先介紹一下BEA的DSP,所謂DSP就是data service platform,是BEA近幾年推出的一個新產品,跟SOA架構有很緊密的聯系,說簡單點就是SOA的獲取數據的那一層,這一層負責收集數據、整理數據並對外發布接口。
關於DSP其實BEA的DEV2DEV上有一個比較好的例子,但它的例子是基於weblogic自帶的pointbase內存數據庫為基礎的,而實際中的數據源基本不可能使用pointbase,於是我個人最近兩天做了一個基於MySQL的demo,更貼近實際一點。
下面就來就一步一步介紹創建和部署這個demo。
順便說一句,運行dsp至少要512M內存,推薦1G以上。
MySQL的准備工作,新建一個schema名字叫VLS,然後新建幾張表:
emailTemplate(emailTemplateID int(PK), emailTemplateName varchar)
emailTemplatePack(emailTemplatePackID int(PK), emailTemplatePackName varchar)
emailTemplateBridge(emailTemplateID int, emailTemplatePackID int)
其中emailTemplate就是一個郵件的內容定義,emailTemplatePack就是定義一組郵件,在我的項目中就是定義一個課程全過程中的郵件,包括課程創建提醒,課程確認,課程時間提醒1、2、3之類的,emailTemplateBridge是定義兩張表的多對多的關系。兩個ID都是FK。數據自己隨便輸點。
下載bea weblogic 8.1.6 platform並安裝到默認目錄。
下載data service platform並安裝,目前的版本是2.5。
這兩個下載的地址在[url=http://dev2dev.bea.com]http://dev2dev.bea.com[/url] 自己去找吧。
下載MySQL的driver,並復制到C:\bea\weblogic81\server\lib中。這步是一定要有的,很奇怪的是BEA並沒有在自己的lib目錄裡面附帶對應數據庫的driver文件,或許是我沒有找到。
設置環境變量,修改C:\bea\weblogic81\common\bin\commEnv.cmd,找到這句設置WEBLOGIC_CLASSPATH的環境變量
set WEBLOGIC_CLASSPATH=%Java_HOME%\lib\tools.jar;%WL_HOME%\server\lib\weblogic_sp.jar;
在後面加上%WL_HOME%\server\lib\weblogic.jar;%WL_HOME%\server\lib\MySQL-connector-Java-3.0.15-ga-bin.jar
(我下載的mysql driver是MySQL-connector-Java-3.0.15-ga-bin.jar),當然,你可以把這個driver放到其他classpath中。
保存並關閉文件。
打開bea workshop,新建一個data service application,使用默認的weblogic server,名字叫VLS,我是根據我手上的一個項目來作例子,名字也就使用原來項目的名字了。建好以後,會自動建一個dataservices的項目。
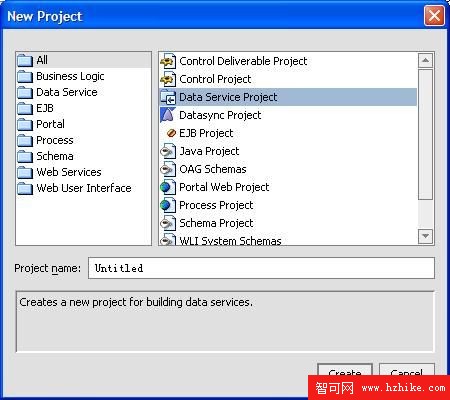
一般情況下可以使用這個默認的ds項目,但個人更喜歡建一個新的項目。鼠標右鍵點擊VLS也就是最頂層的application,彈出菜單中有一個new,二級菜單中單擊project,彈出菜單如圖。
修改名字為EmailTemplate,這個DS項目依照VLS項目中的郵件功能部分作為原型。
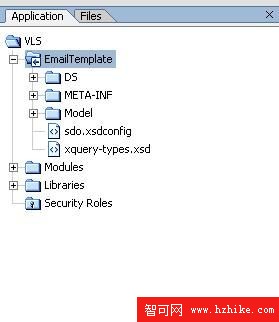
