sqlserver2008主動發送郵件。本站提示廣大學習愛好者:(sqlserver2008主動發送郵件)文章只能為提供參考,不一定能成為您想要的結果。以下是sqlserver2008主動發送郵件正文
明天讀了篇關於若何應用css3創立3d四面體的文章,覺的相當不錯,所以拿出來和年夜家分享一下。
起首要和年夜家分享的是,若何應用div+css創立三角形。在這裡我先把相干代碼粘貼出來,然後再為年夜家講授道理。
html:
<div id="pyramid">
<div></div>
</div>
css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: #ff0000 transparent #ff0000 rgba(50, 50, 50, 0.6);
}
</style>
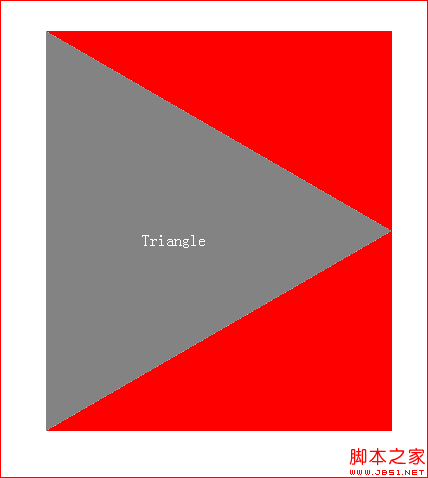
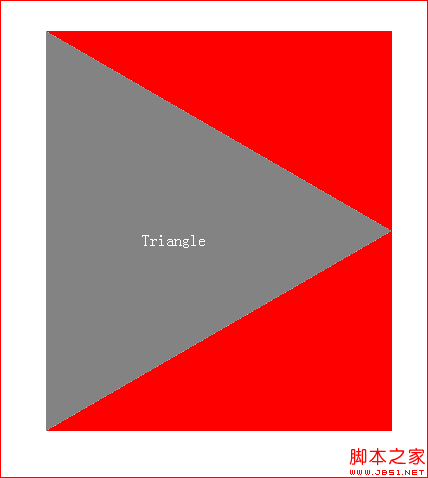
運轉後果:

道理解析:
html代碼中我們界說了兩個div,內部div是容器對象,外部div用來生成三角形。css代碼中,我們沒無為外部div設置寬度和高度,只設置了border三個邊的寬度(上、下和左)。經由過程為三個邊設置分歧色彩,他們會分離釀成三個分歧的三角形。
這時候,我們只須要簡略的將高低雙方的色彩設置為通明色,一個等邊三角形就湧現了。
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
}
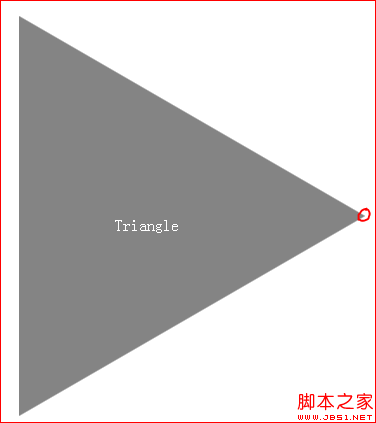
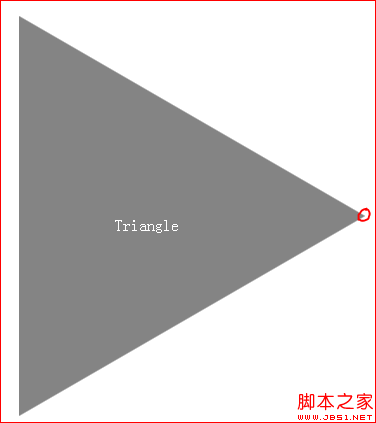
後果圖:

個中,紅圈所示的處所就是外部div地點地位。他是個看不見的,0寬度0高度,但又現實存在的對象。
我們接上去要講的是若何完成3d四面體和若何創立動畫。
起首照樣粘貼相干的代碼。
html:
<div id="pyramid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
css:
<style type="text/css">
#pyramid {
position: relative;
margin: 100px auto;
height: 500px;
width: 100px;
-webkit-transform-style: preserve-3d;
-webkit-animation: spin 10s linear infinite;
-webkit-transform-origin: 116px 200px 116px;
-moz-transform-style: preserve-3d;
-moz-animation: spin 10s linear infinite;
-moz-transform-origin: 116px 200px 116px;
-ms-transform-style: preserve-3d;
-ms-animation: spin 10s linear infinite;
-ms-transform-origin: 116px 200px 116px;
transform-style: preserve-3d;
animation: spin 10s linear infinite;
transform-origin: 116px 200px 116px;
}
@-webkit-keyframes spin {
from {
-webkit-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-webkit-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-moz-keyframes spin {
from {
-moz-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-moz-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@-ms-keyframes spin {
from {
-ms-transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
-ms-transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
@keyframes spin {
from {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
to {
transform: rotateX(360deg) rotateY(360deg) rotateZ(360deg);
}
}
#pyramid > div {
position: absolute;
border-style: solid;
border-width: 200px 0 200px 346px;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
}
#pyramid > div:after {
position: absolute;
content: "Triangle";
color: #fff;
left: -250px;
text-align: center;
}
#pyramid > div:first-child {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
transform: rotateY(-19.5deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(2) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.6);
-webkit-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-moz-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
-ms-transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
transform: rotateY(90deg) rotateZ(60deg) rotateX(180deg) translateY(-400px);
}
#pyramid > div:nth-child(3) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.9);
-webkit-transform: rotateX(60deg) rotateY(19.5deg);
-moz-transform: rotateX(60deg) rotateY(19.5deg);
-ms-transform: rotateX(60deg) rotateY(19.5deg);
transform: rotateX(60deg) rotateY(19.5deg);
}
#pyramid > div:nth-child(4) {
border-color: transparent transparent transparent rgba(50, 50, 50, 0.8);
-webkit-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-moz-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
-ms-transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
transform: rotateX(-60deg) rotateY(19.5deg) translateX(-116px) translateY(-200px) translateZ(326px);
}
</style>
如今開端相干代碼的講授。
html代碼和之前的差不多,就是多了三個div,分離作為四面體的別的三個面。
css代碼中,我們應用 #pyramid > div:nth-child(n) 尋覓到三面體的四個面,設置border四個邊的色彩,將他們分離界說成三角形。經由過程transform屬性的rotateX,rotateY,translateX,translateY和translateZ辦法,設置他們在3維空間中的角度、朝向和地位。這裡觸及到許多數學常識,年夜家須要去彌補相干常識。
經由過程上述設置,四面體就構成了。接上去就是為其添加動畫後果。這裡應用的器械也很簡略,就是animation和keyframes。css3相干屬性,年夜家可以到http://www.w3schools.com/css3/default.asp站點去進修,我這裡就不做過量講授了。
本文到此為止,年夜家可以把html和css代碼粘貼在一路,檢查終究後果。
代碼外面有不懂的內容,年夜家可以給我留言。