當怎樣辦?為了不影響雅觀,我們又不能不把圖片放回photoshop中返工?固然不消除這是一種方法。但如果有異常多的頁面和框配景須要用到這個圖片,那任務量會長短常偉大的。很顯著這是得失相當的。因而我們會想,手動的讓圖片順應文字費事,如果能讓圖片主動能順應文字,是相對的事半功倍。那畢竟有無如許一種辦法呢?
謎底是確定的(在這裡我們簡單的談一下症結思緒,詳細代碼的完成就不深究了),為了完成這個後果,平日我們只須要三幅圖:
留意文字的配景,年夜家有無主張若何完成?一個最通俗不外的設法主意是,我就按我須要的文字的長度,用photoshop做一個包括閣下半圓外形的完全一體圖片。但成績是,假如我文字的長度須要更改,變得更長或許更短時應當怎樣辦?為了不影響雅觀,我們又不能不把圖片放回photoshop中返工?固然不消除這是一種方法。但如果有異常多的頁面和框配景須要用到這個圖片,那任務量會長短常偉大的。很顯著這是得失相當的。因而我們會想,手動的讓圖片順應文字費事,如果能讓圖片主動能順應文字,是相對的事半功倍。那畢竟有無如許一種辦法呢?
謎底是確定的(在這裡我們簡單的談一下症結思緒,詳細代碼的完成就不深究了),為了完成這個後果,平日我們只須要三幅圖: 和
和 和
和 。詳細道理如圖所示:
。詳細道理如圖所示:
 信任看到圖以後有同伙應當有很多曾經心照不宣了:我們在本來獨一一個用來寄存文字的div中,又拔出了三個 div:div#left,div#center,div#right。個中#left和#right分離用來寄存半圓形的閣下邊沿且固定寬度,而中央的#center用來寄存文字,配景采取repeat-x定位,且不定位寬度,再經由過程其它css設置讓它能壓縮緊貼內容區域(content),如許就可以跟著文字的長短而自若伸縮了。最初經由過程position或display屬性讓#lef,#center,#right完成無裂縫的拼接,同時讓最外層的 div#content也壓縮緊貼它包裹的三個div,然後——年夜功樂成。
這個技巧的症結在於若何讓寄存文字的div#center的伸縮惹起內部全部div#content的的伸縮,且堅持#left,#center和#right的結構不被損壞(要無縫能力讓人感到一體,感到真是)……固然這不屬於我們明天的評論辯論規模,有興致的同伙可以參考我之前的一篇《深刻懂得css盒子模子》。如許就完成了主動伸縮功效。精簡的代碼以下:
信任看到圖以後有同伙應當有很多曾經心照不宣了:我們在本來獨一一個用來寄存文字的div中,又拔出了三個 div:div#left,div#center,div#right。個中#left和#right分離用來寄存半圓形的閣下邊沿且固定寬度,而中央的#center用來寄存文字,配景采取repeat-x定位,且不定位寬度,再經由過程其它css設置讓它能壓縮緊貼內容區域(content),如許就可以跟著文字的長短而自若伸縮了。最初經由過程position或display屬性讓#lef,#center,#right完成無裂縫的拼接,同時讓最外層的 div#content也壓縮緊貼它包裹的三個div,然後——年夜功樂成。
這個技巧的症結在於若何讓寄存文字的div#center的伸縮惹起內部全部div#content的的伸縮,且堅持#left,#center和#right的結構不被損壞(要無縫能力讓人感到一體,感到真是)……固然這不屬於我們明天的評論辯論規模,有興致的同伙可以參考我之前的一篇《深刻懂得css盒子模子》。如許就完成了主動伸縮功效。精簡的代碼以下:  這是模擬MacOS的後果的一個插件,因為整張圖片太年夜,我只是截取了一個角上去。年夜家須要留意的重點是白色邊框的外邊沿的暗影後果(能夠不是很顯著)——參照下面的例子,您認為暗影後果是若何完成的?