右鍵EmailTemplate這個DS項目然後新建兩個文件夾,一個叫DS,一個叫Model。建好以後的項目結構圖如下:
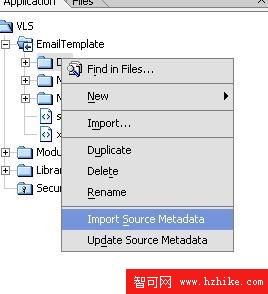
右鍵DS這個文件夾,然後選擇Import Source Meta這個項目。如圖:
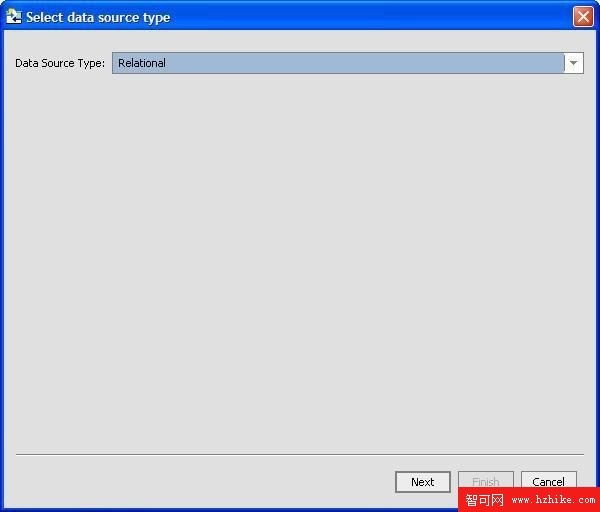
點擊後彈出的頁面如圖:
點next按鈕,如果在開始沒有啟動weblogic server,這個時候會彈出一個對話框讓你啟動weblogic server,點確定就可以了。這個時候就會啟動server,過程比較長,慢慢等吧。
當彈出的DOS窗口中出現這樣的文字
server started in running mode的時候,server就啟動成功了。
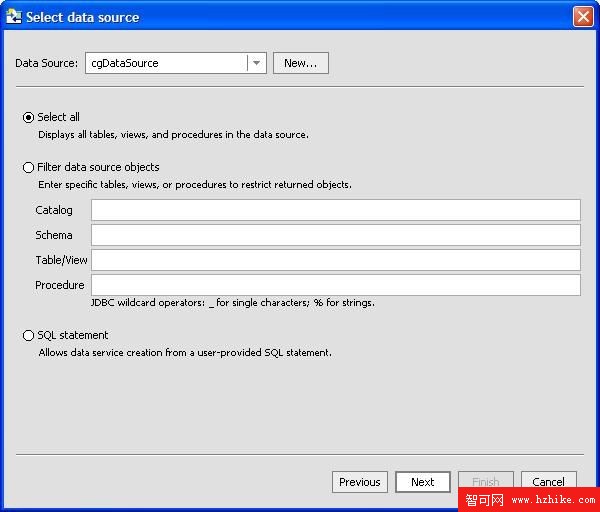
下一個頁面就是選擇你要import的data source,默認的一般是pointbase自帶的cgDataSource這個pool
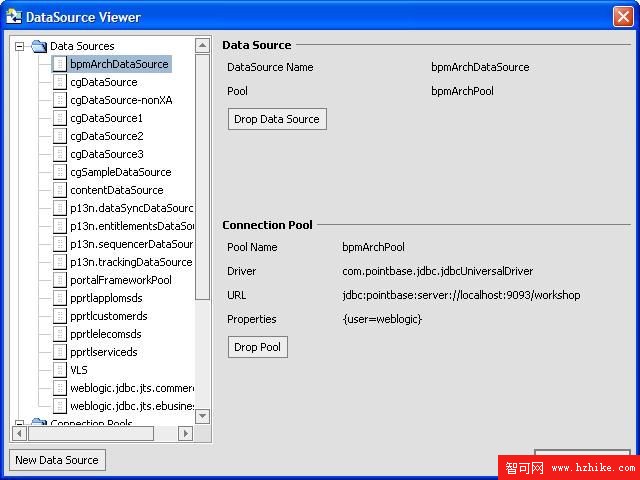
點擊頁面上的new按鈕,會彈出data source vIEwer來查看現有的已經配置好的data source pool和pool中的data source
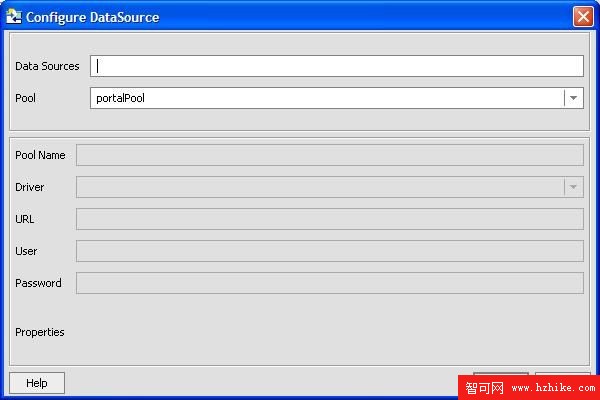
點擊當前頁面的左下角的New data source按鈕,彈出一個新建data source的對話框
在Pool的下拉菜單中選擇<Create new pool>來新建一個pool,然後下面的這些Pool Name, Driver等就會被激活,可以進行修改,在Driver下面選擇com.mysql.jdbc.Driver這個,然後URL就會出現一個template: jdbc:MySQL://<localhost>:3306/<databasename>,把IP地址和數據庫名字填寫好以後就可以使用了。
新建好以後,就可以在第一個select data source中選擇剛剛建立好的data source了。
data service分成兩種,一種是物理意義上的數據服務,就像email template這種直接從數據庫獲取數據的服務。還有一種是邏輯服務。我們接下來作的就是根據物理數據服務定制自己想要的邏輯服務。
在model文件夾裡新建一個Model Diagram,名字叫EmailTemplate.md
然後把emailTemplate那三個DS都拖入到這個model diagram裡面來,就可以一次性看到三者的關系
右鍵EmailTemplate,然後新建一個DS,名字叫emailTemplateList
右鍵空白區域,選擇Create XML type,會彈出一個菜單,點擊create就可以。然後彈出一個對話框:

 <?XML version="1.0" encoding="UTF-8" ?>
<?XML version="1.0" encoding="UTF-8" ?> <xs:schema targetNamespace="ld:EmailTemplate/emailtemplatelist" xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:schema targetNamespace="ld:EmailTemplate/emailtemplatelist" xmlns:xs="http://www.w3.org/2001/XMLSchema"> <xs:element name="emailtemplatelist">
<xs:element name="emailtemplatelist"> <xs:complexType>
<xs:complexType> <xs:sequence>
