sql server 2008 r2 express 精簡版與企業版的差別。本站提示廣大學習愛好者:(sql server 2008 r2 express 精簡版與企業版的差別)文章只能為提供參考,不一定能成為您想要的結果。以下是sql server 2008 r2 express 精簡版與企業版的差別正文
持續講canvas中畫曲線的辦法,明天講quadraticCurveTo。
說真話這個辦法有點嚇人,單從函數稱號上都可以初體驗。話說,我認為有需要把這個函數名延長。
quadratic的意思是二次,即數學中二次元方程誰人二次。而ctx.quadraticCurveTo的參數以下:
ctx.quadraticCurveTo(x1,y1,x,y);
個中x,y是起點的坐標,而x1,y1曲直線掌握點的坐標?甚麼?你問我終點在哪裡?終點在此之前用moveTo肯定。
我之所以把掌握點的坐標帶上序號1,是由於前面講的某個畫曲線的函數有兩個掌握點,也就有x2,y2了,所以這裡先打個預防針。
我們由moveTo肯定的終點和quadraticCurveTo本身肯定的起點,可以銜接成一條直線,因為quadraticCurveTo只要一個掌握點,這個掌握點不是在直線右邊,就是在直線左邊,所以,quadraticCurveTo永久只能畫弧線,照樣畫不出S形。
為了便於懂得,我照樣沿用上一篇文章的畫幫助線的辦法。初步代碼以下:
var x1=350,
y1 = 250,
x = 400,
y = 500;
ctx.beginPath();
ctx.stroke;
ctx.moveTo(300,300); //終點
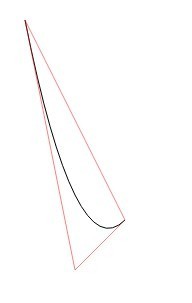
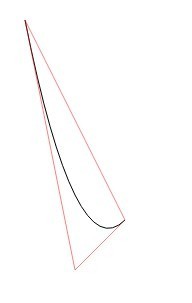
ctx.quadraticCurveTo(x1,y1,x,y); //正牌曲線
ctx.stroke();
ctx.beginPath();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300);
ctx.lineTo(x1,y1);//本行與下一行是畫掌握點的線
ctx.lineTo(x,y);
ctx.moveTo(300,300);//開端銜接曲線的終點和起點
ctx.lineTo(x,y);
ctx.stroke();
這裡我畫了兩條幫助線,一條是終點與起點的銜接線,一條是終點到掌握點再到起點的幫助線(實際上是兩條),這兩條線的交匯點就是quadraticCurveTo的掌握點坐標。

quadraticCurveTo也只能畫弧形的曲線,不外這個弧形可以很不規矩,比擬arc和arcTo,也算是一個提高了。
別的,quadraticCurveTo也不會像arcTo一樣,湧現反轉的情形。
固然,假如你把掌握點拉得異常遠,能夠圖形也會變得讓你不熟悉。我們來試一下:
“y1 = 950;
”我只是把y1改年夜了一些,然後曲線就超越canvas的規模了。

不外,quadraticCurveTo畫出的曲線的規模,永久沒法到達或跨越掌握點的坐標,我們只要把掌握點“掌握”好,就不消擔憂了。
我寫了一個簡略的可以動的示例頁,展現了quadraticCurveTo畫曲線的進程,願望能幫你加深懂得:
<script language="JavaScript">ffcod = delpost.runcode41 .value; ffcod = ffcod.replace(/
/g,''); delpost.runcode41 .value = ffcod;</script> 提醒:您可以先修正部門代碼再運轉
代碼寫的丑請多原諒。