對,照樣用九個盒子拼成的(能夠這裡有同伙會想到滑動門技巧,切實其實這也是完成暗影的辦法之一,但為了承上,這裡暫且不引見),一個盒子裝的是中央的照片,別的八個盒子分離裝東,西,南,北,西北,東北,西南,西八個偏向的暗影。這個不消繪圖,年夜家應當可以想象出來吧。但這個例子又有分歧——這一次有九個盒子,如果按上一個例子一樣,在一容中放九個盒子,再經由過程浮動,定位屬性等來完成他們無縫拼接,也會是相當繁瑣的一事。由於要斟酌每個盒子四周的盒子在本身伸縮時也能恰當的做一些調劑,不至於湧現錯位和裂縫。所以的此次的做法是將放暗影的八個盒子用相對定位固定在中央的盒子的八個偏向上,如許以中間盒子為中間,不管它怎樣縮小照樣減少,四周八個盒子都逝世逝世的從屬著它,就不再用斟酌本身四周的盒子有錯位之類的成績。圖例以下:
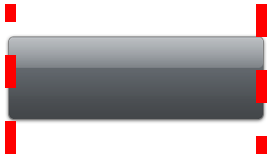
這是模擬MacOS的後果的一個插件,因為整張圖片太年夜,我只是截取了一個角上去。年夜家須要留意的重點是白色邊框的外邊沿的暗影後果(能夠不是很顯著)——參照下面的例子,您認為暗影後果是若何完成的?
對,照樣用九個盒子拼成的(能夠這裡有同伙會想到滑動門技巧,切實其實這也是完成暗影的辦法之一,但為了承上,這裡暫且不引見),一個盒子裝的是中央的照片,別的八個盒子分離裝東,西,南,北,西北,東北,西南,西八個偏向的暗影。這個不消繪圖,年夜家應當可以想象出來吧。但這個例子又有分歧——這一次有九個盒子,如果按上一個例子一樣,在一容中放九個盒子,再經由過程浮動,定位屬性等來完成他們無縫拼接,也會是相當繁瑣的一事。由於要斟酌每個盒子四周的盒子在本身伸縮時也能恰當的做一些調劑,不至於湧現錯位和裂縫。所以的此次的做法是將放暗影的八個盒子用相對定位固定在中央的盒子的八個偏向上,如許以中間盒子為中間,不管它怎樣縮小照樣減少,四周八個盒子都逝世逝世的從屬著它,就不再用斟酌本身四周的盒子有錯位之類的成績。圖例以下:
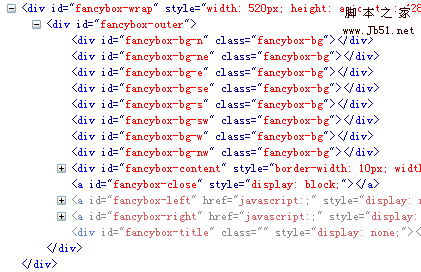
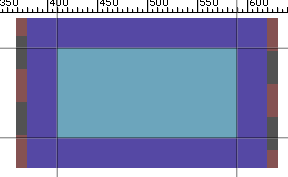
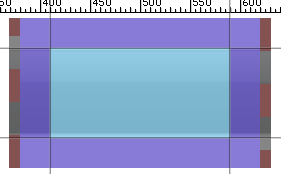
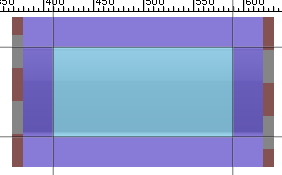
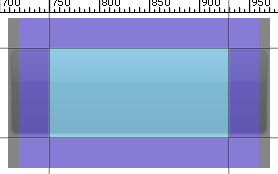
 再看看現實的定位是否是如許定位的呢,看看從firebug下的截圖:
再看看現實的定位是否是如許定位的呢,看看從firebug下的截圖:
 三,background-clip,background-origin入門
我想說的是,下面的兩個例子總結起來只要兩個字:費事。配景明明只關一個div的事,成果硬是要n多個不相干的div來幫助完成後果——background-clip,backgrou nd-origin就是我們的救星。要曉得CSS3的任何新屬性不是W3C人吃飽了撐的沒事謀事想出來來的,它的湧現必定性一定是經由具體驗證的且有它需要的價值。信任當您浏覽完這一節的內容後,你就會開端學會若何用新技巧解脫那些陳腐繁瑣的步有三個屬性來就不龐雜的後果了。
在開端之前,先做幾點解釋,請看:
三,background-clip,background-origin入門
我想說的是,下面的兩個例子總結起來只要兩個字:費事。配景明明只關一個div的事,成果硬是要n多個不相干的div來幫助完成後果——background-clip,backgrou nd-origin就是我們的救星。要曉得CSS3的任何新屬性不是W3C人吃飽了撐的沒事謀事想出來來的,它的湧現必定性一定是經由具體驗證的且有它需要的價值。信任當您浏覽完這一節的內容後,你就會開端學會若何用新技巧解脫那些陳腐繁瑣的步有三個屬性來就不龐雜的後果了。
在開端之前,先做幾點解釋,請看:

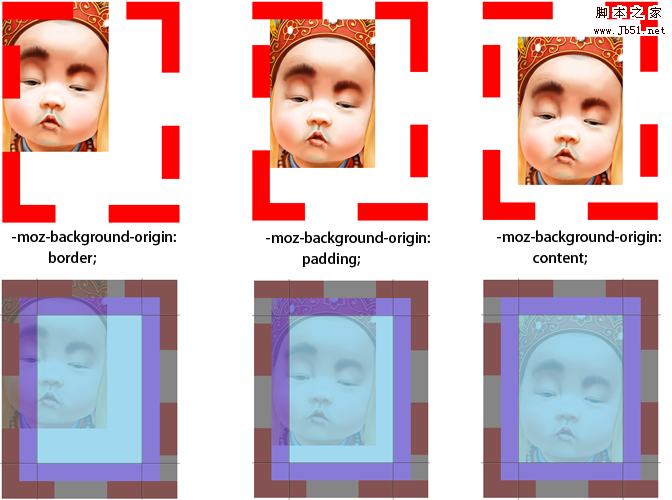
 由於是在火狐下做的測試,所以-moz-background-origin取代background-origin,響應的屬性所以也去失落了-box