<xs:sequence> <xs:element name="emailTemplatePackID"/>
<xs:element name="emailTemplatePackID"/> <xs:element name="emailTemplatePackName"/>
<xs:element name="emailTemplatePackName"/> <xs:element name="EmailTemplateList">
<xs:element name="EmailTemplateList"> <xs:complexType>
<xs:complexType> <xs:sequence>
<xs:sequence> <xs:element name="emailTemplate" minOccurs="0" maxOccurs="unbounded">
<xs:element name="emailTemplate" minOccurs="0" maxOccurs="unbounded"> <xs:complexType>
<xs:complexType> <xs:sequence>
<xs:sequence> <xs:element name="emailTemplateID" type="xs:int"/>
<xs:element name="emailTemplateID" type="xs:int"/> <xs:element name="emailTemplateTriggerName" type="xs:string" minOccurs="0"/>
<xs:element name="emailTemplateTriggerName" type="xs:string" minOccurs="0"/> <xs:element name="emailTemplateSendMode" type="xs:int"/>
<xs:element name="emailTemplateSendMode" type="xs:int"/> <xs:element name="emailTemplateSubject" type="xs:string" minOccurs="0"/>
<xs:element name="emailTemplateSubject" type="xs:string" minOccurs="0"/> <xs:element name="emailTemplateText" type="xs:string" minOccurs="0"/>
<xs:element name="emailTemplateText" type="xs:string" minOccurs="0"/> <xs:element name="emailTemplateDaysThreshold" type="xs:int" minOccurs="0"/>
<xs:element name="emailTemplateDaysThreshold" type="xs:int" minOccurs="0"/> <xs:element name="emailTemplateCCAddress" type="xs:string" minOccurs="0"/>
<xs:element name="emailTemplateCCAddress" type="xs:string" minOccurs="0"/> <xs:element name="emailTemplateBCCAddress" type="xs:string" minOccurs="0"/>
<xs:element name="emailTemplateBCCAddress" type="xs:string" minOccurs="0"/> </xs:sequence>
</xs:sequence> </xs:complexType>
</xs:complexType> </xs:element>
