微信小程序 滾動選擇器(時間日期)詳解及實例代碼。本站提示廣大學習愛好者:(微信小程序 滾動選擇器(時間日期)詳解及實例代碼)文章只能為提供參考,不一定能成為您想要的結果。以下是微信小程序 滾動選擇器(時間日期)詳解及實例代碼正文
微信小程序 滾動選擇器(時間日期)詳解
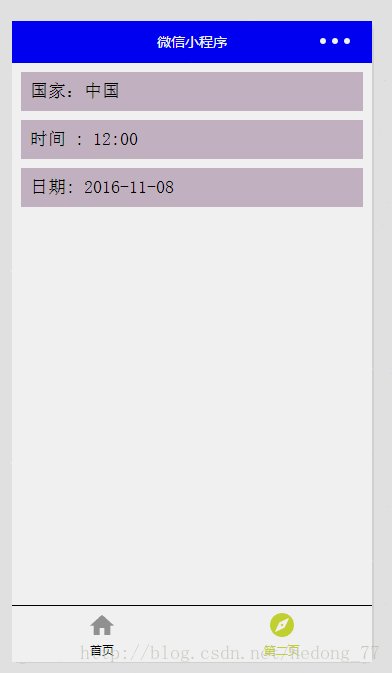
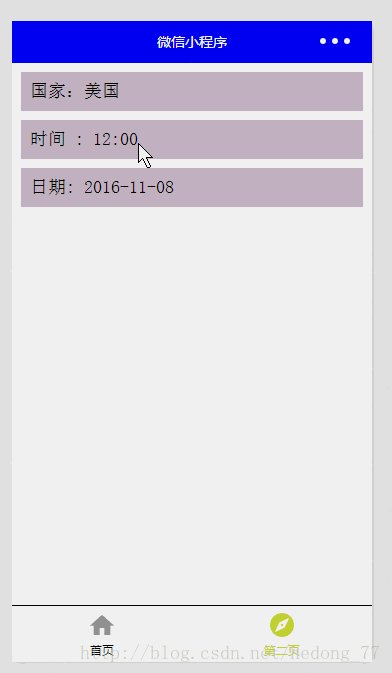
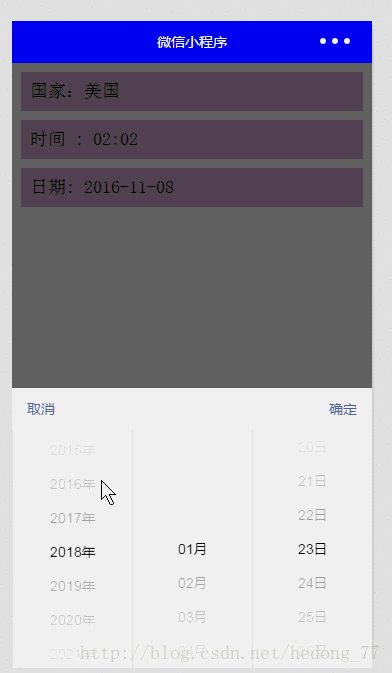
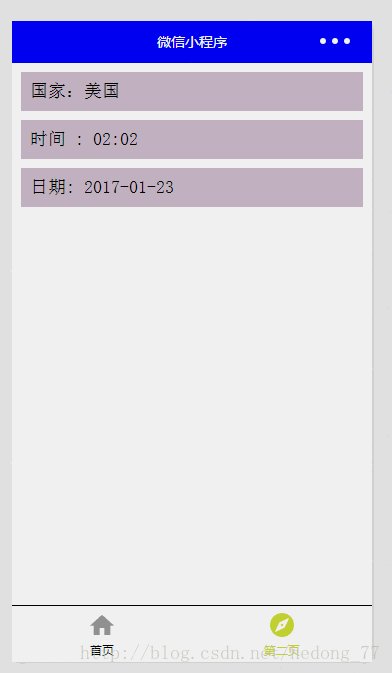
微信小程序自己封裝了很多控件,用起來確實很方便,如果這是Android裡面,還需要自己去定義,不廢話,效果圖:

一起來看看怎麼實現的呢?看完你應該就該說,尼瑪,這就行啦….
這個效果呢,要用到picker組件,動畫從底部彈起的滾動選擇器,現支持三種選擇器,通過mode來區分,分別是普通選擇器,時間選擇器,日期選擇器,默認是普通選擇器。
看下相應的屬性:



具體的來看看代碼,布局:
<view class="section" >
<picker bindchange="bindPickerChange" value="{{index}}" range="{{objectArray}}" mode = "selector">
<view class="picker">
國家:{{objectArray[index]}}
</view>
</picker>
</view>
<view class="section">
<picker mode="time" value="{{time}}" start="00:00" end="23:59" bindchange="bindTimeChange">
<view class="picker">
時間 : {{times}}
</view>
</picker>
</view>
<view class="section">
<picker mode="date" value="{{date}}" start="1978-01-01" end="2017-1-23" bindchange="bindDateChange">
<view class="picker">
日期: {{dates}}
</view>
</picker>
</view>
css樣式:
.section{
background:#CABBC7;
margin:20rpx;
padding:20rpx
}
js代碼:
Page({
data: {
dates: '2016-11-08',
times: '12:00',
objectArray: ['中國', '英國', '美國'],
index: 0,
},
// 點擊時間組件確定事件
bindTimeChange: function (e) {
console.log("誰哦按")
this.setData({
times: e.detail.value
})
},
// 點擊日期組件確定事件
bindDateChange: function (e) {
console.log(e.detail.value)
this.setData({
dates: e.detail.value
})
},
// 點擊城市組件確定事件
bindPickerChange: function (e) {
console.log(e.detail.value)
this.setData({
index: e.detail.value
})
}
代碼很簡單,分別綁定事件,點擊切換就Ok。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
[db:作者簡介][db:原文翻譯及解析]