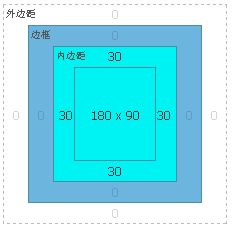
後果和感化曾經了如指掌了:我們看到,當background-origin的值為content-box時,起首會讓配景圖片的左上角和內容邊沿左上角對齊,padding-box時,則會讓配景圖片的左上角和內邊距的左上角對齊。以此類推。可見background-origin的值切實其實是決議配景圖片開端從哪一個區域開端顯示。但話說回來,假如我沒有設置任何的background-origin屬性的話,它默許的肇端地位在哪呢?這裡就不演示了,但有需要記住——padding。
有一點要非常的留意:假如配景不是no-repeat的話,這個屬性是有效的。它會從border-box區域開端顯示,這一點很主要。
由於是在火狐下做的測試,所以-moz-background-origin取代background-origin,響應的屬性所以也去失落了-box
後果和感化曾經了如指掌了:我們看到,當background-origin的值為content-box時,起首會讓配景圖片的左上角和內容邊沿左上角對齊,padding-box時,則會讓配景圖片的左上角和內邊距的左上角對齊。以此類推。可見background-origin的值切實其實是決議配景圖片開端從哪一個區域開端顯示。但話說回來,假如我沒有設置任何的background-origin屬性的話,它默許的肇端地位在哪呢?這裡就不演示了,但有需要記住——padding。
有一點要非常的留意:假如配景不是no-repeat的話,這個屬性是有效的。它會從border-box區域開端顯示,這一點很主要。
正如以上所說,我們可以看見固然圖片是從頂著邊框的左上角停止定位,然則裁剪屬性background-clip的屬性是設置為content-box,所以只要content區域的內容看得見,也就是只需是在content以外的圖片內容都被隱藏失落了。
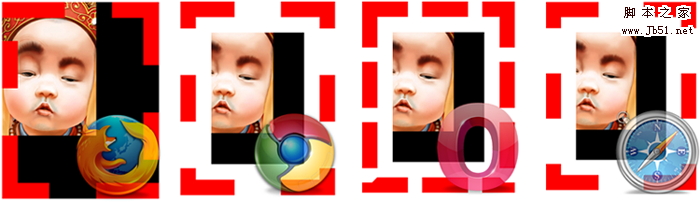
我之所以要在分歧閱讀器下停止測試( Firefox/3.6.3,Google:7.0.517.24, Opera/9.80, Safari:5.0.1),謎底也在圖上,我們看到在火狐下的成果和其他閱讀器成果居然紛歧樣。明明background-clip設置的屬性是content-box,但卻沒有圖片的任何部位被屏障。我想說的是:在火狐下-moz-background-clip屬性是沒有content這一值的(然則padding和border照樣有的),在firebug中可以看到,-moz-background-clip的值直接是border,當你強行改成content時,這條屬性會直接從bug中消逝。固然這只是在 3.6.3版本下的成果,至於在4.0版本中表示若何(固然只是beta版)。可以自行測試
四.實戰
在進修了根本background-clip和background-origin用法和道理以後,我們將經由過程操作一個現實的例子,來加深我們的進修:

這個圓角配景是由三部門構成: 和
和 和
和 (呃,實際上是從Webqq2.0網站上撬上去的,就是下面的對象條……然則作為教授教養用,應當無傷年夜雅吧……),思緒和開篇的誰人黑配景制造進程是一樣的,閣下固定,中央窄的repeat-x。然則這會不消拔出三個div,又要設置float,又要設置display斟酌結構那末費事。
(呃,實際上是從Webqq2.0網站上撬上去的,就是下面的對象條……然則作為教授教養用,應當無傷年夜雅吧……),思緒和開篇的誰人黑配景制造進程是一樣的,閣下固定,中央窄的repeat-x。然則這會不消拔出三個div,又要設置float,又要設置display斟酌結構那末費事。
步調一:
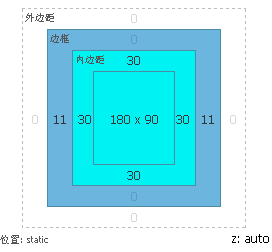