</xs:element> </xs:sequence>
</xs:sequence> </xs:complexType>
</xs:complexType> </xs:element>
</xs:element> </xs:sequence>
</xs:sequence> </xs:complexType>
</xs:complexType> </xs:element>
</xs:element> </xs:schema>
</xs:schema>
還記得如何建一個新的函數吧,不記得了就看上面的步驟,在emailTemplateList.ds裡新建一個函數名叫getEmailTemplatePack,這次我們要不光返回一個emailTemplatePack,還要把它所有包含的emailTemplate全部返回。
建好函數以後,單擊函數,進入XQuery Editor VIEw,最原始的是只有return
接下來幾步是拖動DS到這個editor裡。
先把emailTemplatePack裡的emailTemplatePack()函數拖入到這個窗口裡面,然後把emailTemplatePackID和emailTemplatePackName對應。記得是從For往return裡面拖。
然後把emailTemplate這個DS裡的emailTemplate()函數拖入這個窗口裡面,把emailTemplate裡面的元素一一對應
最後把emailTemplateBridge的emailTemplateBridge()拖入窗口裡。
把emailTemplateBridge/emailTemplatePackID和return 裡面的emailTemplatePackID對應。
把emailTemplatePack/emailTemplatePackID和emailTemplateBridge/emailTemplatePackID對應
把emailTemplateBridge/emailTemplateID和emailTemplate/emailTemplateID對應。
這幾個步驟可能比較煩,細心點。然後檢查下源代碼,代碼應該跟下面的一樣,不一樣的可以自己手動修改一下
 declare namespace ns17="ld:EmailTemplate/emailtemplatebridge";
declare namespace ns17="ld:EmailTemplate/emailtemplatebridge"; declare namespace ns16="ld:EmailTemplate/emailtemplate";
declare namespace ns16="ld:EmailTemplate/emailtemplate"; declare namespace ns15="ld:EmailTemplate/emailtemplatepack";
declare namespace ns15="ld:EmailTemplate/emailtemplatepack"; import schema namespace ns11="ld:EmailTemplate/emailtemplatelist" at "ld:EmailTemplate/schemas/emailtemplatelist.xsd";
import schema namespace ns11="ld:EmailTemplate/emailtemplatelist" at "ld:EmailTemplate/schemas/emailtemplatelist.xsd"; declare namespace ns14="ld:EmailTemplate/emailtemplatelist";
declare namespace ns14="ld:EmailTemplate/emailtemplatelist"; ...