先搭建一個框架出來,給一個結構。不焦急把圖片拔出出來。主張看以下代碼,有幾點須要解釋的:由於僅需在盒子閣下兩側拔出配景,且正好為閣下要拔出圖片的寬度(假如不正好為那末寬呢?那末不會勝利的,由於css3中還沒有屬機能掌握圖片在邊框中的定位,你會想不是有background- position屬性嗎?要留意誰人是掌握圖片在全部盒子中的定位。照樣不信的話你可以親身嘗嘗);還有就是padding的值也是可以不消設置的,是為了與下面的例子努力堅持分歧,便利年夜家比較進修 margin也是為了讓盒子居中罷了,可以疏忽;最初border-style和border-color也是便利年夜家懂得結構才添加上去的。
.border
{
background:black;
border-width:0 11px; /*為了要順應閣下兩個圖片的寬度,且只要閣下須要,高低的寬度就不須要了*/
border-style:dashed;
border-color:Red;
width:180px;
height:90px; /*由於要順應圖片,所以寬度改小一點*/
padding:30px; /*其實Padding也是可以不須要的,為了便利解釋一些成績,照樣保存*/
margin:0 auto;
} 

步調二:
這一步很簡略,就是把中央須要x軸反復的圖片添加上去,而且把黑色配景去失落
.border
{
background:url("images/tool-bar/bg_b_c.png");/*添加配景*/
background-repeat:repeat-x;
background-position:center;
border-width:0 11px; /*為了要順應閣下兩個圖片的寬度,且只要閣下須要,高低的寬度就不須要了*/
border-style:dashed;
border-color:Red;
width:180px;
height:90px; /*由於要順應圖片,所以寬度改小一點*/
padding:30px; /*其實Padding也是可以不須要的,為了便利解釋一些成績,照樣保存*/
margin:0 auto;
}


步調三:
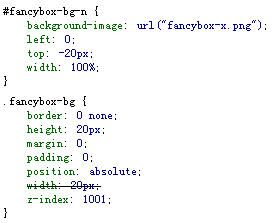
這步也很簡略,就是把中央反復的配景的閣下兩頭去失落,為了便利我們下一步在閣下邊框中拔出須要的圖片。留意這裡的
-moz-background-origin的content屬性是有效的,現實上這裡的值是padding。正如在上一節的最初說道,在火狐中是沒有content這個屬性的。假如有同伙想要copy這段代碼,記得依據閱讀器版本做響應的修正,把origin的值content改成 padding,或許把盒子的padding去失落。
.border
{
background:url("images/tool-bar/bg_b_c.png");
background-repeat:repeat-x;
background-position:center;
-moz-background-clip: padding;
-moz-background-origin: content; /*firefox中background-origin沒有content這個屬性,其完成在的值是padding。在其他閱讀器中是有用的*/
border-width:0 11px; /*為了要順應閣下兩個圖片的寬度,且只要閣下須要,高低的寬度就不須要了*/
border-style:dashed;
border-color:Red;
width:180px;
height:90px; /*由於要順應圖片,所以寬度改小一點*/
padding:30px; /*其實Padding也是可以不須要的,為了便利解釋一些成績,照樣保存*/
margin:0 auto;
}

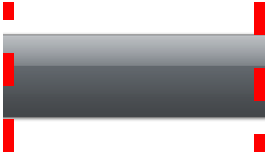
 步調四:
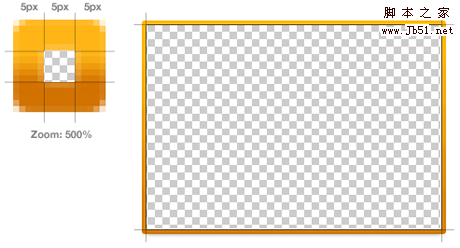
這一步照樣很簡略,拔出邊框的閣下兩張圖片,並設置好position,repeat,clip等值。留意當存在多個圖片時,設置值的格局,用逗號離隔。
步調四:
這一步照樣很簡略,拔出邊框的閣下兩張圖片,並設置好position,repeat,clip等值。留意當存在多個圖片時,設置值的格局,用逗號離隔。

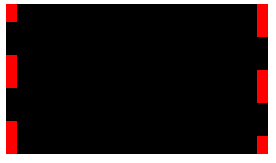
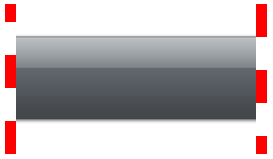
主要提醒!寫到這一步,可以從上圖看到曾經快年夜功樂成了。把閣下的白色邊框去失落便可以了——那末把 border-color改成none或是直接去失落這句話?不可的。假如不設置色彩的話邊框就會釀成黑色,由於邊框有款式,並且款式還有11px寬啊,所以會用默許的黑色來填充。如今你能夠又會認為是邊框款式border-style的成績,那我們把款式去失落,把寬度保存?也不可,由於假如沒有款式寬度是有效的,成果會以下圖(我們可以從firebug中看到邊框的寬度是0,固然依然保存border-width)。所以border- style,border-color,border-width缺一弗成!這一點要非常留意!



步調五:
綜上所述,你能夠會認為既不克不及改border-style又不克不及改border-color豈不是沒轍了?准確謎底是——照樣修正border-color,別忘了,color還有一個值transparent,通明。色彩還讓它在,但只需人們看不見就好了。我們完成它:
.button
{
background:url("images/Fancybox/fancy_title_main.png"),
url("images/Fancybox/fancy_title_left.png"),
url("images/Fancybox/fancy_title_right.png");
background-repeat:repeat-x,no-repeat,no-repeat;
background-position:center,left,right;
background-clip: padding-box,border-box,border-box;
background-origin:padding-box,border-box,border-box;
-moz-background-clip: padding,border,border;
-moz-background-origin: content,border,border;
border-width:0 15px;
border-style:dashed;
border-color:transparent;
width:80px;
height:32px;
}



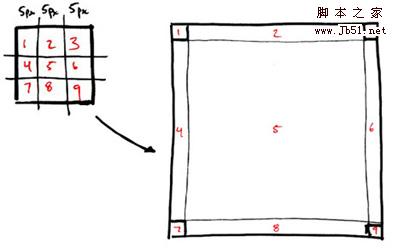
 草圖右邊是舉例border-image所應用的圖片,左邊的草圖是比方一個盒子。border- image有兩個值須要設定,頭一個是切割屬性(border-image-slice),最多有四個值可以設置,定名規矩和margin、 padding都是分歧的,次序上右下左。四個值對應右邊草圖的分歧區域的寬度,異樣上右下左的次序,也就是2,6,8,4區域的寬度(4、6區域為橫向長度,2,8區域為叢向長度)。從圖中可知,由於是交集的原因,只需界說好這四塊的寬度,1、3、9、7區域的長寬也就隨之肯定。在映照到盒子模子上,從 1到9(除5)正好連成盒子的邊框區域,如許盒子的邊框圖片就有下落了。
但還有一個疑問。假如現實圖片真如右邊草圖那末小,而現實盒子真有左邊草圖的那末年夜,那2、6、8、4區域的圖片能夠就不敷用呀?問得好,所以border-image還供給一種機制來處置這個成績——圖片反復屬性(border-image- repeat),也叫拉伸值(stretch value)。有四個值可以選擇:stretch(拉伸且默許)、repeat(反復)、round(平鋪)。是否是聽著很耳熟,對,和電腦壁紙的地位屬性是一樣的。對每張border-image最多可以設置兩個拉伸屬性如round round。前一個針對圖片側邊(除5區域之外),後一個針對中央部門,即5區域。假如只要一個值的話,則以為所以區域都依照此值安排。若無設置此屬性,則按默許值拉伸(stretch)來安排image。
所以對應上圖,我們再來一個例子,就了如指掌了:
草圖右邊是舉例border-image所應用的圖片,左邊的草圖是比方一個盒子。border- image有兩個值須要設定,頭一個是切割屬性(border-image-slice),最多有四個值可以設置,定名規矩和margin、 padding都是分歧的,次序上右下左。四個值對應右邊草圖的分歧區域的寬度,異樣上右下左的次序,也就是2,6,8,4區域的寬度(4、6區域為橫向長度,2,8區域為叢向長度)。從圖中可知,由於是交集的原因,只需界說好這四塊的寬度,1、3、9、7區域的長寬也就隨之肯定。在映照到盒子模子上,從 1到9(除5)正好連成盒子的邊框區域,如許盒子的邊框圖片就有下落了。
但還有一個疑問。假如現實圖片真如右邊草圖那末小,而現實盒子真有左邊草圖的那末年夜,那2、6、8、4區域的圖片能夠就不敷用呀?問得好,所以border-image還供給一種機制來處置這個成績——圖片反復屬性(border-image- repeat),也叫拉伸值(stretch value)。有四個值可以選擇:stretch(拉伸且默許)、repeat(反復)、round(平鋪)。是否是聽著很耳熟,對,和電腦壁紙的地位屬性是一樣的。對每張border-image最多可以設置兩個拉伸屬性如round round。前一個針對圖片側邊(除5區域之外),後一個針對中央部門,即5區域。假如只要一個值的話,則以為所以區域都依照此值安排。若無設置此屬性,則按默許值拉伸(stretch)來安排image。
所以對應上圖,我們再來一個例子,就了如指掌了:
 回到上節的誰人例子,這回我們只須要兩張圖片:
回到上節的誰人例子,這回我們只須要兩張圖片: 和
和 可以看出前面那種圖就是閣下兩側拼接而成的,這回我們用border-image屬性完成下面的異樣後果,很簡略,直接看CSS代碼:
可以看出前面那種圖就是閣下兩側拼接而成的,這回我們用border-image屬性完成下面的異樣後果,很簡略,直接看CSS代碼: ----->
-----> 還有小的:
還有小的: ------->
-------> 至於詳細CSS代碼嘛,其實很簡略,這裡就給年夜家賣個關子吧。當作思慮題咯
五.再絮聒幾句
假如年夜家在浏覽進程中有甚麼困惑,或發明甚麼毛病,甚者是錯別字,都可以留言給我。我將盡快給年夜家答復,修改。很願意與年夜家交換。
一向認為博客園永久是.net,c#,MVC之類的後台世界。有關web前真個文章很多,但含金量遠遠不如那些多。固然我學的是.net偏向,但前端一直是摯愛。由於博客園這裡前真個材料的匮乏。所以本身一旦碰到了許多前真個成績都只能谷歌國外的文章,或是去stack overflow(但真的很有用果,答復的速度快,群策群力,並且句句锱铢。不像國際全都是“頂”啊,“標志”之類的空話,向年夜家激烈推舉)。
前真個蕭條是否是真的由於前端是開源,好比html代碼,只需把想要網站的圖片和款式copy一下改一改就是了。毫無技巧可言?照樣JavaScript和jQuery這類器械和C#、Java比起來真的簡略許多 ?呵,願望有興致的同伙能和我留言交換交換。
迎接轉載,轉載請注明出處 http://www.cnblogs.com/hh54188
至於詳細CSS代碼嘛,其實很簡略,這裡就給年夜家賣個關子吧。當作思慮題咯
五.再絮聒幾句
假如年夜家在浏覽進程中有甚麼困惑,或發明甚麼毛病,甚者是錯別字,都可以留言給我。我將盡快給年夜家答復,修改。很願意與年夜家交換。
一向認為博客園永久是.net,c#,MVC之類的後台世界。有關web前真個文章很多,但含金量遠遠不如那些多。固然我學的是.net偏向,但前端一直是摯愛。由於博客園這裡前真個材料的匮乏。所以本身一旦碰到了許多前真個成績都只能谷歌國外的文章,或是去stack overflow(但真的很有用果,答復的速度快,群策群力,並且句句锱铢。不像國際全都是“頂”啊,“標志”之類的空話,向年夜家激烈推舉)。
前真個蕭條是否是真的由於前端是開源,好比html代碼,只需把想要網站的圖片和款式copy一下改一改就是了。毫無技巧可言?照樣JavaScript和jQuery這類器械和C#、Java比起來真的簡略許多 ?呵,願望有興致的同伙能和我留言交換交換。
迎接轉載,轉載請注明出處 http://www.cnblogs.com/hh54188