... declare function ns14:getEmailTemplatePack() as element(ns11:emailtemplatelist)* {
declare function ns14:getEmailTemplatePack() as element(ns11:emailtemplatelist)* {
 for $emailtemplatepack in ns15:emailtemplatepack()
for $emailtemplatepack in ns15:emailtemplatepack() return
return <ns11:emailtemplatelist>
<ns11:emailtemplatelist> <emailTemplatePackID>{fn:data($emailtemplatepack/emailTemplatePackID)}</emailTemplatePackID>
<emailTemplatePackID>{fn:data($emailtemplatepack/emailTemplatePackID)}</emailTemplatePackID> <emailTemplatePackName>{fn:data($emailtemplatepack/emailTemplatePackName)}</emailTemplatePackName>
<emailTemplatePackName>{fn:data($emailtemplatepack/emailTemplatePackName)}</emailTemplatePackName> <EmailTemplateList>
<EmailTemplateList> {
{ for $emailtemplatebridge in ns17:emailtemplatebridge()
for $emailtemplatebridge in ns17:emailtemplatebridge() where $emailtemplatepack/emailTemplatePackID = $emailtemplatebridge/emailTemplatePackID
where $emailtemplatepack/emailTemplatePackID = $emailtemplatebridge/emailTemplatePackID for $emailtemplate in ns16:emailtemplate()
for $emailtemplate in ns16:emailtemplate() where $emailtemplatebridge/emailTemplateID = $emailtemplate/emailTemplateID
where $emailtemplatebridge/emailTemplateID = $emailtemplate/emailTemplateID return
return <emailTemplate?>
<emailTemplate?> <emailTemplateID>{fn:data($emailtemplate/emailTemplateID)}</emailTemplateID>
<emailTemplateID>{fn:data($emailtemplate/emailTemplateID)}</emailTemplateID> <emailTemplateTriggerName?>{fn:data($emailtemplate/emailTemplateTriggerName)}</emailTemplateTriggerName>
<emailTemplateTriggerName?>{fn:data($emailtemplate/emailTemplateTriggerName)}</emailTemplateTriggerName> <emailTemplateSendMode>{fn:data($emailtemplate/emailTemplateSendMode)}</emailTemplateSendMode>
<emailTemplateSendMode>{fn:data($emailtemplate/emailTemplateSendMode)}</emailTemplateSendMode> <emailTemplateSubject?>{fn:data($emailtemplate/emailTemplateSubject)}</emailTemplateSubject>
<emailTemplateSubject?>{fn:data($emailtemplate/emailTemplateSubject)}</emailTemplateSubject> <emailTemplateText?>{fn:data($emailtemplate/emailTemplateText)}</emailTemplateText>
<emailTemplateText?>{fn:data($emailtemplate/emailTemplateText)}</emailTemplateText> <emailTemplateDaysThreshold?>{fn:data($emailtemplate/emailTemplateDaysThreshold)}</emailTemplateDaysThreshold>
<emailTemplateDaysThreshold?>{fn:data($emailtemplate/emailTemplateDaysThreshold)}</emailTemplateDaysThreshold> <emailTemplateCCAddress?>{fn:data($emailtemplate/emailTemplateCCAddress)}</emailTemplateCCAddress>
<emailTemplateCCAddress?>{fn:data($emailtemplate/emailTemplateCCAddress)}</emailTemplateCCAddress> <emailTemplateBCCAddress?>{fn:data($emailtemplate/emailTemplateBCCAddress)}</emailTemplateBCCAddress>
<emailTemplateBCCAddress?>{fn:data($emailtemplate/emailTemplateBCCAddress)}</emailTemplateBCCAddress> </emailTemplate>
</emailTemplate> }
} </EmailTemplateList>
</EmailTemplateList> </ns11:emailtemplatelist>
</ns11:emailtemplatelist>
 上一頁
1
2
3
4
5
下一頁最後進入Test VIEw,點擊execute,顯示結果,我的結果如下:
上一頁
1
2
3
4
5
下一頁最後進入Test VIEw,點擊execute,顯示結果,我的結果如下: